圆形进度条
基于angularJS1/jquery和radialIndicator插件
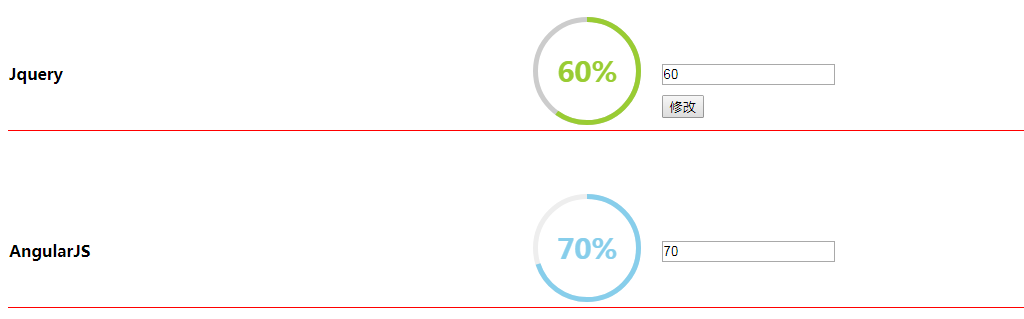
效果图:

1、首先引入一下文件:

2、在jsp中引入需要的文件
<script src="js/jquery-2.1.3.js"></script>
<script src="js/radialIndicator.js"></script>
<script src="js/angular.min.js"></script>
<script src="js/angular.radialIndicator.js"></script>
3、样式设计
<style>
.circular{
border-bottom: 1px #F00 solid;margin-top: 20px;display: flex;justify-content: center;align-items: center;
}
.inputs{
margin-left: 20px;
}
strong {
position: absolute;left: 0;margin-left: 9px;
width: 40px;
}
button{
position: absolute;margin-top: 10px;
}
</style>
4、插入div 以及 进度设置
<!--jquery-->
<div class="circular">
<strong>Jquery</strong>
<div id="indicatorContainer"></div>
<div class="inputs">
<input type="number" id="indicatorVue" value="60" />
<button onclick="updateIndicator()">修改</button>
</div>
</div>
<br/><br/>
<!-- AngularJs-->
<div class="circular" ng-app="myApp" ng-controller="MyController">
<strong>AngularJS</strong>
<div>
<div data-radial-indicator="indicatorOption" data-radial-indicator-id="indicator1"></div>
</div>
<div class="inputs">
<input type="number" ng-model="numbers" ng-change="myFunc()"/>
</div>
</div>
<!--jquery实例-->
<script type="text/javascript">
//获取对象实例
var progObj = radialIndicator('#indicatorContainer' , {
radius:50, //定义圆形指示器的内部的圆的半径。
barBgColor:"#CCC", //定义圆形指示器的刻度条的背景颜色。
barColor:"#99CC33", //指示器数值样式
percentage:true, //设置为true显示圆形指示器的百分比数值。
// initValue:$("#indicatorVue").val(), //圆形指示器初始化的值。
minValue:0, //圆形指示器的最小值。
maxValue:100
});
progObj.animate($("#indicatorVue").val());
function updateIndicator() {
var val = $("#indicatorVue").val();
progObj.animate(val);
}
</script>
<!--AngularJS实例-->
<script type="text/javascript">
angular.module('myApp', ['radialIndicator']).controller('MyController', ['$scope','radialIndicatorInstance' ,function ($scope,radialIndicatorInstance) {
$scope.numbers = 70;
$scope.indicatorOption = {
radius : 50,
percentage :true,
barColor : "#87CEEB",
minValue:0,
maxValue:100
// initValue:$scope.numbers
};
angular.element(window).bind('load', function() {
radialIndicatorInstance['indicator1'].animate(70);
});
$scope.myFunc = function() {
var numbers = $scope.numbers;
radialIndicatorInstance['indicator1'].animate(numbers);
}
// $scope.indicatorValue = 70;
}]);
</script>



