python 全栈开发,Day88(csrf_exempt,ES6 快速入门,Vue)
BBS项目内容回顾

1. 登陆页面 1. 验证码 1. PIL(Pillow) 2. io 2. ORM 1. 增删改查 3. AJAX $.ajax({ url: '', type: '', data: {}, success:function(res){ console.log(res) }, error:function(err){ console.log(err) } }) 2. 注册 1. ORM 2. form 1. 生成HTML代码 2. 校验(form_obj.is_valid()) 1. 局部钩子函数 2. 全局钩子函数 3. 保留用户填写的原数据,显示报错信息 3. AJAX var data = new FormData(); data.append(k, v) $.ajax({ url: '', type: '', processData: false, contentType: false, data: data, success:function(res){ console.log(res) }, error:function(err){ console.log(err) } }) 4. 头像的上传和预览 3. BBS主页 1. Bootstrap布局 2. 文章列表展示 3. 自定义分页 4. 个人站点页面 1. 文章列表 2. 分类展示(聚合和分组, inclusion_tag) 1. 文章分类 2. 标签分类 3. 日期归档 extra(select={'ym': 'DATEFORMAT(create_time, "%%Y-%%m")'}) 5. 文章详情页 1. 点赞 1. 事务操作 from django.db import transaction with transaction.atomic(): 语句1 语句2 2. 数据行的字段值再原来的基础上+1 from django.db.models import F, Q 2. 评论 1. 展示评论 2. 添加评论 6. 后台管理页面 1. Django admin的简单使用 2. kindeditor的使用 1. 下载按提示复制粘贴,配置一下 2. 上传图片需要额外配置 3. 防XSS攻击(BeautifulSoup4) 2. 中间件 1. 五个方法 1. process_request 2. process_views 3. process_response 4. process_exception 5. process_template_response 3. 补充 from django.views.decorators.csrf import csrf_exempt, csrf_protect csrf_exempt:指定被装饰的视图函数不需要校验csrf_token csrf_protect: 指定被装饰的视图函数需要校验csrf_token
一、csrf_exempt
在Django中对于基于函数的视图我们可以 @csrf_exempt 注解来标识一个视图可以被跨域访问
对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注意:导入模块
from django.views.decorators.csrf import csrf_exempt,csrf_protect
举例:test不校验csrf token
修改urls.py,增加路径

from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('test/', views.test), ]
修改views.py,导入模块

from django.shortcuts import render,HttpResponse from django.views.decorators.csrf import csrf_exempt,csrf_protect # Create your views here. @csrf_exempt def test(request): if request.method == "POST": print(request.POST) return HttpResponse("ok") return render(request,"test.html")
新增test.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <input type="text" name="name"> <input type="submit" value="提交"> </form> </body> </html>
访问test页面

点击提交,提示

中间件,可以自定义5个方法。其中
校验csrf_token在中间件的request_view这一层处理的
它加了一个装饰器,那么原来的函数,就被改变了!
举例:

def wrapper(func): def inner(*args, **kwargs): print("哈哈") return func(*args, **kwargs) return inner @wrapper def foo(): """ 这是一个测试装饰器的函数 :return: None """ print("呵呵") foo()
执行输出:
哈哈
呵呵
foo原本应该输出"呵呵",但是加了装饰器之后,输出了2个内容。所以说,加了装饰器之后,它就不是原来的函数了!
python装饰器的wraps作用
Python装饰器(decorator)在实现的时候,被装饰后的函数其实已经是另外一个函数了(函数名等函数属性会发生改变),为了不影响,Python的functools包中提供了一个叫wraps的decorator来消除这样的副作用。写一个decorator的时候,最好在实现之前加上functools的wrap,它能保留原有函数的名称和docstring。
实例一:
不加wraps

def wrapper(func): def inner(*args, **kwargs): print("哈哈") return func(*args, **kwargs) return inner @wrapper def foo(): """ 这是一个测试装饰器的函数 :return: None """ print("呵呵") # foo() print(foo.__name__, foo.__doc__)
执行输出:
inner None
实例二:
加wraps

from functools import wraps def wrapper(func): @wraps(func) def inner(*args, **kwargs): print("哈哈") return func(*args, **kwargs) return inner @wrapper def foo(): """ 这是一个测试装饰器的函数 :return: None """ print("呵呵") # foo() print(foo.__name__, foo.__doc__)
执行输出:
foo
这是一个测试装饰器的函数
:return: None
二、ES6 快速入门
快速了解ES6部分新特性
let和const
let
ES6新增了let命令,用于声明变量。其用法类似var,但是声明的变量只在let命令所在的代码块内有效。

{ let x = 10; var y = 20; } x // ReferenceError: x is not defined y // 20
效果如下:

var声明变量存在变量提升。也就是在声明变量之前就可以使用该变量。

console.log(x) // undefined,var声明变量之前可以使用该变量
var x = 10;
刷新页面,粘贴代码,效果如下:

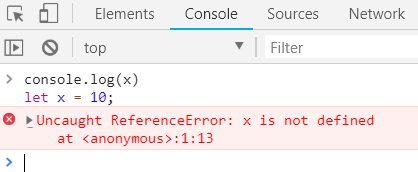
而let不会这样,let声明的变量不能在声明之前使用。
刷新页面,粘贴代码,效果如下:


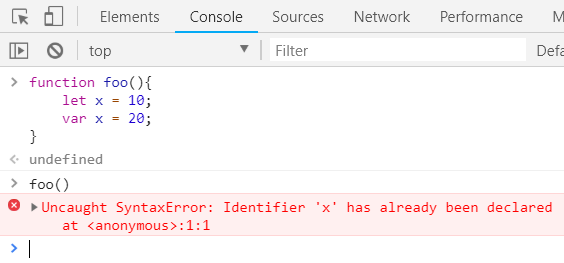
function foo(){ let x = 10; var x = 20; } foo(); // 报错
刷新页面,粘贴代码,效果如下:

再比如:

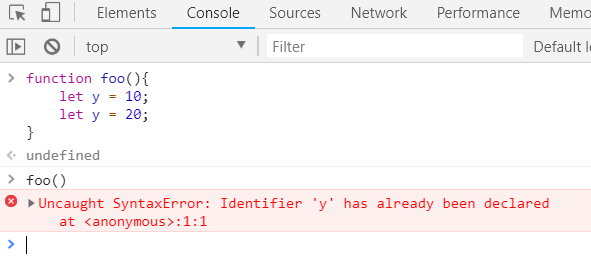
function foo(){ let y = 10; let y = 20; } foo(); // 报错
刷新页面,粘贴代码,效果如下:


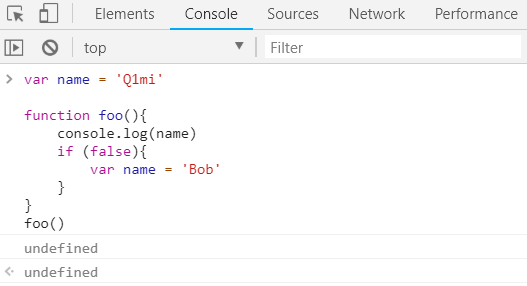
var name = 'Q1mi' function foo(){ console.log(name) if (false){ var name = 'Bob' } } foo() // undefined
刷新页面,粘贴代码,效果如下:


for (var i=0;i<5;i++){ console.log('哈哈'); } console.log(i); // 5
刷新页面,粘贴代码,效果如下:

var声明的变量会污染全局,所以在for循环外部可以打印i的值。for循环中的i最好使用let声明
ES6中的let声明变量的方式实际上就为JavaScript新增了块级作用域。

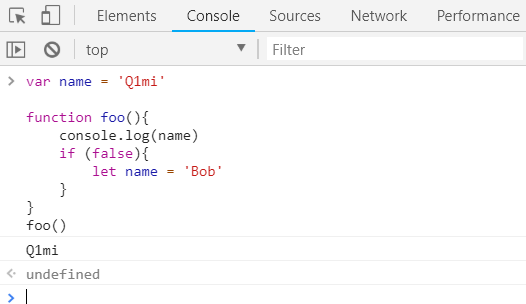
var name = 'Q1mi' function foo(){ console.log(name) if (false){ let name = 'Bob' } } foo() // Q1mi
刷新页面,粘贴代码,效果如下:

此时,在foo函数内容,外层代码块就不再受内层代码块的影响。所以类似for循环的计数变量我们最好都是用let来声明。
let声明能够将变量限制在当前的块级作用域中
const
const PI = 3.14;
举例:

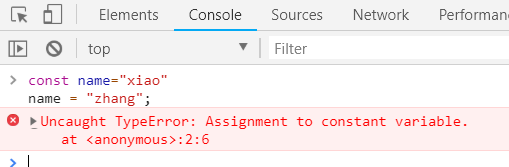
const 用来声明一个常量,不能修改
全局对象的属性:
ES6规定:var命令和function命令声明的全局变量依旧是全局对象的属性;let命令、const命令和class命令声明的全局变量不属于全局对象的属性。
查看下面的示例代码:

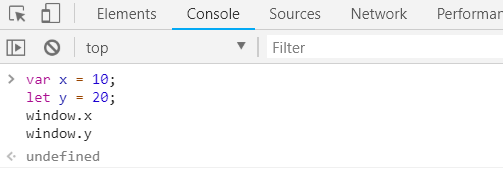
var x = 10; let y = 20; window.x // 10 window.y // undefined
刷新页面,粘贴代码,效果如下:

变量的解构赋值
ES6允许按照一定的模式,从数组或对象中提取值,对变量进行赋值,这种方式被称为解构赋值。

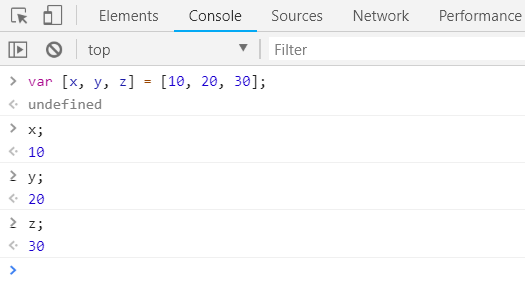
var [x, y, z] = [10, 20, 30]; x; //10 y; //20 z; //30
刷新页面,粘贴代码,效果如下:

对象的解构赋值:

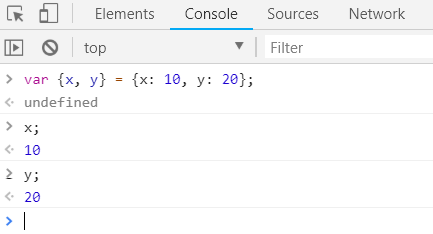
var {x, y} = {x: 10, y: 20};
x; // 10
y; // 20
刷新页面,粘贴代码,效果如下:

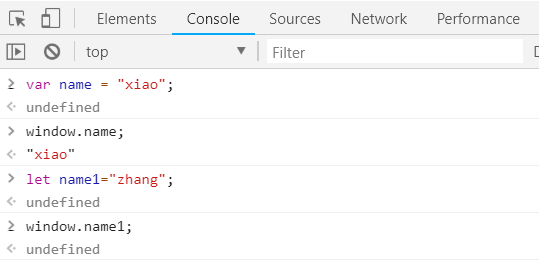
var和function声明的变量,默认会在windows对象上
let声明的变量默认不会出现在windows对象上
举例:

window.name1输出undefined
字符串
include、startsWith、endsWith
在此之前,JavaScript中只有indexOf方法可用来确定一个字符串是否包含在另一个字符串中。
ES6中又提供了3种新方法:
includes():返回布尔值,表示是否找到了参数字符串。
stratsWith():返回布尔值,表示参数字符串是否在源字符串的开始位置。
endsWith():返回布尔值,表示参数字符串是否在源字符串的结尾位置。
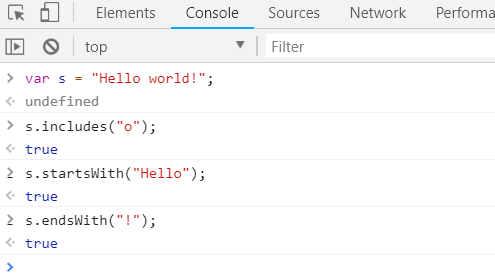
示例:

var s = "Hello world!"; s.includes("o"); // true s.startsWith("Hello"); // true s.endsWith("!"); // true
刷新页面,粘贴代码,效果如下:

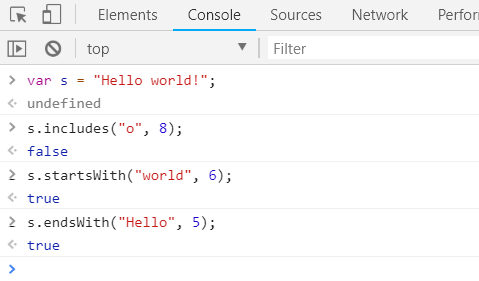
这三个方法都支持第2个参数,表示开始匹配的位置。
示例:

var s = "Hello world!"; s.includes("o", 8); // false s.startsWith("world", 6); // true s.endsWith("Hello", 5); // true
刷新页面,粘贴代码,效果如下:

js对象的key可以不加引号
举例:

对象的解析赋值
举例:

模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。在模板字符串中嵌入变量,需要将变量名写入${}中。
举例:

var name = 'Q1mi', age = 18; `My name is ${name}, I’m ${age} years old.`
刷新页面,粘贴代码,效果如下:

函数
箭头函数
箭头函数有个特点:
- 如果参数只有一个,可以省略小括号
- 如果不写return,可以不写大括号
- 没有arguments变量
- 不改变this指向

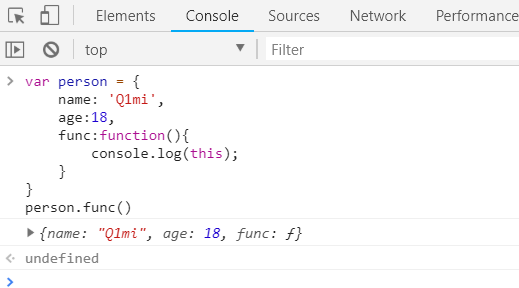
var person = { name: 'Q1mi', age:18, func:function(){ console.log(this); } } person.func() // person对象
刷新页面,粘贴代码,效果如下:

和

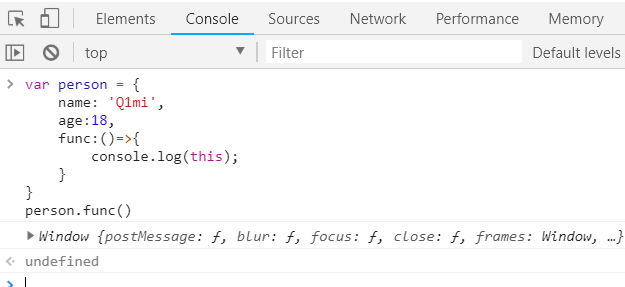
var person = { name: 'Q1mi', age:18, func:()=>{ console.log(this); } } person.func() // window对象
刷新页面,粘贴代码,效果如下:

但凡用到箭头函数,不要用this
对象
属性简洁表示法

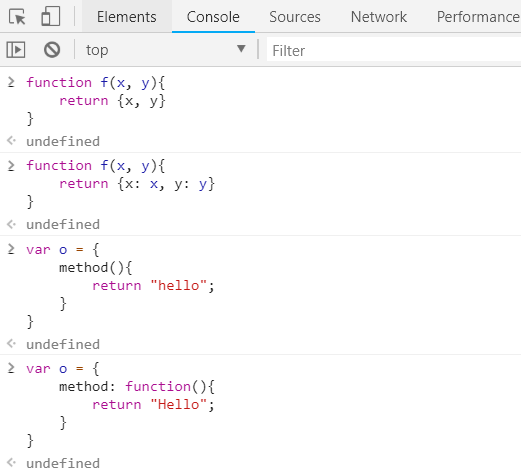
function f(x, y){ return {x, y} }
上面的写法等同于:

function f(x, y){ return {x: x, y: y} }
对象的方法也可以使用简洁表示法:

var o = { method(){ return "hello"; } }
等同于:

var o = { method: function(){ return "Hello"; } }
刷新页面,粘贴代码,效果如下:

Object.assign()
Object.assign方法用来将源对象(source)的所有可枚举属性复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,第二个参数是源对象。
参数必须都是对象,否则抛出TypeError错误。
Object.assjgn只复制自身属性,不可枚举属性(enumerable为false)和继承的属性不会被复制。
简单示例:

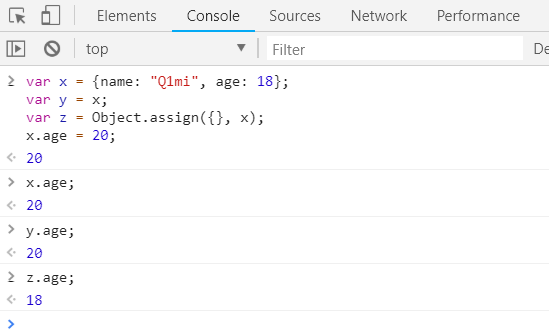
var x = {name: "Q1mi", age: 18};
var y = x;
var z = Object.assign({}, x);
x.age = 20;
x.age; // 20
y.age; // 20
z.age; // 18
刷新页面,粘贴代码,效果如下:

注意:
Object.assign方法的其他用处,可查看文末链接。
面向对象

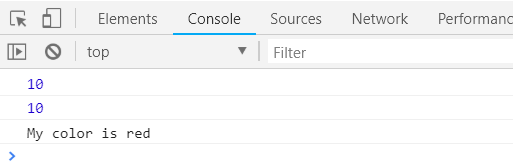
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <input type="text" name="name"> <input type="submit" value="提交"> </form> <script> // 定义一个构造函数 function Point(x, y){ this.x = x; this.y = y; } // 给父级绑定方法 Point.prototype.toSting = function(){ return '(' + this.x + ',' + this.y + ')'; }; // 生成一个Point对象 var p = new Point(10, 20); console.log(p.x); console.log(p.toSting()); // 继承 function ColorPoint(x, y, color){ Point.call(this, x, y); this.color = color; } // 继承父类的方法 ColorPoint.prototype = Object.create(Point.prototype); // 修复 constructor ColorPoint.prototype.constructor = Point; // 扩展方法 ColorPoint.prototype.showColor = function(){ console.log('My color is ' + this.color); }; var cp = new ColorPoint(10, 20, "red"); console.log(cp.x); console.log(cp.toSting()); cp.showColor(); </script> </body> </html>
刷新页面,效果如下:

ES6 使用Class构造对象的方式:
修改test.html,js代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <input type="text" name="name"> <input type="submit" value="提交"> </form> <script> class Point{ constructor(x, y){ this.x = x; this.y = y; } // 不要加逗号 toSting(){ return `(${this.x}, ${this.y})`; } } var p = new Point(10, 20); console.log(p.x); p.toSting(); class ColorPoint extends Point{ constructor(x, y, color){ super(x, y); // 调用父类的constructor(x, y) this.color = color; } // 不要加逗号 showColor(){ console.log('My color is ' + this.color); } } var cp = new ColorPoint(10, 20, "red"); console.log(cp.x); cp.toSting(); cp.showColor(); </script> </body> </html>
刷新页面,效果如下:

Promise
Promise 是异步编程的一种解决方案,比传统的解决方案(回调函数和事件)更合理、更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
使用Promise的优势是有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
用法示例:

const promiseObj = new Promise(function(resolve, reject) { // ... some code if (/* 异步操作成功 */){ resolve(value); } else { reject(error); } });
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。

promiseObj.then(function(value) { // success }, function(error) { // failure });
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
我们还可以将上面的代码写成下面这种方式:

promiseObj .then(function(value) { // success }) .catch(function(error) { // failure });
其实Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
举例:
修改test.html,完整代码如下:

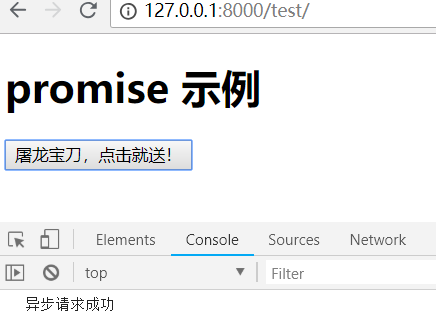
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>promise 示例</h1> <button id="b1">屠龙宝刀,点击就送!</button> <p id="p1"></p> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> /* function foo() { $.ajax({ url: '/test/', type: 'post', data: {data: '哈哈哈'}, success:function (res) { console.log(res); return res.data $.ajax() } }) } */ function foo() { return new Promise(function (resolve, reject) { $.ajax({ url: '/test/', type: 'post', data: {data: '哈哈哈'}, success:function (res) { console.log('异步请求成功'); resolve(res.data) }, error:function (err) { console.log('异步请求失败'); reject(err); } }) }) } $("#b1").click(function () { var promiseObj = foo(); promiseObj.then(function (value) { $("#p1").text(value); }).catch(function (err) { console.log(err) }) }) </script> </body> </html>
访问网页,点击按钮,效果如下:

注:
本文中的些许示例来自阮一峰的《ECMAScript 6 标准入门》
附:
想了解更多有关ES6标准内容,推荐阅读:阮一峰的ECMAScript 6 入门
多读书、多写码。世界很大,我们很小。
三、Vue
介绍
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带您了解其核心概念和一个示例工程。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看对比其它框架。
起步
官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。
尝试 Vue.js 最简单的方法是使用 JSFiddle 上的 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。
如果你喜欢交互式的东西,你也可以查阅这个 Scrimba 上的系列教程,它揉合了录屏和代码试验田,并允许你随时暂停和播放。
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
html代码
<div id="app"> {{ message }} </div>
js代码
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
举例:
test.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1"> <p>{{ message }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el: '#d1', data: {message: '第一个Vue示例'} }) </script> </body> </html>
直接访问test.html页面,效果如下:

注意:请勿使用django框架运行,因为它也是用{{ }},来表示一个变量。
所以使用django运行时,页面是空白的!
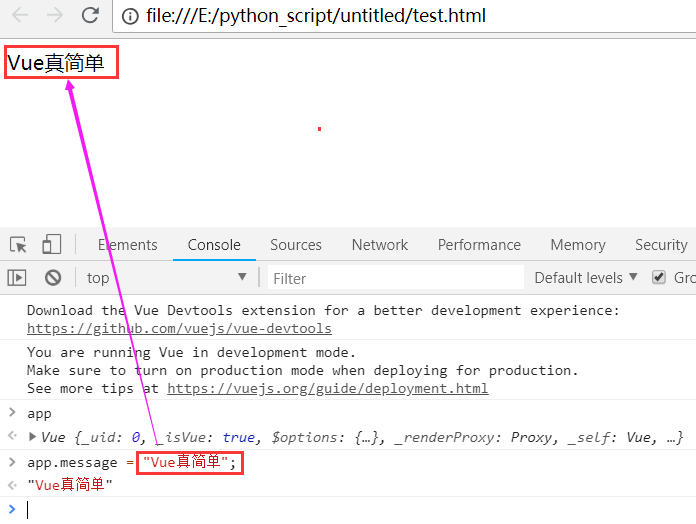
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。
举例:

所有的dom操作,用vue来实现了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix