python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一、列表标签
列表标签分为三种。
1、无序列表<ul>,无序列表中的每一项是<li>
英文单词解释如下:
- ul:unordered list,“无序列表”的意思。
- li:list item,“列表项”的意思。
示例:
1 2 3 4 5 6 7 | <body> <ul> <li>张三</li> <li>李四</li> <li>王五</li> </ul></body> |
网页效果:

注意:
- li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
- 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <body> <ul> <li>张三,默认</li> <li>李四,默认</li> <li>王五,默认</li> </ul> <ul type="square"> <li>张三,实心方点</li> <li>李四,实心方点</li> <li>王五,实心方点</li> </ul> <ul type="circle"> <li>张三,空心圆</li> <li>李四,空心圆</li> <li>王五,空心圆</li> </ul></body> |
网页效果:

列表之间是可以嵌套的。我们来举个例子:
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <body> <ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul></body> |
网页效果:

声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
2、有序列表<OL>,里面的每一项是<li>
英文单词:Ordered List。
例如:
1 2 3 4 5 6 7 | <body> <ol> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol></body> |
网页效果如下图,这种形式不会出现在网页中,太丑了。

属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <ol type="1"> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol> <ol type="a"> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol> <ol type="i" start="3"> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol> <ol type="I" start="5"> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol></body> |
网页效果:

和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul。举例如下:
1 2 3 4 5 6 7 | <body> <ul> <li>1. 嘿哈</li> <li>2. 哼哈</li> <li>3. 呵呵</li> </ul></body> |
网页效果:

去除ul的默认样式,使用如下样式:
1 2 3 4 5 | <style type="text/css"> ul { list-style: none; }</style> |
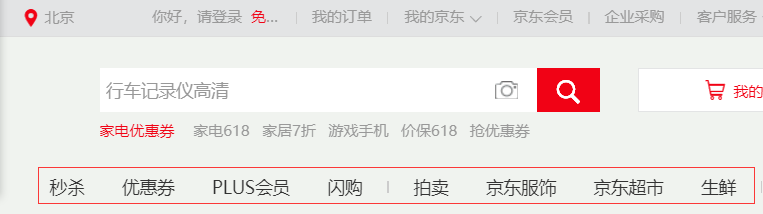
ul标签,也可以并排显示,比如京东首页如下部分:

<li>套<a>是很常见的,<a>里面,也可以套<img>
3、定义列表<dl>
定义列表的作用非常大。
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <body> <dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl></body> |
网页效果:

上图可以看出,定义列表表达的语义是两层:
- (1)是一个列表,列出了几个dd项目
- (2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
1 2 3 4 5 6 7 8 9 10 11 | <body> <dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl></body> |
网页效果:

还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <body> <dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> </dl> <dl> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> </dl> <dl> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl></body> |
网页效果:

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
二、表格标签
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
例如,一行的单元格:
1 2 3 4 5 6 7 8 9 10 | <body> <table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table></body> |
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
例如,3行4列的单元格:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <body><table> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td>山东</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <td>河南</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr></table></body> |
网页效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
单元格带边框的效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <body><table border="1"> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td>山东</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <td>河南</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr></table></body> |
网页效果:

备注:表格中很细表格边线的制作:
CSS的写法:
1 | style="border-collapse:collapse;" |
细线表格:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <table border="1" style="border-collapse: collapse"> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td>山东</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <td>河南</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr></table> |
网页效果:

<tr>:行
一个表格就是一行一行组成的嘛。
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
代码:(横向合并)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table border="1"> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td>山东</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <td>河南</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <!--这个单元格删掉才能进行合并--> <!--<td>女</td>--> <td colspan="2">香港</td> </tr></table> |
网页效果:

效果举例:(纵向合并)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <table border="1"> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td rowspan="3">中国</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <!--这个单元格删掉才能进行合并--> <!--<td>河南</td>--> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <!--这个单元格删掉才能进行合并--> <!--<td>香港</td>--> </tr></table> |
网页效果:

<th>:加粗的单元格。相当于<td> + <b>
- 属性同
<td>标签
<caption>:表格的标题。使用时和tr标签并列
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <caption>人物介绍</caption> <tr> <td>小马哥</td> <td>18</td> <td>男</td> <td rowspan="3">中国</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr></table> |
网页效果:

表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <body><table border="1"> <caption>人物介绍</caption> <tbody> <tr> <td>小马哥</td> <th>18</th> <td>男</td> <td rowspan="3">中国</td> </tr> </tbody> <tfoot> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> </tr> </tfoot> <thead> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </thead></table></body> |
网页效果:

三、表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
<input>:输入标签(文本框)
用于接收用户输入。
1 | <input type="text" /> |
属性:
type="属性值":文本类型。属性值可以是:text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <body><form> 姓名:<input value="呵呵" >逗比<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆</form></body> |
网页效果:

四种按钮的举例:
1 2 3 4 5 6 7 8 9 | <body><form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="images/lzl.jpg" width="100" value="图片按钮2"><br> <input type="file" value="文件选择框"></form></body> |
网页效果:

<select>:下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
selected:预选中。没有属性值。
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <body><form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> <br><br></form></body> |
网页效果:

<textare>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
1 2 3 4 5 | <body><form> <textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea></form></body> |
网页效果:

表单的语义化
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <body><form> <fieldset style="width: 50%"> <legend>账号信息</legend> 姓名:<input value="呵呵" >逗比<br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset style="width: 50%"> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset></form></body> |
网页效果:

<label>标签
我们先来看下面一段代码:
1 2 | <input type="radio" name="sex" /> 男<input type="radio" name="sex" /> 女 |
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
1 2 | <input type="radio" name="sex" id="nan" /> <label for="nan">男</label><input type="radio" name="sex" id="nv" /> <label for="nv">女</label> |
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
1 2 | <input type="checkbox" id="kk" /><label for="kk">10天内免登陆</label> |
ok,基本上HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
1 | div p h1 span a img ul ol dl input |
四、css的引入方式
在HTML中引入css方式总共有三种:
- 行内样式
- 内接样式
- 外接样式
3.1 链接式
3.1 导入式
css介绍
现在的互联网前端分三层:
- HTML:超文本标记语言。从语义的角度描述页面结构。
- CSS:层叠样式表。从审美的角度负责页面样式。
- JS:JavaScript 。从交互的角度描述页面行为
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
css的最新版本是css3,我们目前学习的是css2.1
接下来我们要讲一下为什么要使用CSS。
HTML的缺陷:
- 不能够适应多种设备
- 要求浏览器必须智能化足够庞大
- 数据和显示没有分开
- 功能不够强大
CSS 优点:
- 使数据和显示分开
- 降低网络流量
- 使整个网站视觉效果一致
- 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css)
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
行内样式
1 2 3 | <div> <p style="color: green">我是一个段落</p></div> |
内接样式
下面的代码需要写在<title>标签下面
1 2 3 4 5 6 | <style type="text/css"> /*写我们的css代码*/ span{ color: yellow; }</style> |
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p { color: green; font-size: 20px; } </style> </head> <body> <div> <p>我是一个段落</p> </div> </body> </html>
执行输出:

外接样式-链接式
下面的代码需要写在<title>标签下面
1 | <link rel="stylesheet" href="./index.css"> |
举例:
新建一个文件index.css和1.html

p {
color: red;
font-size: 20px;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div> <p>我是一个段落</p> </div> </body> </html>
网页效果如下:

外接样式-导入式
下面的代码需要写在<title>标签下面
1 2 3 | <style type="text/css"> @import url('./index.css');</style> |
举例:
index.css不变,修改html代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*导入式*/ @import url('./index.css'); /*第二种写法*/ /*@import "index.css";*/ </style> </head> <body> <div> <p>我是一个段落</p> </div> </body> </html>
导入式有2种写法,见上面代码!任选其一即可。
在这3种样式中,行内样式优先级最高。
内接样式和外接样式,根据代码从上到下执行顺序。针对同一属性,最下面的会生效。
这叫样式重叠现象!
五、css选择器
css的选择器:1.基本选择器 2.高级选择器
基本选择器包含: 标签选择器、id选择器、class选择器、*通配符选择器
1.标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 "特性"

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*标签选择器*/ span { color: red; } </style> </head> <body> <div> <div> <div> <span>内容</span> </div> <span>另一个内容</span> </div> </div> </body> </html>
网页效果如下:

注意:在<style>标签中,注释使用/* */,不能使用<!-- -->,否则标签样式不生效!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*标签选择器*/ span { color: red; } a { /*字体大小*/ font-size: 12px; /*字体颜色,参考京东*/ color: #666; /*去除默认样式*/ text-decoration: none; /*光标呈现为指示链接的指针(一只手)*/ cursor: pointer; } </style> </head> <body> <div> <div> <div> <span>内容</span> <a href="">哈哈</a> </div> <span>另一个内容</span> <a href="">哈哈</a> </div> </div> </body> </html>
网页效果如下:

2.id选择器
# 选中id
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值
id选择器 一般不会设置样式,通常与js配合使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*id选择器*/ #p1 { color: green; font-size: 20px; } </style> </head> <body> <div> <p id ="p1">段落</p> </div> </body> </html>
网页效果:

3.类选择器
3.1 所谓类 就是class . class与id非常相似 任何的标签都可以加类但是类是可以重复,属于归类的概念。
3.2 同一个标签中可以携带多个类,用空格隔开

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*类选择器*/ .w { width: 50%; height: 50px; /*底色*/ background-color: #2ae0c8; /*边框1像素,加粗,红色显示*/ border: 1px solid red; /*div居中显示*/ margin: 0 auto; } .t { border: 1px solid blue; } </style> </head> <body> <div class="w t"> </div> <div class="w"> </div> <div class="w"> </body> </html>
网页效果:

类的使用,能够决定前端工程师的css水平到底有多牛逼?
答案:一定要有”公共类“的概念

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*类选择器*/ .lv{ color: green; } .big{ font-size: 40px; } .line{ text-decoration: underline; } </style> </head> <body> <!-- 公共类 共有的属性 --> <div> <p class="lv big">段落1</p> <p class="lv line">段落2</p> <p class="line big">段落3</p> </div> </body> </html>
网页效果:

总结:
- 不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式
- 每个类要尽可能的小,有公共的概念,能够让更多的标签使用
玩好了类 就等于玩好了css中的1/2
到底使用id还是用class?
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签
今日作业:
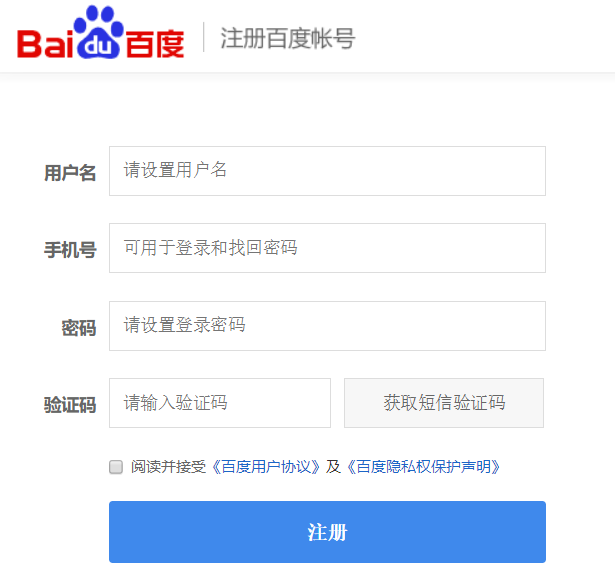
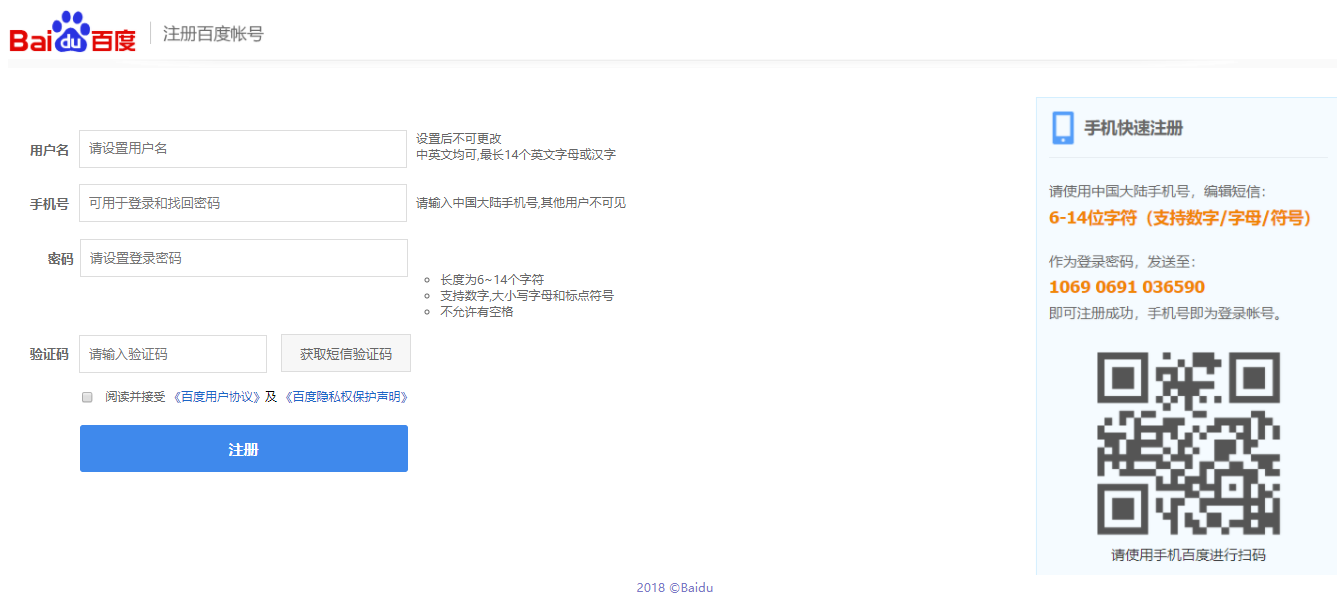
百度注册页面,只做左边部分,js效果不用做,做成静态即可。

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*所有内容的div*/ .all { margin: 0 auto; width: 70%; } .left { float: left; } .clear{ clear: both; } /*头部开始*/ .mod-header { display: block; width: 330px; font-size: 66px; background: url("images/logo.png") right no-repeat; } .mod-header a { display: none; width: 330px; height: 76px; } a { text-decoration: none; color: black; } #nav { background: 0 0; } #nav { width: 100%; background: #fafafa; z-index: 1; } #nav .nav-2 { height: 10px; background: url("images/reg_hr.png") no-repeat center top; } .clearfix { zoom: 1; } .clearfix { zoom: 1; } /*头部结束*/ .main_top { height: 50px; } .middle { float: left; width: 30%; } .pass-text-input { height: 16px; padding: 11px 10px; margin-right: 10px; border: 1px solid #ddd; font-size: 14px; color: #666; } .text-input-length{ width: 328px; } .pass-label { #display: block; #float: left; height: 42px; width: 65px; margin-right: 10px; line-height: 42px; font-size: 14px; color: #666; font-weight: 700; text-align: right; } .pass-left { margin-left: -4px; } /*右侧图片*/ .right { float: right; margin-top: -19px; } /*我同意按钮*/ .isAgree { /*设置元素的垂直对齐方式,在父元素的中部*/ vertical-align: middle; } .read { margin-left: 75px; margin-bottom: 20px; zoom: 1; font-size: 12px; } .read label{ color: #666; margin-left: 5px; } /*阅读协议a标签*/ .read a { color: #1b66c7; } .pass-button-submit { width: 350px; background-color: #3f89ec; } /*同一输入框*/ .pass-button { height: 50px; font-size: 16px; font-weight: 700; cursor: pointer; color: #fff; border-radius: 3px; border: 0; } .pass-button-verifyCodeSend { border-radius: 0; border: 1px solid #ddd; height: 40px; background: #f7f7f7; color: #666; font-weight: 400; width: 139px; margin-right: 10px; font-size: 14px; } /*注册按钮*/ .register { margin-left: 76px; } /*右侧文字提示样式*/ .prompt { color: #666; font-size: 13px; } /*密码字体*/ .password { margin-left: 5px; } /*手机号码提示*/ .phone_span { margin-top: 10px; } /*ul样式*/ ul { margin:0px; padding:0px; float:right; margin-left: 25px; margin-right: 13px; } /*底部div*/ .foot { text-align: center; color: #7a77c8; font-size: 13px; } </style></head><body><div class="all"> <div class="mod-header"> <a href="" style="display: block;"><img src="images/baidu.gif" alt="logo"></a> </div> <div class="main"> <div id="nav"> <div class="nav-2"> <div class="mod-nav clearfix"> <!--<h1 class="page-type-notab"></h1>--> </div> </div> </div> <div class="main_top"></div> <div class="main_lower"> <div class="left"> <p> <label class="pass-label left">用户名</label> <input type="text" name="userName" class="pass-text-input text-input-length left" placeholder="请设置用户名"> <span class="prompt left">设置后不可更改<br/>中英文均可,最长14个英文字母或汉字</span> </p> <br/> <div class="clear"></div> <p> <label class="pass-label left">手机号</label> <input type="text" name="phone" class="pass-text-input text-input-length left" maxlength="11" placeholder="可用于登录和找回密码"> <span class="prompt phone_span left">请输入中国大陆手机号,其他用户不可见</span> </p> <br/> <br/> <p> <label class="pass-label password left">密码</label> <input type="password" name="password" class="pass-text-input text-input-length pass-left left" placeholder="请设置登录密码"> <ul type="circle" class="prompt phone_span" style="margin-top: -6px;"> <li><span>长度为6~14个字符</span></li> <li><span>支持数字,大小写字母和标点符号</span></li> <li><span>不允许有空格</span></li> </ul> </p> <br/> <br/> <div class="clear"></div> <p> <label class="pass-label left ">验证码</label> <input type="text" name="verifyCode" class="pass-text-input" maxlength="6" placeholder="请输入验证码"> <input type="button" value="获取短信验证码" class="pass-button-verifyCodeSend"> </p> <p class="read"> <input name="isAgree" type="checkbox" class="isAgree"> <label>阅读并接受</label> <a target="_blank" href="">《百度用户协议》</a>及 <a target="_blank" href="">《百度隐私权保护声明》</a> </p> <p class="register"> <a> <input type="submit" value="注册" class="pass-button pass-button-submit "> </a> </p> </div> <div class="middle"> </div> <div class="right"> <img src="images/right.png"> </div> <div class="clear"></div> </div> </div> <div class="foot">2018 ©Baidu</div></div></body></html> |
效果如下:

附件下载地址:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix