API文档管理平台
一、应用场景
在公司中,有很多开发,每个人维护的api接口是不一样的。如果有一个统一的api文档管理平台,每个开发,把自己维护的接口录入进去。
之后再开发别的功能时,不需要重复造轮子,直接调用就可以了。有新员工入职时,也可以快速上手!
关于api文档管理,网上有很多。有在线收费的,也有开源的。基于节省成本考虑,这里主要介绍2个开源工具:ShowDoc和YApi。
下面会详细介绍着2个工具的使用方法,都是基于docker安装的!
二、ShowDoc
ShowDoc是一个非常适合IT团队的在线API文档、技术文档工具。你可以使用Showdoc来编写在线API文档、技术文档、数据字典、在线手册。
官方地址:
基于docker安装
本文所使用的系统是 ubuntu-16.04.5-server-amd64,先安装docker
apt-get install -y docker.io apt-get clean all
下载国内镜像
docker pull registry.docker-cn.com/star7th/showdoc
新建存放showdoc数据的目录
mkdir /showdoc_data mkdir /showdoc_data/html chmod 777 -R /showdoc_data
启动showdoc容器。启动完了后别忘记后面还有转移数据的步骤。
docker run -d --name showdoc -p 4999:80 -v /showdoc_data/html:/var/www/html/ registry.docker-cn.com/star7th/showdoc
转移数据
docker exec showdoc \cp -fr /showdoc_data/html/ /var/www/
设置权限
chmod 777 -R /showdoc_data
根据以上命令操作的话,往后showdoc的数据都会存放在 /showdoc_data/html 目录下。
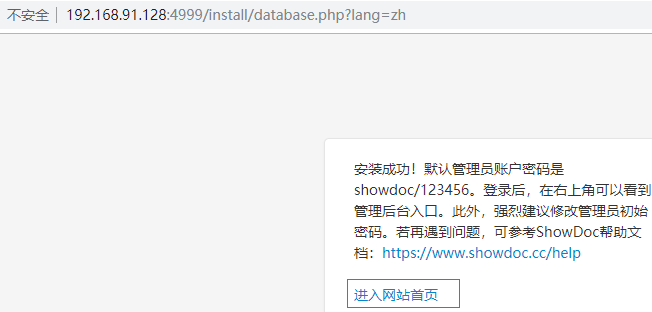
你可以打开 http://localhost:4999 来访问showdoc。账户密码是showdoc/123456
访问页面
http://192.168.91.128:4999
效果如下:

点击进入首页

点击右侧的登录,输入用户名和密码

登录之后,点击新建项目

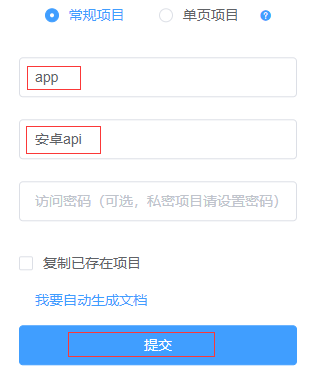
输入项目名和描述,点击提交

项目就创建好了,点击项目

点击左侧的添加按钮

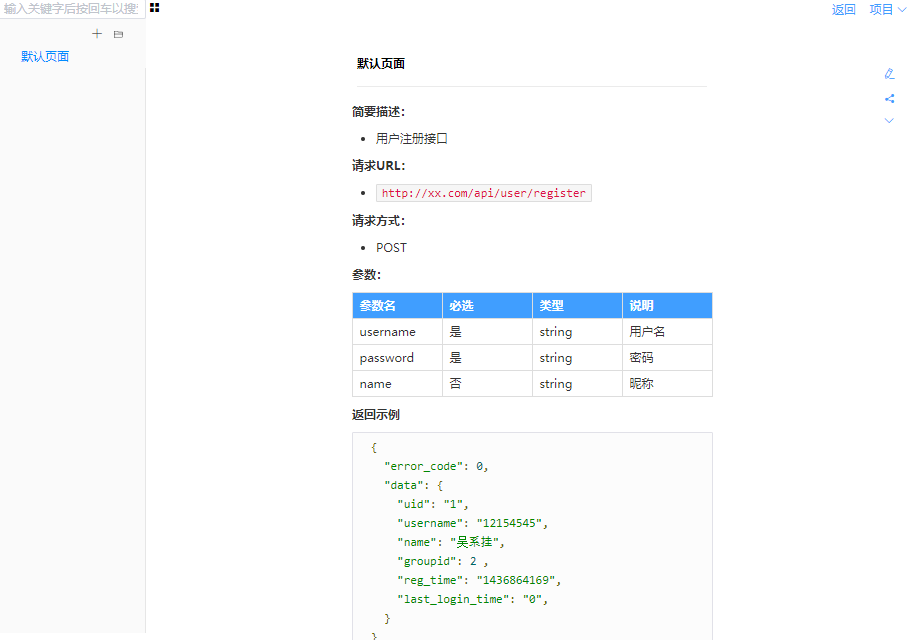
点击插入API接口模板,点击右侧的保存
可以看出,左边就是markdown格式,右边就是预览效果

保存之后,点击返回,效果如下:

ok,到这里,一个api文档就完成了。关于showdoc其他操作,请参考链接:
https://www.showdoc.cc/help?page_id=65610
是不是很Nice!那么问题来了,开发要测试这个接口怎么办?
打开postman,输入上面的请求url,选择POST请求,输入参数.....
是不是很麻烦?还得让开发安装postman,进行一系列操作。
那么有没有直接在这个网页上,集成postman功能,可以直接发送POST请求,查看返回结果呢?
有,那就是YApi。
三、YApi(推荐)
介绍
Yapi 由 YMFE 开源,旨在为开发、产品、测试人员提供更优雅的接口管理服务,可以帮助开发者轻松创建、发布、维护 API。
-
权限管理
YApi 成熟的团队管理扁平化项目权限配置满足各类企业的需求 -
可视化接口管理
基于 websocket 的多人协作接口编辑功能和类 postman 测试工具,让多人协作成倍提升开发效率 -
Mock Server
易用的 Mock Server,再也不用担心 mock 数据的生成了 -
自动化测试
完善的接口自动化测试,保证数据的正确性 -
数据导入
支持导入 swagger, postman, har 数据格式,方便迁移旧项目 -
插件机制
强大的插件机制,满足各类业务需求
使用 Docker 构建 Yapi
1、创建 MongoDB 数据卷
docker volume create mongo_data_yapi
2、启动 MongoDB
docker run -d --name mongo-yapi -v mongo_data_yapi:/data/db mongo
3、获取 Yapi 镜像
版本信息可在 阿里云镜像仓库 查看
docker pull registry.cn-hangzhou.aliyuncs.com/anoy/yapi
4、初始化 Yapi
初始化数据库索引及管理员账号
docker run -it --rm \ --link mongo-yapi:mongo \ --entrypoint npm \ --workdir /api/vendors \ registry.cn-hangzhou.aliyuncs.com/anoy/yapi \ run install-server
自定义配置文件挂载到目录 /api/config.json,官方自定义配置文件 -> 传送门
5、启动 Yapi 服务
docker run -d \ --name yapi \ --link mongo-yapi:mongo \ --workdir /api/vendors \ -p 3000:3000 \ registry.cn-hangzhou.aliyuncs.com/anoy/yapi \ server/app.js
使用 Yapi
访问 http://localhost:3000 登录账号 admin@admin.com,密码 ymfe.org
点击登录

输入用户名和密码

点击添加项目

创建项目

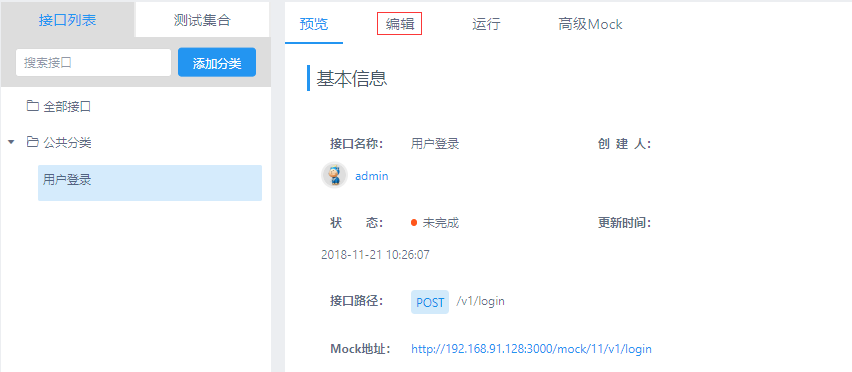
点击添加接口

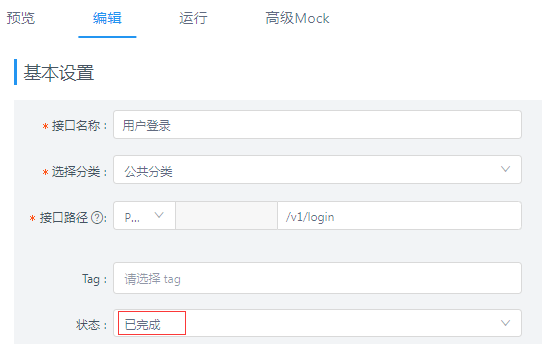
输入接口名称和接口路径

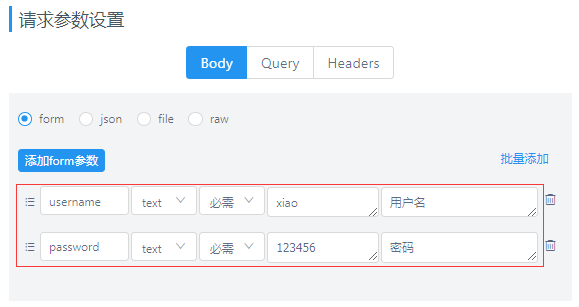
接口就创建好了,点击编辑,添加参数

添加2个参数

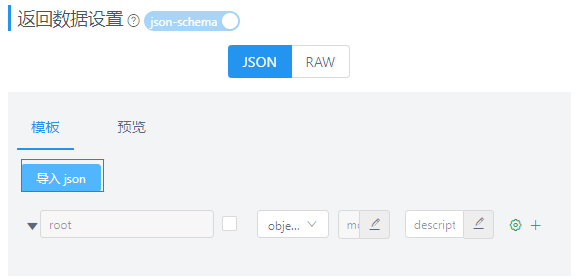
设置返回数据,点击导入json

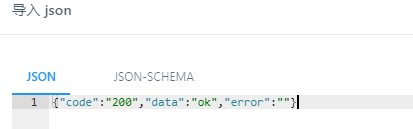
输入json

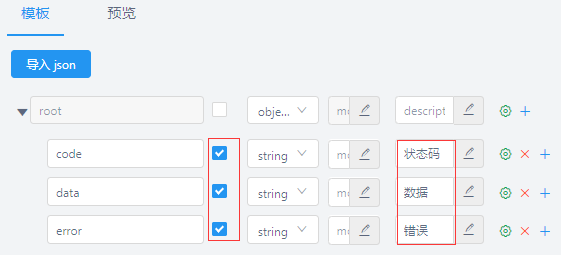
勾选,表示必须返回。输入备注

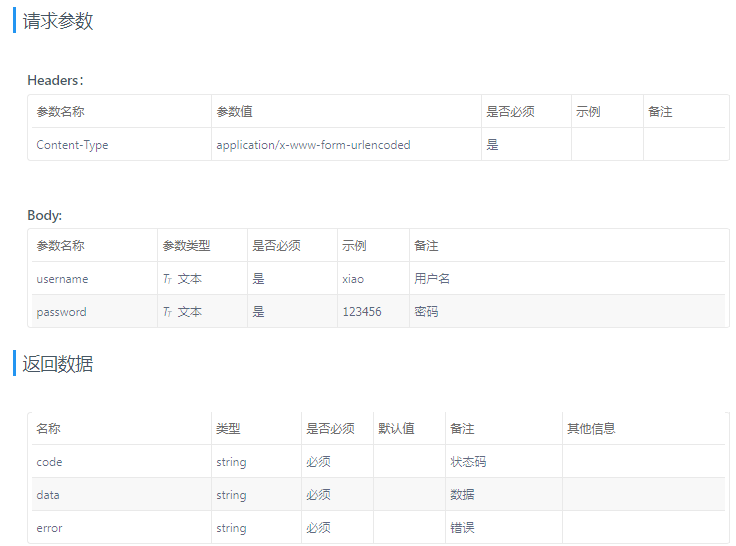
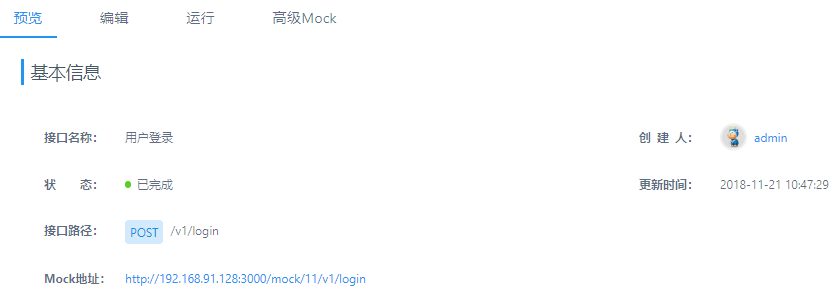
点击下面的保存,点击预览,效果如下:

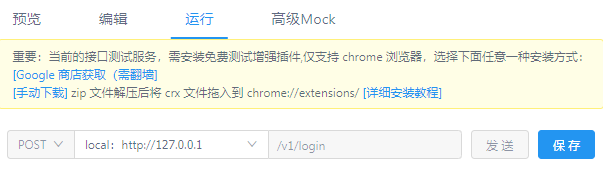
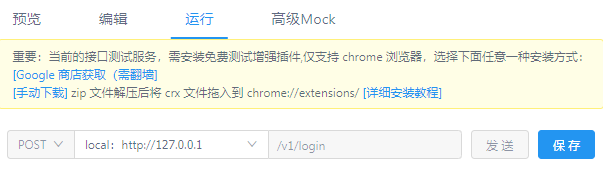
点击运行,需要安装插件

对于最新版的谷歌浏览器,比如版本为70.0.3538.67,它是不允许本地安装的,只能在谷歌商店安装!
点击google商店获取,跳转页面

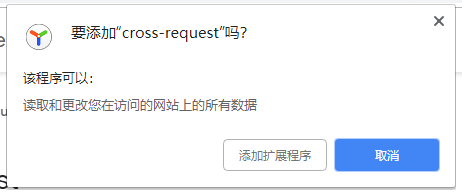
点击右侧的添加,点击添加扩展程序

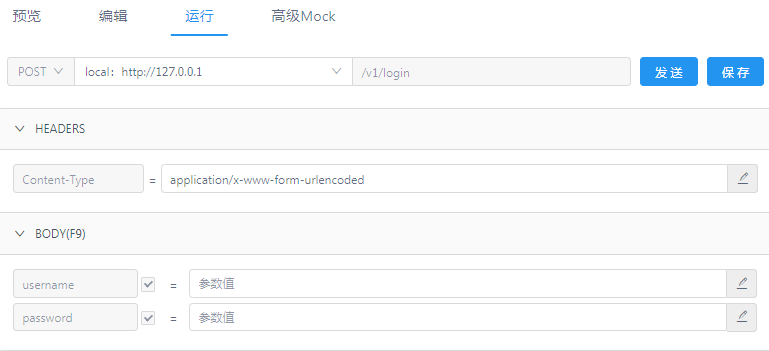
添加完成之后,再次刷新页面,点击运行,效果如下:

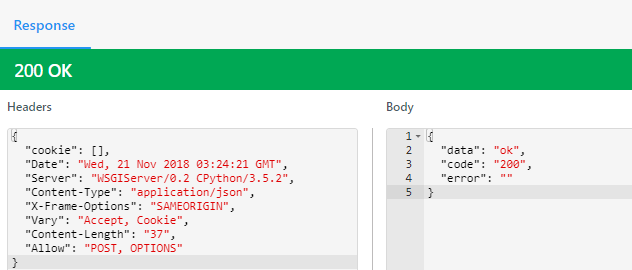
这上面,就可以输入一些值了。在下面的Response,就会返回结果

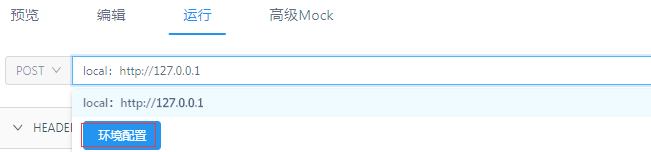
如果要测试的地址和当前url不匹配,可以手动设置
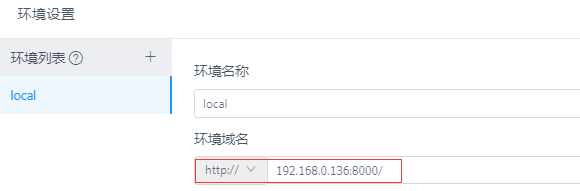
点击环境设置

输入测试服务器的ip和端口号

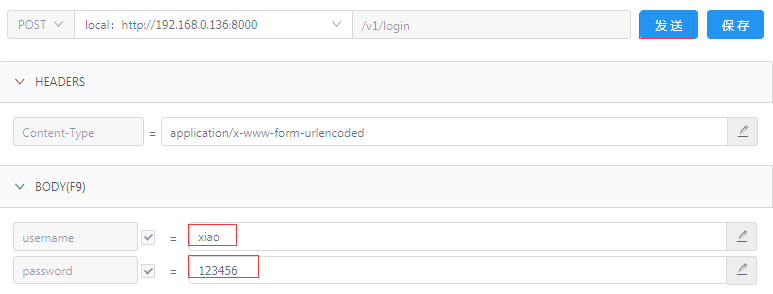
发送POST请求,输入参数

返回正确时,效果如下:

最后将状态,选择为已完成

刷新页面,查看预览,效果如下:

Chrome浏览器离线安装插件
在这个页面中,点击手动下载

它会下载一个crossRequest.zip文件,将这个文件解压,会得到一个2.8_0.crx

将2.8_0.crx的后缀crx改成rar

将这个文件解压

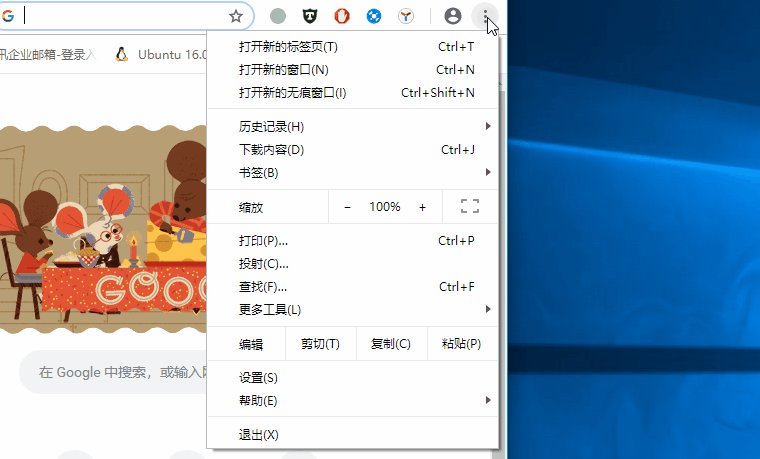
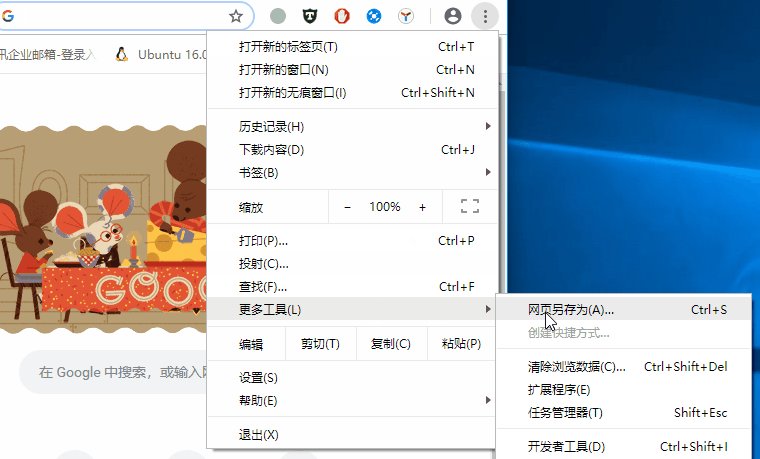
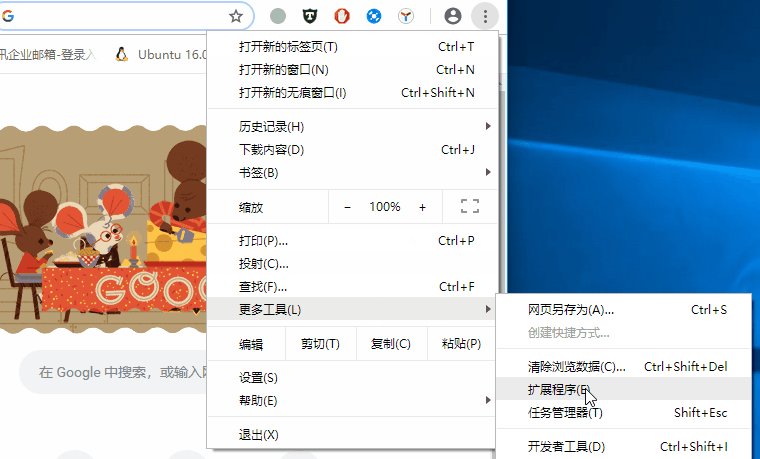
打开 Chrome浏览器,点击更多工具-->扩展程序

默认的开发者模式是关闭的

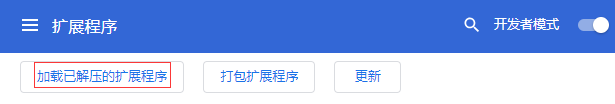
将它开启,会出现一个加载已解压的扩展程序

点击它,选择刚刚解压的文件夹

扩展程序就安装好了!

基于DRF的测试接口
假设没有测试接口,可以使用Python的rest framework模块来模拟一个登陆接口。
确保已经安装了以下2个模块
pip3 install Django pip3 install djangorestframework
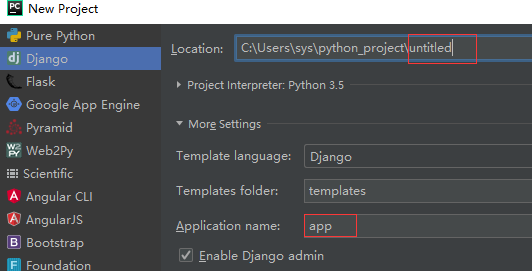
新建项目untitled

修改settings.py,注册djangorestframework,最后一行添加
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app.apps.AppConfig', 'rest_framework', ]
继续修改settings.py,允许监听所有Ip
ALLOWED_HOSTS = ['*']
修改views.py,增加视图函数
from django.shortcuts import render from rest_framework.views import APIView from rest_framework.response import Response class LoginView(APIView): def post(self, request, *args, **kwargs): data = {"code": "200", "data": "ok", "error": ""} return Response(data)
修改urls.py,增加路由
from django.contrib import admin from django.urls import path,re_path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), re_path(r'^(?P<version>[v1|v2]+)/login', views.LoginView.as_view(), name='login'), ]
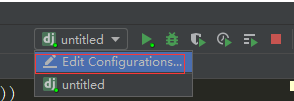
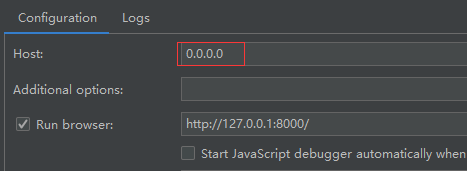
修改启动参数

监听0.0.0.0

启动Django,使用postman测试接口

本文参考链接:
https://www.jianshu.com/p/a97d2efb23c5




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix