python 全栈开发,Day57(响应式页面-@media介绍,jQuery补充,移动端单位介绍,Bootstrap学习)
昨日内容回顾
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | ajax //get post 两种方式 做 请求get 主要是获取数据post 提交数据同一个路由地址 既可以是get请求也可以是post请求一个路由对应一个函数get请求acceptmime $.ajax({ url: 直接拼接到url http://www.baidu.com/s?wd=luffy&name=123, type:'get', //data是响应数据 success:function(data){ }, error:function(err){ console.log(err); }})get参数是保存在url中post参数是保存在页面的from data中form data注册的效果username pwdfile$.ajax({ url:'http://www.baidu.com/s', type:'post', data:{ }, success:function(data){ }, error:function(){}})写项目,先考虑数据格式。再去考虑前端和后端逻辑。 |
一、响应式页面-@media介绍
我们为什么要写自适应的页面(响应式页面)
众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢?以前,可以再专门为手机定制一个页面,当用户访问的时候,判断设备是手机还是电脑,如果是手机就跳转到相应的手机页面,例如百度的就是,手机访问www.baidu.com就会跳转到m.baidu.com,这样做简直就是费力不讨好的活,所以聪明的程序员开发了一种自适应写法,即一次开发,处处显示!这到底是一个什么样的神器东西呢,接下来就揭晓它的神秘面纱。
一般说m站,指的就是手机页面。
CSS3 的 @media 查询
定义和使用
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
用and比较多
1 2 3 | @media mediaType and|not|only (media feature) { /*CSS-Code;*/} |
媒体类型(mediaType ) 类型有很多,在这里不一一列出来了,只列出了常用的几个。
screen: 用于电脑屏幕,平板电脑,智能手机等。(最常用) speech 应用于屏幕阅读器等发声设备 媒体功能
media feature:
1.max-width:定义输出设备中的页面最大可见区域宽度(小于等于指向宽度,比如960)
2.min-width:定义输出设备中的页面最小可见区域宽度
开始编写响应式页面
准备工作1:设置Meta标签
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> |
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
准备工作2:加载兼容文件JS
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
1 2 3 4 | <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script><![endif]--> |
准备工作3:设置IE渲染方式
默认为最高(可选) 现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的
1 | <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> |
ps:这段代码后面加了一个chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的IE不管是哪个版本的都可以使用Webkit引擎及V8引擎进行排版及运算,如果没有安装,就显示IE最新的渲染模式。
代码示例:
1、如果文档宽度大于等于 1170px 则应用花括号内的样式——修改body的背景颜色(background-color):
1 2 3 4 5 | @media screen and (min-width: 1170px) { body { background-color:lightblue; }} |
从上面的代码可以看出,媒体类型是屏幕(screen),使用 一个 and 连接后面的媒体功能,这里写的是 max-width:300px ,也就是说,当屏幕的最大宽度 大于于等于 1170px 的时候,就应用花括号里面的样式。
2.如果文档宽度大于等于 992px 则应用花括号内的样式——修改body的背景颜色(background-color):
1 2 3 4 5 | @media screen and (min-width: 992px) { body { background-color:red; }} |
3、当文档宽度大于等于 768px 并且小于等于992px ( width >=768 && width <=992)的时候显示的样式
1 2 3 | @media screen and (min-width:768px) and (max-width:992px) { /* CSS 代码 */} |
需要注意的是:
不要被 min-width 和 max-width 所迷惑,初学者很容易误以为 min-width 的意思是小于xxx的时候才应用,然而这就陷入误区了,其实它的意思是:当设置了 min-width 的时候,文档的宽度如果小于设置的值,就不会应用这个区块里的CSS样式,所以 min-width 它才能实现大于等于设置的值得时候,才会应用区块里的CSS样式,max-width 也是如此。
完整代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <!--设置IE渲染方式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--兼容移动设备的展示效果--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> --> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } /*最小屏幕是1170px >=*/ @media screen and (min-width: 1170px){ body{ background-color: red; } } /*最小屏幕是992px,最大是1170px*/ @media screen and (min-width: 992px) and (max-width:1170px){ body{ background-color: green; } } /*低于992px的屏幕*/ @media screen and (max-width: 992px) { body{ background-color: yellow; } } </style> </head> <body> </body> </html>
访问网页,慢慢缩小浏览器的尺寸,颜色就会有响应的变化,最后的颜色为黄色

二、jQuery补充
jquery除了咱们上面讲解的常用知识点之外,还有jquery 插件、jqueryUI知识点
jqueryUI 官网:
jqueryUI 中文网:
jquery插件内容包含

比如这个
http://www.jqueryui.org.cn/demo/5652.html
它是一个手风琴效果,用于移动端。
官网demo:
https://www.oschina.net/project/tag/273/jquery
里面包含了jquery插件效果和实现代码,大家可以好好的玩一下了!
比如jquery-chart,链接地址:
https://www.oschina.net/project/tag/275/jquery-chart
效果如下:

在jquery编译数组时,一般使用for循环。
jquery封装了each方法,它也可以用来遍历数组
$.each()函数和 $(selector).each()是不一样的,那个是专门用来遍历一个jQuery对象。$.each()函数可用于迭代任何集合,无论是“名/值”对象(JavaScript对象)或数组。在迭代数组的情况下,回调函数每次传递一个数组索引和相应的数组值作为参数。(该值也可以通过访问this关键字得到,但是JavaScript将始终将this值作为一个Object ,即使它是一个简单的字符串或数字值。)该方法返回其第一个参数,这是迭代的对象。
注意: $.each()函数会在内部检索并且使用传递集合的 length属性。 所以,如果集合有一个名为length的属性 - 比如 {bar: 'foo', length: 10} - 这个函数可能无法正常工作。
1 2 3 | $.each([52, 97], function(index, value) { alert(index + ': ' + value);}); |
这将产生两个信息:
0: 52
1: 97
如果对象是作为集合使用,回调函数每次传递一个键值对的:
1 2 3 4 5 6 7 | var obj = { "flammable": "inflammable", "duh": "no duh"};$.each( obj, function( key, value ) { alert( key + ": " + value );}); |
再次,这将产生两个信息:
flammable: inflammable
duh: no duh
我们可以在$.each()返回false来终止迭代。返回非false相当于一个循环中的continue语句,这意味着,它会立即跳出当前的迭代,转到下一个迭代。
二、移动端单位介绍
前言
在页面整体布局中,页面元素的尺寸大小(长度、宽度、内外边距等)和页面字体的大小也是重要的工作之一。一个合理设置,则会让页面看起来层次分明,重点鲜明,赏心悦目。反之,一个不友好的页面尺寸和字体大小设置,则会增加页面的复杂性,增加用户对页面理解的复杂性;甚至在当下访问终端(iPhone、iPad、PC、Android…)层出不穷的今天,适应各式各样的访问终端,将成为手中的一块“烫手的山芋”。所以在近几年,“九宫格”式的“流式布局”再度回归。为了提供页面布局,及其它的可维护性、可扩展性,我们尝试将页面元素的大小,以及字体大小都设置为相对值,不再是孤立的固定像素点。使其能在父元素的尺寸变化的同时,子元素也能随之适应变化。以及结合少量最新CSS3的@media查询,来实现“响应式布局”,bootstrap这类CSS框架大势兴起。
然而在CSS中,W3C文档把尺寸单位划为为两类:相对长度单位和绝对长度单位
然而相对长度单位按照不同的参考元素,又可以分为字体相对单位和视窗相对单位
字体相对单位有:em、ex、ch、rem;
视窗相对单位则包含:vw、vh、vmin、vmax几种
绝对定位则是固定尺寸,它们采用的是物理度量单位:cm、mm、in、px、pt以及pc。但在实际应用中,我们使用最广泛的则是em、rem、px以及百分比(%)来度量页面元素的尺寸。
px: 绝对(固定)单位
缺点:任何情况下都是固定值,会导致布局在不同尺寸下的设备错位
%:相对定位(会有影响发生变化)相对于父级(自身)大小进行定位
缺点:能确定范围的还是比较好计算的,对于不太好确定值得地方不好使用百分比,并且会导致变形,高度一般不好控制
em: 相对定位 (会有影响发生变化) em=当前字体大小
缺点:会根据当前容器字体大小发生变化,假如每个容器字体大小不一致,那么计算会非常麻烦
rem
r==root
em=字体大小 font-size
rem 相对单位
只依赖于html字体大小
可以认为它没啥缺点吧!反正我个人还是挺喜欢的
页面的单位是配合使用的,不是统一使用一种单位。
%一般用于容器
使用%,高度不好控制
em一般用来设置font-size和line-height
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } body{ padding-top:70px; } .header{ width: 100%; height: 70px; background-color: red; position: fixed; top: 0; left: 0; } .clearfix:after{ content: ''; display: block; clear: both; } ul li{ float: left; width: 100px; height: 100px; margin: 30px; background-color: green; } </style> </head> <body> <div class="header"> <div class="header-top"> </div> <div class="header-bottom"> </div> </div> <ul class="list clearfix"> <li>11223</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
使用ipone5的尺寸来访问

解决移动端固定导航栏
通过设置html和body,来固定导航栏

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } html{ width: 100%; height: 100%; overflow: hidden; } body{ /*padding-top:70px; */ width: 100%; height: 100%; overflow: auto; } .header{ width: 100%; height: 70px; background-color: red; position: absolute; top: 0; left: 0; } .clearfix:after{ content: ''; display: block; clear: both; } ul{ margin-top: 70px; } ul li{ float: left; width: 100px; height: 100px; margin: 30px; background-color: green; } </style> </head> <body> <div class="header"> <div class="header-top"> </div> <div class="header-bottom"> </div> </div> <ul class="list clearfix"> <li>11223</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
网页效果:

动态的修改根元素的font-size:
需要通过js去控制:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /*获得页面宽度后动态修改html上的fontsize* 320为iphone5设计稿下的页面宽度,如下设置后页面的页面在iphone5等宽屏幕上html* 的font-size会变为20px,即 1rem = 100px 1px=0.05rem* 所以设置元素尺寸的时候,如果测量设计稿 15px 则需设置尺寸为 (0.05*15)rem = 0.75rem */!(function(doc, win) { var docEle = doc.documentElement, evt = "onorientationchange" in window ? "orientationchange" : "resize", fn = function() { var width = docEle.clientWidth; console.log(width) width && (docEle.style.fontSize = 20 * (width / 320) + "px"); }; win.addEventListener(evt, fn, false); doc.addEventListener("DOMContentLoaded", fn, false); }(document, window)); |
将上面的文件引入到当前项目中,
代码如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui"> <title>移动端布局</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } .clearfix:after{ content: ''; display: block; clear: both; } html{ width: 100%; height: 100%; /*font-size: 30px;*/ overflow: hidden; } body{ width: 100%; height: 100%; overflow: auto; } .head-box{ width: 100%; height: 4rem; background-color: red; position: absolute; top: 0; left: 0; } .list{ margin-top: 4rem; font-size: 1.5rem; } .list .item{ float: left; width: 7rem; height: 7rem; border: 1px solid black; margin: 0.25rem; } </style> </head> <body> <header class="head-box"> <div class="head-top"></div> <div class="head-bottom"></div> </header> <ul class="list clearfix"> <li class="item">1111111</li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> <li class="item"></li> </ul> </body> <script src="./js/resize.js"></script> </html>
运行代码看效果吧!!
使用rem完整代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } html{ width: 100%; height: 100%; overflow: hidden; /*font-size: 20px;*/ /*1rem=20px 4rem=80px*/ /*1px = 0.01rem*/ } body{ /*padding-top:70px; */ width: 100%; height: 100%; overflow: auto; } .header{ width: 100%; height: 0.8rem; background-color: red; position: absolute; top: 0; left: 0; } .clearfix:after{ content: ''; display: block; clear: both; } ul{ margin-top:0.8rem; } ul li{ float: left; /*实际对应的是300px,因为js计算width最小单位为100 rem必须要结合js配置使用才行 */ width: 3rem; height: 3rem; margin: 1.2rem; background-color: green; font-size: 0.3rem; } </style> </head> <body> <!-- rem root --> <div class="header"> <div class="header-top"> </div> <div class="header-bottom"> </div> </div> <ul class="list clearfix"> <li>11223</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <script type="text/javascript"> /*获得页面宽度后动态修改html上的fontsize * 320为iphone5设计稿下的页面宽度,如下设置后页面的页面在iphone5等宽屏幕上html * 的font-size会变为20px,即 1rem = 100px 100px=1rem 1px=0.01rem * 所以设置元素尺寸的时候,如果测量设计稿 15px 则需设置尺寸为 (0.05*15)rem = 0.75rem */ !(function(doc, win) { var docEle = doc.documentElement, // onorientationchange html5屏幕旋转事件 // resize 对浏览器窗口调整大小进行计数 evt = "onorientationchange" in window ? "orientationchange" : "resize", fn = function() { var width = docEle.clientWidth; //网页可见区域宽 console.log(width) // 这个1226是版心 // 100是为了好调整,因为它要做除法 width && (docEle.style.fontSize = 100 * (width / 1160) + "px"); }; //addEventListener 指定元素添加事件句柄,false表示事件句柄在冒泡阶段执行 win.addEventListener(evt, fn, false); //dom内容加载完毕,触发DOMContentLoaded事件 doc.addEventListener("DOMContentLoaded", fn, false); }(document, window)); </script> </body> </html>
访问网页,当屏幕尺寸越来越小时,文字的大小也会相应的变化。

做移动端适配时,rem是我们经常用到的单位,它的好处大家可以自行搜索,网上已经有很多了。
但是我们再将设计稿上的px转换成rem时,得手动的去计算,这是一个很耗时、费力的过程,有没有什么办法可以“解放”我们呢?
CSSREM
这是插件是flashlizi为sublime text编写的一个插件,用起来真的很方便!我们可以在GitHub上看到。
下面我介绍一下,如何配置:
2.1 我们可以在GitHub上下载所依赖的文件;
2.2 打开Sublime Text,进入packages目录(Sublime Text -> Preferences -> Browse Packages);
2.3 将cssrem-master文件夹放在上一步打开的目录中,重启sublime text即可生效;
1 2 3 4 5 6 7 8 | 我们也可以修改默认配置:打开cssrem-master文件夹下的cssrem.sublime-settings文件,进行修改{ "px_to_rem": 40, //px转rem的单位比例,默认为40 "max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。 "available_file_types": [".css", ".less", ".sass",".html"] //启用此插件的文件类型。默认为:[".css", ".less", ".sass"]} |
实际测试:
新建一个.css文件:

按tab键,得到如下结果:

是不是很方便,快动手去尝试吧~
三、Bootstrap学习
一、Bootstrap的介绍
凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴。哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
官方网址为:
下面这些网站都是基于Bootstrap开发的。

二、bootstrap的下载
目前最新版本是4,但是此版本不够稳定。目前大多数用的还是v3.3.7版本。
下载链接如下:
https://v3.bootcss.com/getting-started/#download
下载生产环境的

如果使用npm安装,使用如下命令
1 | npm install bootstrap@3 --save |
基本模板
点击下载网页右测的基本模板

将下载的bootstrap解压,得到目录bootstrap-3.3.7-dist,只要导入css目录下的bootstrap.min.css文件即可。
基本代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title></head><body><h1>你好,世界!</h1></body></html> |
网页访问,效果如下:

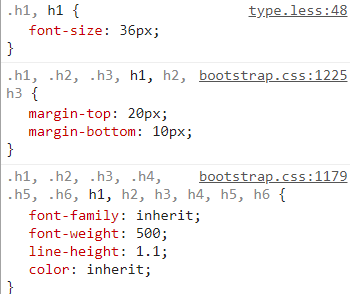
使用谷歌浏览器打开,按f12打开控制台,查看右侧的样式

发现h1已经被bootstrap重新定义了。bootstrap内部封装了很多样式,直接引用就可以使用了,非常方便。bootstrap的源代码,不建议修改。
全局 CSS 样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
1 2 3 | <div class="container"> ...</div> |
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <h1>你好,世界!</h1> </div> </body> </html>
访问网页,发现container的宽度为970,并且div做了居中效果。

.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
1 2 3 | <div class="container-fluid"> ...</div> |
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container-fluid"> <h1>你好,世界!</h1> </div> </body> </html>
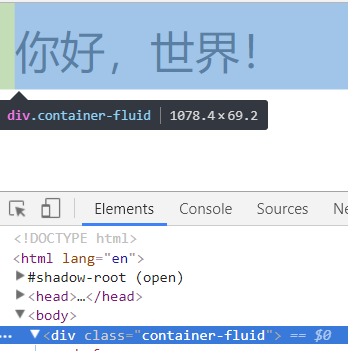
访问网页,发现container的宽度为1078,div是靠左边的。

如果想要调整container类的样式,不要修改源代码。而是在container 后面加入自定义的类,比如bootstrap官网

其中projects,就是自定义的类
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
网页尺寸的黄金比例:960 Grid System(网格设计)
960 Grid System是使用固定宽度960pixel(像素)置中对齐画面的方式呈现在网页上,去除左右两边各10pixel的空间,留下中间940pixel的区块以20pixel作为间隔分栏。在空间设计上,可随意合并多栏作为版面配置及网页尺寸的设定,合并出来的栏宽也不会有畸零数,有利于CSS中DIV宽度的设定。

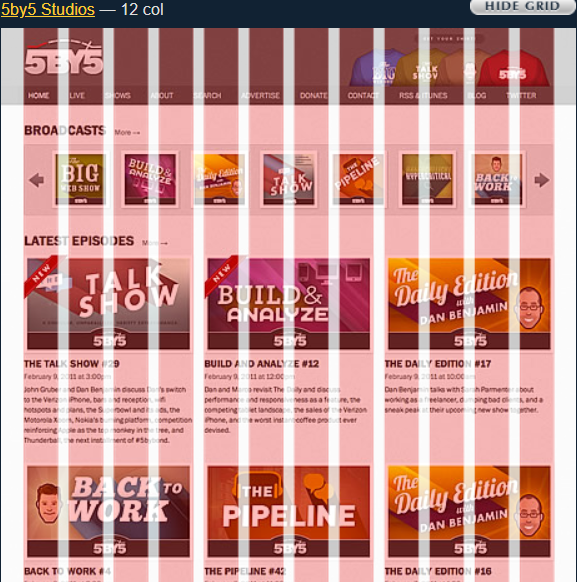
找到这个页面,它是12列的,点击show grid(格子)

有12列,它的宽度是一样的,格子之间的间距也是一样的。
这样看起来,就是一个黄金对称比例。网页缩放时,不会影响布局。

主流的网页,都是采用12列架构的。上面的网页只是一种表现形式,还有其他的12列表现形式。
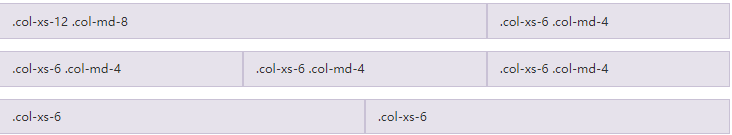
比如这个

简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
|
|
超小屏幕 手机 (<768px) |
小屏幕 平板 (≥768px) |
中等屏幕 桌面显示器 (≥992px) |
大屏幕 大桌面显示器 (≥1200px) |
|---|---|---|---|---|
|
栅格系统行为 |
总是水平排列 |
开始是堆叠在一起的,当大于这些阈值时将变为水平排列C |
||
|
|
None (自动) |
750px |
970px |
1170px |
|
类前缀 |
|
|
|
|
|
列(column)数 |
12 |
|||
|
最大列(column)宽 |
自动 |
~62px |
~81px |
~97px |
|
槽(gutter)宽 |
30px (每列左右均有 15px) |
|||
|
可嵌套 |
是 |
|||
|
偏移(Offsets) |
是 |
|||
|
列排序 |
是 |
|||
实例:从堆叠到水平排列
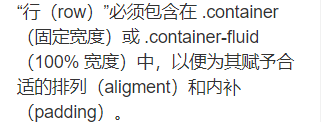
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6">“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。</div> <div class="col-lg-3 col-md-4 col-sm-6">“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。</div> <div class="col-lg-3 col-md-4 col-sm-6">“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。</div> </div> </div> </body> </html>
访问网页,
缩小屏幕,刚开始是显示3列,慢慢的缩小屏幕,显示2个,到最后,显示1个。

内容部分,可以自己写样式来修饰,如果样式和bootstrap冲突了,以自己写的样式为准。
col系列,设置的padding是15px

如果设计师要求是16px,那么就不能使用bootsrtap
表单
基本实例
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <form> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" class="form-control" id="pwd" placeholder="请输入密码"> </div> <button type="submit" class="btn btn-info">注册</button> </form> </div> </div> </body> </html>
访问网页,效果如下:

举例2:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-md-6"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-success">注册</button> <button type="submit" class="btn btn-danger">注册</button> <button type="submit" class="btn btn-info">注册</button> <button type="submit" class="btn btn-warning">注册</button> </div> </div> </form> </div> </div> </body> </html>
访问网页:

排版
标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6> </div> </div> </body> </html>
访问网页:

内联文本元素
Marked text
For highlighting a run of text due to its relevance in another context, use the <mark> tag.
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> You can use the mark tag to <mark>highlight</mark> text. </div> </div> </body> </html>
访问网页:

小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 <small> 元素。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <p class="small"> 对于不需要强调的inline或block类型的文本,使用small标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的small元素被设置不同的 font-size 。 </p> </div> </div> </body> </html>
访问网页:

对齐
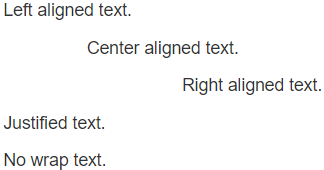
通过文本对齐类,可以简单方便的将文字重新对齐。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p> </div> </div> </body> </html>
访问网页:

改变大小写
通过这几个类可以改变文本的大小写。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p> </div> </div> </body> </html>
范围网页:

有序列表
顺序至关重要的一组元素。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <!--list-unstyled表示去除默认样式--> <ul class="list-unstyled"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> </body> </html>
访问网页:

代码
内联代码
通过 <code> 标签包裹内联样式的代码片段。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <p>For example, <code><section></code> should be wrapped as inline.</p> </div> </div> </body> </html>
访问网页:

表格
基本实例
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <table class="table table-striped"> <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td>韩雪</td> <td>18</td> </tr> <tr> <td>唐嫣</td> <td>20</td> </tr> </tbody> </table> </div> </div> </body> </html>
访问网页:

带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
状态类
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6"> <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr class="success"> <td>韩雪</td> <td>18</td> </tr> <tr class="info"> <td>唐嫣</td> <td>20</td> </tr> <tr class="warning"> <td>刘诗诗</td> <td>20</td> </tr> </tbody> </table> </div> </div> </body> </html>
网页效果:

响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
必须在table标签父级元素设置,比如div
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-lg-3 col-md-4 col-sm-6 table-responsive" > <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr class="success"> <td>韩雪</td> <td>18</td> </tr> <tr class="info"> <td>唐嫣</td> <td>20</td> </tr> <tr class="warning"> <td>刘诗诗</td> <td>20</td> </tr> <tr class="danger"> <td>戚薇,1984年10月26日出生于四川省成都市武侯区,中国内地女演员、歌手,毕业于浙江传媒学院录音艺术专业。</td> <td>20</td> </tr> </tbody> </table> </div> </div> </body> </html>
访问网页:

组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
实例
可以把它们应用到按钮、工具条中的按钮组、导航或输入框等地方。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> </head> <body> <div class="container"> <div class="col-md-6"> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button> </div> </div> </body> </html>
访问网页:

导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
注意:nav不能放到container类里面,它在页面是独立存在的。
举例:

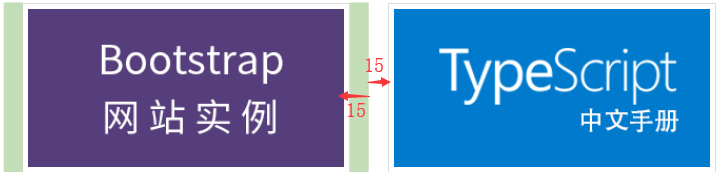
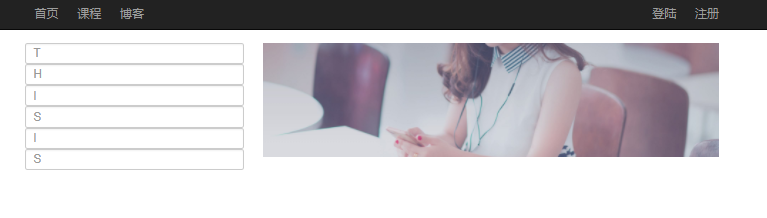
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Title</title> <style> </style> </head> <body> <!--导航--> <nav class="navbar navbar-inverse"> <div class="container"> <div class="collapse navbar-collapse" id="nav"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> <li><a href="#">课程</a></li> <li><a href="#">博客</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> </nav> <!--正文--> <div class="container"> <div class="col-md-4"> <!--左侧内容--> <ul class="list-unstyled"> <li><input type="email" class="form-control" placeholder="T"></li> <li><input type="email" class="form-control" placeholder="H"></li> <li><input type="email" class="form-control" placeholder="I"></li> <li><input type="email" class="form-control" placeholder="S"></li> <li><input type="email" class="form-control" placeholder="I"></li> <li><input type="email" class="form-control" placeholder="S"></li> </ul> </div> <!--右侧图片--> <div class="col-md-8"> <a href="#"> <img class="img-responsive center-block" src="../../day46/images/banne.jpg"> </a> </div> </div> </body> </html>
访问网页:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix