npm 包管理工具
能注册后看简单的功能
订单加信息
下单之前的判断要配合海潮的迁移数据
运行自定义的脚本
在 package.json 的 scripts 里添加自定义的结点 ( 比如 CSOR-serve )
"scripts": {
"CSOR-serve": "node cross-origin-server.js",
"AngularVersion": "ng -v"
},4
1
"scripts": {2
"CSOR-serve": "node cross-origin-server.js",3
"AngularVersion": "ng -v" 4
},运行方式 :
npm run CSOR-serve

代理到本机的 FQ软件 , 具体的服务器地址配置在 SS 上 , 不需要每个软件都知道 外网服务器 IP 和端口
似乎可以全局FQ , 就不需要每个软件都这样配置了
常用命令
npm install <name>安装nodejs的依赖包
例如npm install express 就会默认安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本,如npm install express@3.0.6
npm install <name> -g 将包安装到全局环境中
但是代码中,直接通过require()的方式是没有办法调用全局安装的包的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令
npm install <name> --save 安装的同时,将信息写入package.json中
项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包
制定版本 :
在组件的后面加上 @版本号 , 例如 :
npm install --save react-router@2.8.1
这样代码提交到github时,就不用提交node_modules这个文件夹了。
npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
npm remove <name>移除
npm update <name>更新
npm ls 列出当前安装的了所有包
npm root 查看当前包的安装路径
npm root -g 查看全局的包的安装路径
npm help 帮助
比如查看install命令的帮助 , npm help install
删除淘宝源
npm config edit
会打开配置文件文本
或者
npm config delete registry
npm config delete disturl
然后用 npm config list 确认下是否更改成功 , 有出现的是生效的配置
x
1
npm install <name>安装nodejs的依赖包2
3
例如npm install express 就会默认安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本,如npm install express.0.64
5
npm install <name> -g 将包安装到全局环境中6
7
但是代码中,直接通过require()的方式是没有办法调用全局安装的包的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令8
9
npm install <name> --save 安装的同时,将信息写入package.json中10
项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包11
12
制定版本 :13
在组件的后面加上 版本号 , 例如 :14
npm install --save react-router.8.115
16
这样代码提交到github时,就不用提交node_modules这个文件夹了。17
18
npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等19
20
npm remove <name>移除21
22
npm update <name>更新23
24
npm ls 列出当前安装的了所有包25
26
npm root 查看当前包的安装路径27
28
npm root -g 查看全局的包的安装路径29
30
npm help 帮助31
比如查看install命令的帮助 , npm help install32
33
删除淘宝源34
npm config edit 35
会打开配置文件文本36
或者 37
npm config delete registry38
npm config delete disturl39
40
然后用 npm config list 确认下是否更改成功 , 有出现的是生效的配置 41
42
43
如何给 NPM 设置代理
npm config set proxy=http://127.0.0.1:8087
npm config set registry=http://registry.npmjs.org
npm config set <key> <value>
官方的仓库
https://registry.npmjs.org
帮助文档
比如 npm start 命令的帮助文档
file:///C:/Program%20Files/nodejs/node_modules/npm/html/doc/cli/npm-start.html
清理缓存
npm cache verify
旧版本是
npm cache clean
已经安装的
cnpm install -g tsun
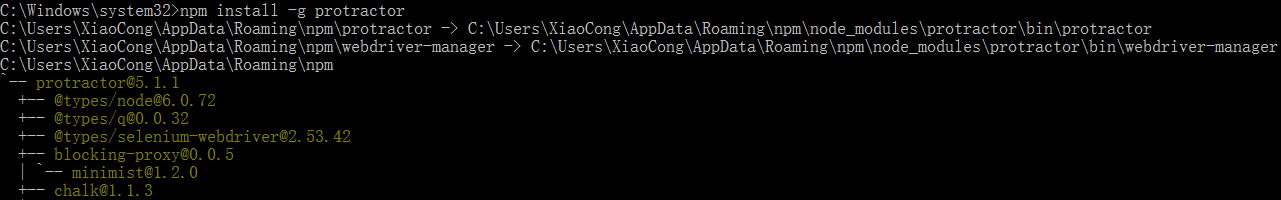
npm install -g protractor

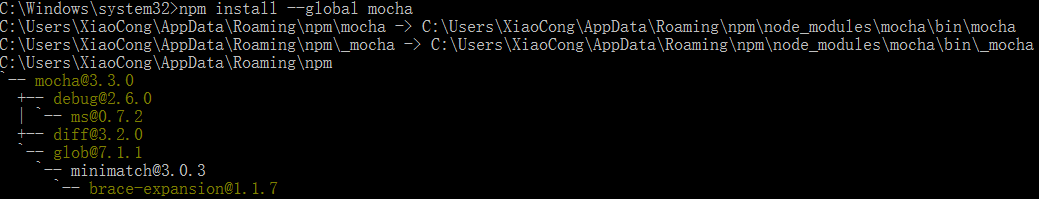
npm install --global mocha

npm install -g cnpm
cnpm@4.5.0
2017.3.28
npm install -g vue

以前安装的 npm install -g vue@2.1.6

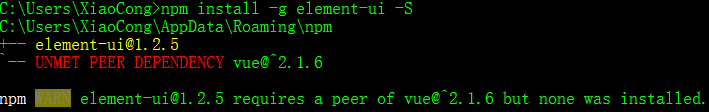
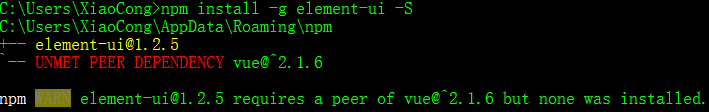
似乎安装失败,第1次尝试:


似乎安装失败,第2次尝试: 

常用命令
npm 安装参数中的 --save-dev 是什么意思
-save和save-dev可以自动修改项目里的 package.json 文件
spm install module-name -save 自动把模块和版本号添加到dependencies部分
spm install module-name -save-dve 自动把模块和版本号添加到devDependencies部分
官方文档说明 :
-S, --save: Package will appear in your dependencies.
-D, --save-dev: Package will appear in your devDependencies.
-O, --save-optional: Package will appear in your optionalDependencies.
设置镜像源 淘宝
npm config set registry “https://registry.npm.taobao.org”
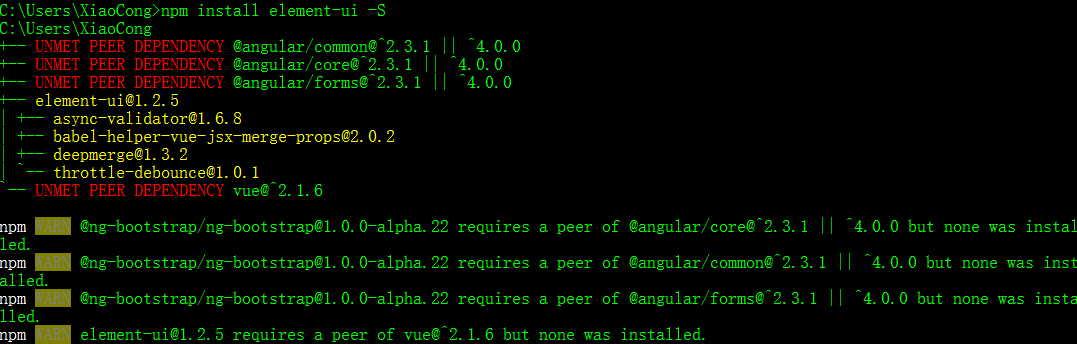
npm list 看已经安装了的
效果
C:\Users\XiaoCong
+-- UNMET PEER DEPENDENCY @angular/common@^2.3.1 || ^4.0.0
+-- UNMET PEER DEPENDENCY @angular/core@^2.3.1 || ^4.0.0
+-- UNMET PEER DEPENDENCY @angular/forms@^2.3.1 || ^4.0.0
+-- @ng-bootstrap/ng-bootstrap@1.0.0-alpha.22
+-- bootstrap@4.0.0-alpha.6 invalid
| +-- jquery@3.2.1 extraneous
| `-- tether@1.4.0 extraneous
+-- create-react-app@1.3.0
| +-- chalk@1.1.3
| | +-- ansi-styles@2.2.1
| | +-- escape-string-regexp@1.0.5
| | +-- has-ansi@2.0.0
| | | `-- ansi-regex@2.1.1
| | +-- strip-ansi@3.0.1
| | `-- supports-color@2.0.0
| +-- commander@2.9.0
| | `-- graceful-readlink@1.0.1
| +-- cross-spawn@4.0.2
| | +-- lru-cache@4.0.2
| | | +-- pseudomap@1.0.2
| | | `-- yallist@2.1.2
| | `-- which@1.2.14
| | `-- isexe@2.0.0
| +-- fs-extra@1.0.0
| | +-- graceful-fs@4.1.11
| | +-- jsonfile@2.4.0
| | `-- klaw@1.3.1
| +-- hyperquest@2.1.2
| | +-- buffer-from@0.1.1
| | | `-- is-array-buffer-x@1.1.0
| | | +-- has-to-string-tag-x@1.1.0
| | | | `-- has-symbol-support-x@1.1.0
| | | +-- is-object-like-x@1.1.0
| | | | +-- is-function-x@1.1.0
| | | | `-- is-primitive@2.0.0
| | | `-- to-string-tag-x@1.1.0
| | | +-- lodash.isnull@3.0.0
| | | `-- validate.io-undefined@1.0.3
| | +-- duplexer2@0.0.2
| | | `-- readable-stream@1.1.14
| | | `-- isarray@0.0.1
| | `-- through2@0.6.5
| | +-- readable-stream@1.0.34
| | `-- xtend@4.0.1
| +-- semver@5.3.0
| +-- tar-pack@3.4.0
| | +-- debug@2.6.3
| | | `-- ms@0.7.2
| | +-- fstream@1.0.11
| | | +-- inherits@2.0.3
| | | `-- mkdirp@0.5.1
| | | `-- minimist@0.0.8
| | +-- fstream-ignore@1.0.5
| | | `-- minimatch@3.0.3
| | | `-- brace-expansion@1.1.6
| | | +-- balanced-match@0.4.2
| | | `-- concat-map@0.0.1
| | +-- once@1.4.0
| | | `-- wrappy@1.0.2
| | +-- readable-stream@2.2.6
| | | +-- buffer-shims@1.0.0
| | | +-- core-util-is@1.0.2
| | | +-- isarray@1.0.0
| | | +-- process-nextick-args@1.0.7
| | | +-- string_decoder@0.10.31
| | | `-- util-deprecate@1.0.2
| | +-- rimraf@2.6.1
| | | `-- glob@7.1.1
| | | +-- fs.realpath@1.0.0
| | | +-- inflight@1.0.6
| | | `-- path-is-absolute@1.0.1
| | +-- tar@2.2.1
| | | `-- block-stream@0.0.9
| | `-- uid-number@0.0.6
| +-- tmp@0.0.31
| | `-- os-tmpdir@1.0.2
| `-- validate-npm-package-name@3.0.0
| `-- builtins@1.0.3
+-- element-ui@1.2.5
| +-- async-validator@1.6.8
| +-- babel-helper-vue-jsx-merge-props@2.0.2
| +-- deepmerge@1.3.2
| `-- throttle-debounce@1.0.1
`-- UNMET PEER DEPENDENCY vue@^2.1.6
npm ERR! peer dep missing: @angular/core@^2.3.1 || ^4.0.0, required by @ng-bootstrap/ng-bootstrap@1.0.0-alpha.22
npm ERR! peer dep missing: @angular/common@^2.3.1 || ^4.0.0, required by @ng-bootstrap/ng-bootstrap@1.0.0-alpha.22
npm ERR! peer dep missing: @angular/forms@^2.3.1 || ^4.0.0, required by @ng-bootstrap/ng-bootstrap@1.0.0-alpha.22
npm ERR! peer dep missing: vue@^2.1.6, required by element-ui@1.2.5
npm ERR! invalid: bootstrap@4.0.0-alpha.6 C:\Users\XiaoCong\node_modules\bootstrap
npm ERR! extraneous: jquery@3.2.1 C:\Users\XiaoCong\node_modules\jquery
npm ERR! extraneous: tether@1.4.0 C:\Users\XiaoCong\node_modules\tether
搭建本地私服
报错
2503 2502 安装过程中报错
Win10下安装Node.js
环境:win10专业版,此方法可行。我的node版本 6.10.3-x64
管理员权限下的cmd里 执行
msiexec /package node-v6.10.3-x64.msi
参考:
Win10下安装Node.js报错 2503的解决方案
http://www.cnblogs.com/endy-blog/p/538333c871e4494fd8d3dfa80c4ddafc.html
posted on 2017-05-07 16:07 xiaoCong2015 阅读(4159) 评论(0) 编辑 收藏 举报

