python 全栈开发,Day50(Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏)
一、Javascript简介
Web前端有三层:
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript历史背景介绍

布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
一开始JavaScript叫做LiveScript,但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。如同“北大”和“北大青鸟”的关系。“北大青鸟”就是傍“北大”大牌。
同时期还有其他的网页语言,比如VBScript、JScript等等,但是后来都被JavaScript打败了,所以现在的浏览器中,只运行一种脚本语言就是JavaScript
JavaScript和ECMAScript的关系
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。
JavaScript是由公司开发而成的,问题是不便于其他的公司拓展和使用。所以欧洲的这个ECMA的组织,牵头制定JavaScript的标准,取名为ECMAScript。
简单来说,ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也就轻而易举了。
ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强(也包含了很多新特性)。但是,浏览器的厂商不能那么快去追上这个标准。
JavaScript的发展:蒸蒸日上
http://2004.sina.com.cn/
http://2008.sina.com.cn/
http://2012.sina.com.cn/
上面三个网站可以感受一下网页技术的发展。
2003年之前,JavaScript被认为“牛皮鲜”,用来制作页面上的广告,弹窗、漂浮的广告。什么东西让人烦,什么东西就是JavaScript开发的。所以浏览器就推出了屏蔽广告功能。
2004年,JavaScript命运开始改变,那一年,谷歌公司开始带头使用Ajax技术,Ajax技术就是JavaScript的一个应用。并且,那时候人们逐渐开始提升用户体验了。Ajax有一些应用场景。比如,当我们在百度搜索框搜文字时,输入框下方的智能提示,可以通过Ajax实现。比如,当我们注册网易邮箱时,能够及时发现用户名是否被占用,而不用调到另外一个页面。
2007年乔布斯发布了第一款iPhone,这一年开始,用户就多了上网的途径,就是用移动设备上网。
JavaScript在移动页面中,也是不可或缺的。并且这一年,互联网开始标准化,按照W3C规则三层分离,JavaScript越来越被重视。
2010年,人们更加了解HTML5技术,HTML5推出了一个东西叫做Canvas(画布),工程师可以在Canvas上进行游戏制作,利用的就是JavaScript。
2011年,Node.js诞生,使JavaScript能够开发服务器程序了。
如今,WebApp已经非常流行,就是用网页技术开发手机应用。手机系统有iOS、安卓。比如公司要开发一个“携程网”App,就需要招聘三队人马,比如iOS工程师10人,安卓工程师10人,前端工程师10人。共30人,开发成本大;而且如果要改版,要改3个版本。现在,假设公司都用web技术,用html+css+javascript技术就可以开发App。也易于迭代(网页一改变,所有的终端都变了)。
虽然目前WebApp在功能和性能上的体验远不如Native App,但是“WebApp慢慢取代Native App”很有可能是未来的趋势。
JavaScript入门易学性
-
JavaScript对初学者比较友好。
-
JavaScript是有界面效果的(比如C语言只有白底黑字)。
-
JavaScript是弱变量类型的语言,变量只需要用var来声明。而Java中变量的声明,要根据变量的类型来定义。
比如Java中需要定义如下变量:
1 2 3 4 5 | int a;float a;double a;String a;boolean a; |
而JavaScript中,只用定义一个变量:
1 | var a; |
- JavaScript不用关心其他的一些事情(比如内存的释放、指针等),更关心自己的业务。
JavaScript是前台语言
JavaScript是前台语言,而不是后台语言。
JavaScript运行在用户的终端网页上,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,就是服务于页面的交互效果、美化、绚丽、不能操作数据库。
后台语言是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。Node.js除外。
JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。主要操作这个!
-
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
JavaScript的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二、第一个JavaScript代码
在页面中,我们可以在body标签中放入<script type="text/javascript"></script>标签对
1 2 3 | <script type="text/javascript"></script> |
alert语句
1 2 3 | <script type="text/javascript"> alert("hello");</script> |
alert(英文翻译为“警报”)的用途:弹出“警告框”。
网页效果:

js的引入方式
也和css类似,也是三种
行内式、内接式、外接式
行内式
onclick表示点击事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <!--行内js onclick 事件名--> <div onclick="alert(111)"></div> </body> </html>
访问网页,点击红色区域,就会有提示框

内接式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: red; } </style> <!--内接式--> <script type="text/javascript"> alert(222); </script> </head> <body> <div></div> </body> </html>
访问网页,直接就有提示框了

外接式
创建文件夹,名字为js。在目录中创建文件index.js,内容如下:
1 | alert(333); |
访问网页,直接输出提示框

语法规则
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
1 | // 我是注释 |
多行注释:
1 2 3 4 | /* 多行注释1 多行注释2*/ |
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
JavaScript在网页中输出信息的写法
弹出警告框:alert("")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> alert('今天天气好晴朗'); </script> </head> <body> </body> </html>
网页效果:

控制台输出:console.log("")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
百度前端,面试必问:你见过百度网页的console吗?把那段话说一遍。
访问百度首页,f12打开控制台,点击console

这里面的2个问题,答案大概是。
1.说一些前端的技术,主要讲ajax。这个用的非常多
2.说明你的学习能力,如何强大。
用户输入:prompt()语句
prompt()就是专门用来弹出能够让用户输入的对话框。
代码如下:
1 2 3 4 | <script type="text/javascript"> var a = prompt('今天是什么天气?'); console.log(a);</script> |
上方代码中,用户输入的内容,将被传递到变量 a 里面。
效果如下:

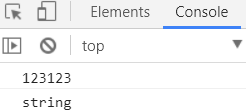
f12打开控制台查看结果。黑色表示是字符串,蓝色表示数字

prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
1 2 | alert("从前有座山"); //直接使用,不需要变量var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值 |
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
1 | alert(886); //886是数字,所以不需要加引号。 |
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
1 | alert('hello'); |
变量
变量的定义和赋值
1 | var a = 100; |
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,一般都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
1 2 3 | <script type="text/javascript"> console.log(a);</script> |
控制台将会报错:

正确写法:
1 2 3 | var a; // 定义a = 100; //赋值console.log(a); //输出100 |
控制台输出100,蓝色的字体,表示数字。

有经验的程序员,会把定义和赋值写在一起:
1 2 | var a = 100; //定义,并且赋值100console.log(a); //输出100 |
在es6中使用let声明变量,比如:
1 2 | let c = 13;console.log(c); |
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名,不用记:
1 2 | abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、gotoimplements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile |
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
1 2 | var A = 250; //变量1var a = 888; //变量2 |
变量的类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
1 2 | var a = 100; //定义了一个变量a,并且赋值100console.log(typeof a); //输出a变量的类型 |
typeof()表示“获取变量的类型”,语法为:
1 | typeof 变量 |
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
1 2 3 4 5 6 7 8 9 10 11 | var a = "abcde";var b = "路飞";var c = "123123";var d = "哈哈哈哈哈";var e = ""; //空字符串console.log(typeof a);console.log(typeof b);console.log(typeof c);console.log(typeof d);console.log(typeof e); |
控制台输出:

连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号。如下:
1 2 3 | console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了console.log("我+爱+你"); //原样输出console.log(1+2+3); //输出6 |
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
es6使用tab键上面的反引号
{}表示一个占位符
1 2 | var first = '我';console.log(`${first}爱你`); |
变量值的传递(赋值)
语句:
1 | a = b; |
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
1 2 3 | var a = "3";var b = 2;console.log(a-b); |
效果:(注意,字符串 - 数值 = 数值)
变量格式转换
用户的输入
我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
1 | parseInt("5"); |
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
1 | console.log(parseInt("2018你真帅!!")); |
网页查看console

如果后面还有数字,也会只保留最开头的数字,比如:
1 | console.log(parseInt("22岁的唐慧茹带着5岁的儿子去逛街")); |
网页查看console

(2)自动带有截断小数的功能:取整,不四舍五入。
1 2 | var a = parseInt(5.8) + parseInt(4.7);console.log(a); |
网页查看console

1 2 | var a = parseInt(5.8 + 4.7); //先计算结果,再取整console.log(a); |
网页查看console

三、数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
1.基本数据类型
number - 数字
1 2 3 4 5 6 7 | var a = 123;//typeof 检查当前变量是什么数据类型console.log(typeof a);//特殊情况var a1 = 5/0;console.log(a1);console.log(typeof a1); //Infinity 无限大. number类型 |
网页查看console

string - 字符串
1 2 | var str = '123'console.log(typeof str); |
网页查看console

boolean - 布尔值
1 2 | var b1 = false;console.log(typeof b1); |
网页查看console

null
1 2 | var c1 = null;//空对象. objectconsole.log(c1); |
网页查看console

undefined
1 2 3 | var d1;//表示变量未定义console.log(typeof d1); |
网页查看console

2.引用数据类型
- Function
- Object
- Array
- String
- Date
后面课程会讲解。
四、运算符
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
1.赋值运算符
以var x = 12,y=5来演示示例|

2.算数运算符
var a = 5,b=2

i++返回的是自增之前的值,++i返回的则是自增后的值
1 2 3 4 | var i = 1;var x = i++; //先对x赋值,再对i自增。此时i为2,但赋给x的是1console.log(i);console.log(x); |
网页查看console

1 2 3 4 | var i = 1;var x = ++i; //先自增,再赋值。此时i为2,x也是2console.log(i);console.log(x); |
网页查看console

3.比较运算符
var x = 5;

举例:
1 2 3 4 5 6 7 8 | var x = 5;if (x === 5){ console.log('值相等,类型也相等');}else if (x == '5'){ console.log('值相等');}else { console.log('不匹配');} |
网页查看console

4.特殊情况
字符串拼接+字符串运算 特殊情况。python中有拼接字符串中更简便的办法,其实在js中也有,大家可以百度引擎搜索es6模板字符串。(扩展)
1 2 3 4 5 6 7 8 9 10 11 | var firstName = '小';var lastName = '马哥';var name = '伊拉克';var am = '美军';// 字符串拼接var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"var fullStr = str;console.log(fullStr);var fullName = firstName +" "+ lastName;console.log(fullName); |
网页查看console

不能对字符串进行数字运算 只能拼接。纯数字的字符串除外!
1 2 3 | var a1 = '1';var a2 = '2';console.log(a1+a2); //12 |
网页查看console

注意:只要有一个字符串,遇到加号就表示拼接
NaN. ==== not a number 是number类型
1 2 3 4 5 | var b1 = 'one';var b2 = 'two';// NaN. ==== not a number 是number类型console.log(typeof(b1*b2)); |
网页查看console

五、数据类型转换
语言中我们的数据类型有很多,在某个页面中展示的数据类型也不同,比如说电话号码我就要求number的类型,而输入姓名的时候就要求string类型的。那么在适当的情况下我们可以将数据类型进行转换。
1.将数值类型转换成字符串类型
隐式转换
1 2 3 4 5 6 | var n1 = 123;var n2 = '123';var n3 = n1+n2;// 隐式转换console.log(n3);console.log(typeof n3); |
网页查看console

由于n2是字符串,遇到加号时,只要有一个字符串,那么就表示拼接字符串
所以最终结果是123123,它的类型是字符串
强制类型转换
1 2 3 4 5 6 7 | var n1 = 123;// 强制类型转换String(),toString()var str1 = String(n1);console.log(typeof str1);var num = 234;console.log(num.toString()); |
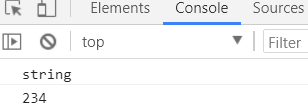
网页查看console

2.将字符串类型转换成数值类型
1 2 3 4 5 6 7 8 | var stringNum = '789.123wadjhkd';var num2 = Number(stringNum);console.log(num2);// parseInt()可以解析一个字符串 并且返回一个整数<br>// 只保留字符串最开头的数字,后面的直接忽略console.log(parseInt(stringNum));//浮点数console.log(parseFloat(stringNum)); |
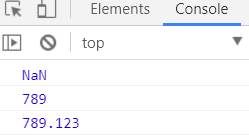
网页查看console

3.任何数据类型都可以转换为boolean类型

var b1 = '123';
var b2 = 0; //false
var b3 = -123;
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b1));
console.log(Boolean(b2));
console.log(Boolean(b3));
console.log(Boolean(b4));
console.log(Boolean(b5));
console.log(Boolean(b6));
console.log(Boolean(b7));
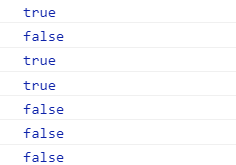
网页查看console

六、流程控制
1.if 、if-else、多层if-else
{}表示一个作用域
if
1 2 3 4 5 | var ji = 20;if(ji >= 20){ console.log('恭喜你,吃鸡成功,大吉大利')}alert('alex');//下面的代码还会执行 |
网页查看console

if-else
1 2 3 4 5 6 7 | var ji = 20;if(ji>=20){ console.log('恭喜你,吃鸡成功,大吉大利');}else{ console.log('很遗憾 下次继续努力');} |
网页查看console

多层if-else
1 2 3 4 5 6 7 8 9 | if (true) { //执行操作}else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行} |
2.逻辑与&&、逻辑或||
&& 两个条件都成立的时候 才成立
1 2 3 4 5 6 7 | //1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入//逻辑与&& 两个条件都成立的时候 才成立if(sum>400 && math>90){ console.log('清华大学录入成功')}else{ alert('高考失利')} |
只要有一个条件成立的时候 才成立
1 2 3 4 5 6 7 | //2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入//逻辑或 只有有一个条件成立的时候 才成立if(sum>500 || english>85){ alert('被复旦大学录入')}else{ alert('高考又失利了')} |
3.switch
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | var gameScore = 'better';switch(gameScore){//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 case 'good': console.log('玩的很好'); //break表示退出 break; case 'better': console.log('玩的老牛逼了'); break; case 'best': console.log('恭喜你 吃鸡成功'); break; default: console.log('很遗憾');} |
网页查看console

注意:
如果不写break,它不会结束,会继续执行下面的代码。所以每一个条件,必须加break!
否则会出现case 穿透现象
看一个case 穿透现象

var gameScore = 'better';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 'good':
console.log('玩的很好');
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了');
//break;
case 'best':
console.log('恭喜你 吃鸡成功');
break;
default:
console.log('很遗憾');
}
网页查看console

4.while循环
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
1 2 3 4 5 6 | var i = 1; //初始化循环变量while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件} |
查看网页console,就会看到1~9的数字,我就不截图了。
练习:将1-100所有是2的倍数在控制台中打印。使用while循环

var i = 1; //初始化循环变量 var sum = 0; while(i<=100){ //判断循环条件 if ((i % 2) == 0){ //和2取余,为0表示偶数 // console.log(i); //打印偶数 sum += i; //计算总和 } i = i+1; //更新循环条件 } console.log(sum); //打印最终结果
结果为2550
5.do_while
do_while很少用,了解一下即可
1 2 3 4 5 6 7 8 | //不管有没有满足while中的条件do里面的代码都会走一次var i = 3;//初始化循环变量do{ console.log(i); i++;//更新循环条件}while (i<10); //判断循环条件 |
查看网页console

6.for循环
1 2 3 | for(var i = 1;i<=10;i++){ //i的初始值为1,i<=10,i自增1 console.log(i);} |
网页查看console,会输出1~10
课堂练习:
1~100之间的偶数
1 2 3 4 5 6 | for(var i = 1;i<=100;i++){ if(i%2==0){ //是偶数 console.log(i); }} |
1-100之间所有数之和
1 2 3 4 5 | var sum = 0;for(var j = 1;j<=100;j++){ sum = sum+j;}console.log(sum); |
双重fo循环
1 2 3 4 5 6 7 8 | for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write('*'); } document.write('<br>'); } |
访问网页,效果如下:

小作业:
1.在浏览器中输出直角三角形
效果:
1 2 3 4 5 6 | * ** ****************** |
代码:

for(var i=1;i<=6;i++){ for(var j=1;j<=i;j++){ //写入到网页body标签中 document.write("*"); } document.write('<br>'); //写入换行标签 }
2.在浏览器中输出
1 2 3 4 5 6 | * *** ***** ******* ********* *********** |
代码:

for(var i=1;i<=6;i++){ //行数 //控制我们的空格数 for(var s=i;s<6;s++){ //body写入空格 document.write(' '); } for(var j=1;j<=2*i-1;j++){ document.write('*'); } document.write('<br>'); //换行符 }
七、百度换肤
访问百度首页,登录之后,有一个换肤功能

点击换肤之后,从网页上面,抓取3张背景图
创建目录images,将2个图片到images目录中
下面是用js代码,来完成点击一个小图片,实现换背景皮肤的功能

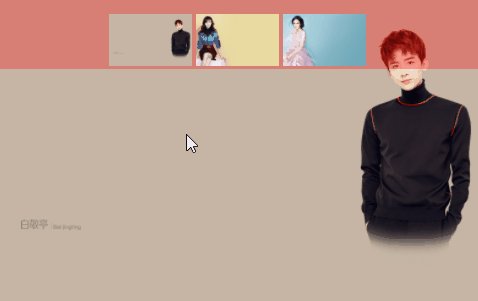
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding:0; margin: 0; } body{ width: 100%; /*默认背景图片*/ background: url(./images/1.jpg) no-repeat center 0; /*把背景图像扩展至足够大,以使背景图像完全覆盖背景区域*/ background-size: cover; } .box{ width: 100%; /*div向下移动40px*/ padding-top: 40px; /*背景颜色,0.3设置透明度*/ background-color: rgb(255,0,0,0.3); /*图片居中显示*/ text-align: center; } .box img{ width: 200px; } </style> </head> <body> <div class="box"> <!--每个图片设置id,方便js获取对象--> <img src="./images/1.jpg" alt="" id="pic1"> <img src="./images/2.jpg" alt="" id="pic2"> <img src="./images/3.jpg" alt="" id='pic3'> </div> <script type="text/javascript"> //文档加载完成之后(dom元素 图片 音视频) window.onload = function(){ //获取文档dom元素对象 var oImg1 = document.getElementById('pic1'); // var oImg2 = document.getElementById('pic2'); // getElementsByTagName的返回值一个集合,通过索引就可以取值 //这里表示取索引为1的img标签 var oImg2 = document.getElementsByTagName('img')[1]; var oImg3 = document.getElementById('pic3'); // console.log(oImg1); // 事件对象.事件名 = 执行的动作 //onclick表示点击事件 oImg1.onclick = function(){ // this表示当前事件发生者 console.log(this); document.body.style.backgroundImage = "url(./images/1.jpg)"; this.style.width = '300px'; oImg2.style.width = '200px'; oImg3.style.width = '200px'; } oImg2.onclick = function(){ document.body.style.backgroundImage = "url(./images/2.jpg)"; this.style.width = '300px'; oImg1.style.width = '200px'; oImg3.style.width = '200px'; } oImg3.onclick = function(){ document.body.style.backgroundImage = "url(./images/3.jpg)"; this.style.width = '300px'; oImg1.style.width = '200px'; oImg2.style.width = '200px'; } } </script> </body> </html>
网页效果:

如果<script type="text/javascript"></script>放到head标签里面,必须要加window.onload = function(){}
否则你写的js代码会不生效。
window.onload表示,网页加载完毕之后,才让js执行。但是这样有一个缺点:
如果网络不好,那么页面就无法操作,比如登录。必须要等到所有资源,比如图片,音频,加载完毕,才能操作。
后面会有解决方法的。
Document表示文档对象。每个载入浏览器的 HTML 文档都会成为 Document 对象。
使用Document对象,可以从脚本中对 HTML 页面中的所有元素进行访问。
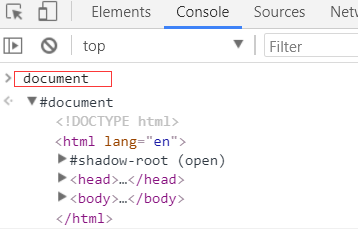
按f12,打开网页控制台,输入命令document

点击#document,就可以展开document对象,它可以获取整个html中的所有元素。
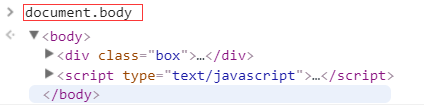
获取body元素,使用命令 document.body

获取style属性,使用 document.body.style
这里面列出了所有css可以操作的方法,比如display,color,font-size....等等

改样式,必须要用到style
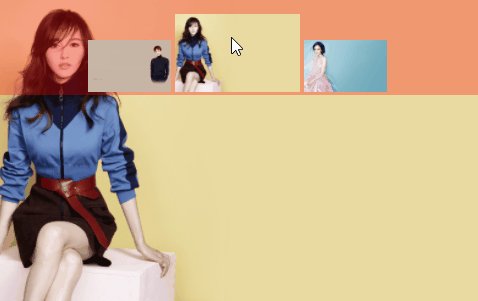
这里可以直接换肤,输入命令
document.body.style.backgroundImage = "url('./images/2.jpg')"

网页,立即显示唐嫣的照片

这就是换肤的原理,通过修改html标签来实现的。
获取所有的img元素
返回的结果是一个集合,通过元素可以取值,比如取第2个图片
使用命令 document.getElementsByTagName('img')[1]

获取id为pic2的标签

八、显示隐藏
点击按钮,让div隐藏,再次点击,就显示div
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .show{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div class="box"> <button>隐藏</button> <div class="show" id="box"></div> </div> <script> window.onload = function(){ // 获取div对象 var box = document.getElementById('box'); // 标志位 var isShow = true; // 即使只有一个botton,也要使用[0]来获取,onclick表示点击事件 document.getElementsByTagName('button')[0].onclick = function(){ //this表示当前事件发生者,也就是你点击的标签 console.log(this); // 当标志位为true时 if (isShow) { //修改box的css属性,display:none,表示隐藏 box.style.display = 'none'; //修改按钮的文字 this.innerText = '显示'; //设置标志位为false isShow = false; }else{ //display = 'block',表示显示内容 box.style.display = 'block'; this.innerText = '隐藏'; isShow = true; } } } </script> </body> </html>
网页效果:

今日作业:
1 2 3 4 5 6 7 | 1.微信商学院,完成剩余部分2.使用for循环,输出直角三角形和等腰三角形3.练习百度换肤和显示隐藏4.预习明天的 内置对象 |
微信商学院
官方链接
上半部分效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix