vuejs开发环境搭建及热更新
推荐使用官方提供的命令行工具,可用于快速搭建大型单页应用。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置项目。
1、安装node https://nodejs.org/en/
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
在命令行中输入:npm install -g cnpm --registry=https://registry.npm.taobao.org回车,大约需要2分钟,如果报错或没反应,则卸掉node.js重新安装
2、安装Git https://git-scm.com/download/win
3、安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。
输入命令:cnpm install -g vue-cli回车等待完成 -g是全局安装的意思
4、创建项目
首先我们要选定目录,然后在命令行中把目录转到选定的目录,
假如我们打算把项目新建在e盘下的vue文件夹中则输入下面的命令:e:回车,然后cd vue,
然后输入命令:vue init webpack 项目文件夹名称,回车,
运行初始化命令的时候会让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。(一顿回车+N键就完成了)

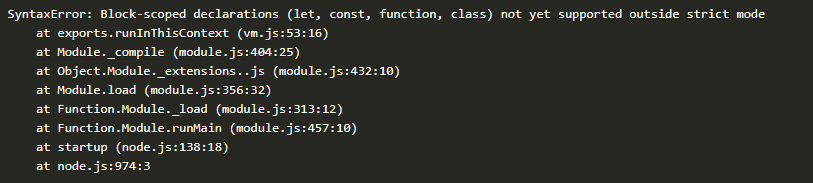
如果出现下面问题说明nodejs版本过低,ES6的语法还不能支持,所以需要重新安装高版本nodejs

5、安装项目所需的依赖包
首先输入:cd 项目名回车,然后输入:cnpm install回车等待安装,
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。安装完依赖包之后,就可以运行整个项目了。
6、测试环境是否搭建成功
在cmd里输入:cnpm run dev回车,项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到Welcome to Your Vue.js App页面。
如需要了解更多相关问题,可以添加Hilamg账号:88888 进行沟通交流哦~



