vuejs基本结构
初次学习vuejs,下载好模板之后,看到那么多文件可能无从下手,以下是我在学习过程中做出的总结,希望可以帮助到大家
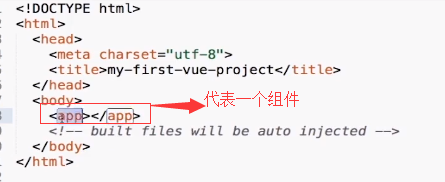
index.html : 所有项目的一个入口

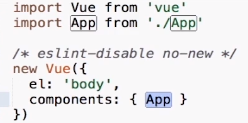
app组件首先需要在main.js里面注册声明,注册之后才能在index.html中使用

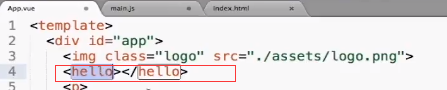
在App.vue中,如果引入了新的组件,如:

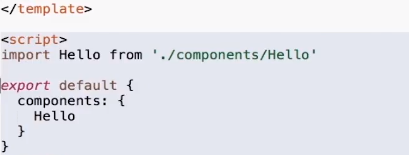
则需要在vue文件中进行组件的声明

注意:
export default{} 相当于 new vue({}) 对象,里面的数据为new vue的参数
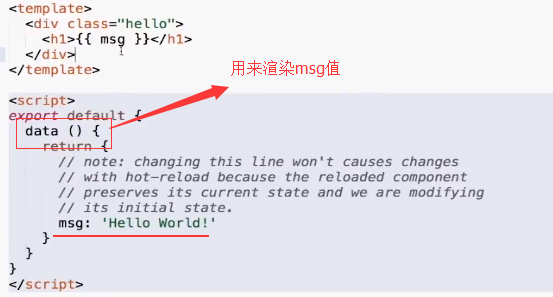
Hello.vue

注意:
1、<h1>{{msg}}</h1> 等价于: <h1 v-text="msg"></h1>
2、此处的data(){}等价于:
data: function(){
return {
msg: "Hello World!"
}
}



