vue.js组件的重要选项
new Vue({
data: {
a: 1,
b: []
},
methods: {
doSomething: function(){
this.a++
}
},
watch: {
'a': function (val, oldVal){
console.log(val, oldVal)
}
}
})
data(数据存放处),methods(要做的事情),watch(监听,比如监听某数据,a发生变化,就将它console)
模板指令——html和vue对象粘合剂
数据渲染:v-text、v-html、{{}}

v-html会识别标签 v-text不会 会当成字符串处理
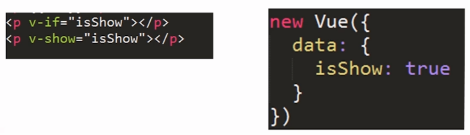
控制模块隐藏 : v-if v-show

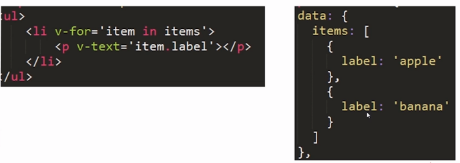
渲染循环列表: v-for

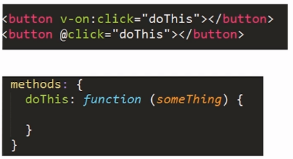
事件绑定: v-on

v-on:click <=> @click
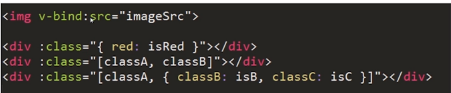
属性绑定: v-bind

v-bind:class简写成:class
1、:class="{isFinished:item.isFinished}",控制是否有这个class
2、:class="[isRed,isBlue]",添加2个class
总结:
》new一个vue对象的时候可以设置他的属性,其中最重要的包括三个:data、methods、watch
》data代表vue对象的数据,methods代表vue对象的方法,watch设置了对象监听的方法
》vue对象里的设置通过html指令进行关联
vuejs API : https://cn.vuejs.org/v2/api/



