litemall源码阅读3.04管理后台前端litemall-admin拉取用户信息与用户权限
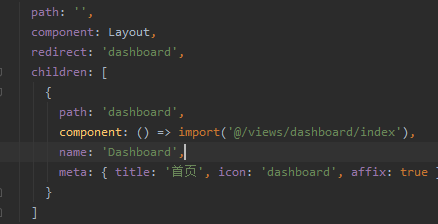
在登录成功后,url会定向到之前的url,如果是/,则会定向到

dashboard,接下来我们看这个过程发生了什么。
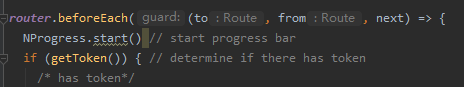
新的URL依旧会被全局前置导航守卫

拦截。
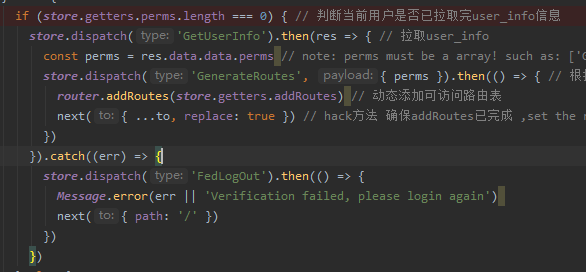
此时,我们已经有了登录后获取的token,所以getToken会返回true。最终,代码会执行

该代码块。我们并没有获取到用户信息与权限,这时候会调用GetUserInfo来获取用户信息,之后又调用了GenerateRoutes
生成了权限信息。
我们先看GetUserInfo,进入函数,内部又调用了
litemall-admin/src/api/login.js中的
export function getUserInfo(token) {
return request({
url: '/auth/info',
method: 'get',
params: { token }
})
}
结合litemall-admin/src/utils/request.js
service.interceptors.request.use(
config => {
// Do something before request is sent
if (store.getters.token) {
// 让每个请求携带token-- ['X-Litemall-Admin-Token']为自定义key 请根据实际情况自行修改
config.headers['X-Litemall-Admin-Token'] = getToken()
}
return config
},
error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
}
)
即在本次登录中加入了登录中获取到的token。再结合springboot后台,将header中的
X-Litemall-Admin-Token
取出,作为sessionID。完成后台的登录验证。
之后等结果返回。
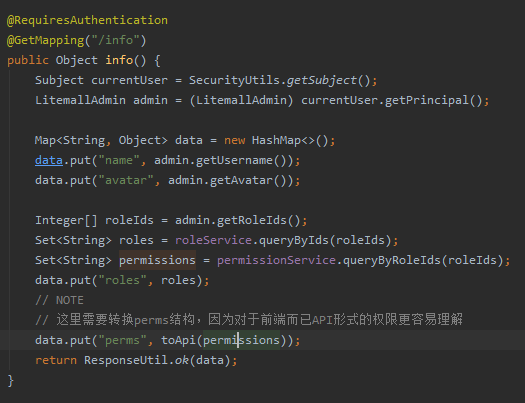
java后台会返回当前用户的

姓名,头像,角色,权限等信息。
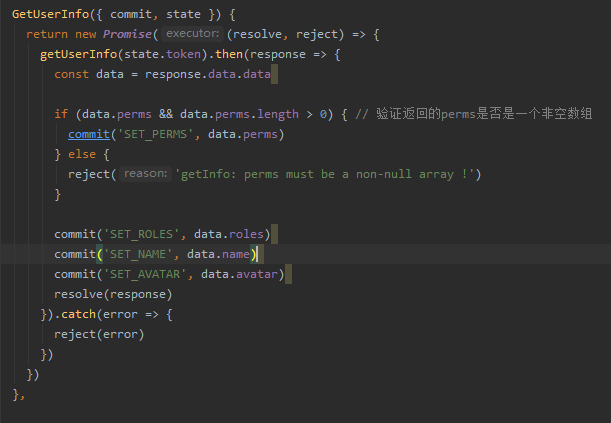
之后,在litemall-admin/src/store/modules/user.js的

分别commit了三个字段。以avatar为例。

设置了state.avatar的值。结合

可知,当获取avatar时,获取到的为state.user.avatar的值。所以可知
在文件litemall-admin/src/views/layout/components/Navbar.vue中

会显示avatar。
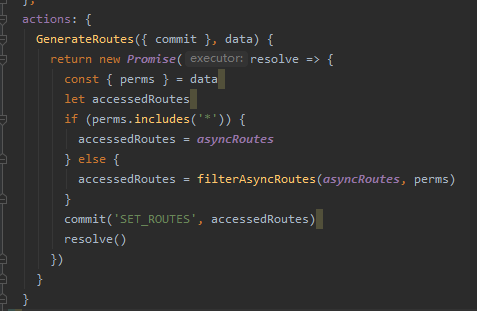
接下来,进入权限刷新。也就是GenerateRoutes。
通过登录,springboot已经返回了perms的信息。perms的信息包含在litemall_role与litemall_permission中。

在该函数里,如果perms为*,则添加所有权限。如果不为*,则进入filterAsyncRoutes。
该函数用到了递归。routes参数为全部的动态权限。第二个参数为springboot返回的权限。
function filterAsyncRoutes(routes, perms) {
const res = []
routes.forEach(route => {
const tmp = { ...route }
if (tmp.children) {
tmp.children = filterAsyncRoutes(tmp.children, perms)
if (tmp.children && tmp.children.length > 0) {
res.push(tmp)
}
} else {
if (hasPermission(perms, tmp)) {
res.push(tmp)
}
}
})
return res
}
首先通过递归函数,逐步匹配每个route中的perms是否包含在perms中。如果包含则对返回值进行组合。
最终返回全部再routes中,与perms匹配的选项都被添加了进来。
最后再将动态生成的router添加到vuex中的SET_ROUTES。

分别修改了addRoutes和routes。当然这里并不是真正的router对象。而是vuex中的数据。
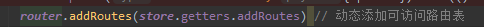
最终在GenerateRoutes执行完毕后

真正地将动态route添加到routers中。
接下来,根据返回的权限数据,调整sidebar-container的选项。
在litemall-admin/src/views/layout/Layout.vue中,包含了sidebar这个组件。
这个组件是定义在litemall-admin/src/views/layout/components/index.js中的。
指向了litemall-admin/src/views/layout/components/Sidebar/index.vue
在该文件中。组件代码

将该组件的选项与当前的route进行了关联。对于不同的用户权限,会动态地生成选项。



