vite创建vue3项目
概述
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具,能够显著提升前端开发体验。
官网:https://cn.vitejs.dev/guide/
安装vite
最新版本的vite,要求nodejs版本,必须是18.x以上,所以需要确保你的node版本足够高。
本文使用nodejs最新版本v22.7.0
1 | yarn add vite |
创建项目
使用国内镜像
1 | npm config set registry=https://registry.npmmirror.com |
安装最新版vite
1 | npm install -g vite@latest |
创建项目
1 | yarn create vite |
输入项目名:vite_test
框架选择:vue
语言选择:JavaScript
1 2 3 | √ Project name: ... vite_test√ Select a framework: » Vue√ Select a variant: » JavaScript |
创建成功后,根据提示,执行3个命令
1 2 3 4 5 | Done. Now run: cd vite_test yarn yarn dev |
执行成功后,提示如下:
1 2 3 4 5 | VITE v5.4.2 ready in 682 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help |
访问页面:http://localhost:5173/
效果如下:

安装sass
1 | yarn add -D sass-embedded |
安装Element Plus
1 | yarn add -D element-plus |
导入Element Plus
修改文件src\main.js,注意红色字体是修改的
1 2 3 4 5 6 7 8 9 | import { createApp } from 'vue'import './style.css'import App from './App.vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'const app = createApp(App)app.use(ElementPlus)app.mount('#app') |
修改文件src\components\HelloWorld.vue
在</template>上面增加一个div,注意红色字体部分
1 2 3 4 5 6 7 8 | ... <div class="mb-4"> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button> </div></template> |
刷新页面,查看底部,就可以看到添加的几个按钮了,使用的是Element ui框架

Element 表单展示
修改文件src\components\HelloWorld.vue,直接替换所有内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 | <script setup lang="ts">import { ref } from 'vue'import { Search } from '@element-plus/icons-vue';import { Refresh } from '@element-plus/icons-vue';const currentPage4 = ref(4)const pageSize4 = ref(100)const small = ref(false)const background = ref(false)const disabled = ref(false)const handleSizeChange = (val: number) => { console.log(`${val} items per page`)}const handleCurrentChange = (val: number) => { console.log(`current page: ${val}`)}let username = ref('')let email = ref('')const query = () => {}const tableData = [ { username:"李莲花", sex:"男", age:38, email:"123456@qq.com", phone:12345678901, address:"莲花楼", }, { username:"方多病", sex:"男", age:23, email:"fdb@qq.com", phone:1589999999, address:"天机堂", }, { username:"笛飞声", sex:"男", age:39, email:"dfs@153.com", phone:13266666666, address:"金鸳盟", }, { username:"乔婉娩", sex:"女", age:32, email:"qwm@163.com", phone:12345678901, address:"四顾门", }, { username:"角丽谯", sex:"女", age:32, email:"jlq@163.com", phone:1258888888, address:"金鸳盟", },]</script><template> <el-card> <div class="query-input"> <el-input v-model="username" placeholder="请输入用户名"/> <el-input v-model="email" placeholder="请输入邮箱"/> <el-button type="primary" @click="query"> <el-icon><Search /></el-icon> 查询 </el-button> <el-button type="danger" @click="query"> <el-icon><Refresh /></el-icon> 重置 </el-button> </div> </el-card> <el-card> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="username" label="姓名" width="180" /> <el-table-column prop="sex" label="性别" width="180" /> <el-table-column prop="age" label="年龄" width="180" /> <el-table-column prop="email" label="邮箱" width="180" /> <el-table-column prop="phone" label="电话" width="180" /> <el-table-column prop="address" label="地址" /> <el-table-column fixed="right" label="操作" width="180"> <template #default> <el-button type="primary" size="small" >编辑</el-button > <el-button type="danger" size="small">删除</el-button> </template> </el-table-column> </el-table> <div class="demo-pagination-block"> <el-pagination v-model:current-page="currentPage4" v-model:page-size="pageSize4" :page-sizes="[100, 200, 300, 400]" :small="small" :disabled="disabled" :background="background" layout="total, sizes, prev, pager, next, jumper" :total="400" @size-change="handleSizeChange" @current-change="handleCurrentChange" /> </div> </el-card> <div class="a"> 11 <div class="b">22</div> </div></template><style scoped> .a { color: red; .b{ color: blue; } } .el-input { margin-right: 5px; width: 300px; } .query-input{ display: flex; justify-content:center } .el-card{ margin-bottom: 10px; } .demo-pagination-block{ display: flex; justify-content: center; margin-top: 20px; }</style> |
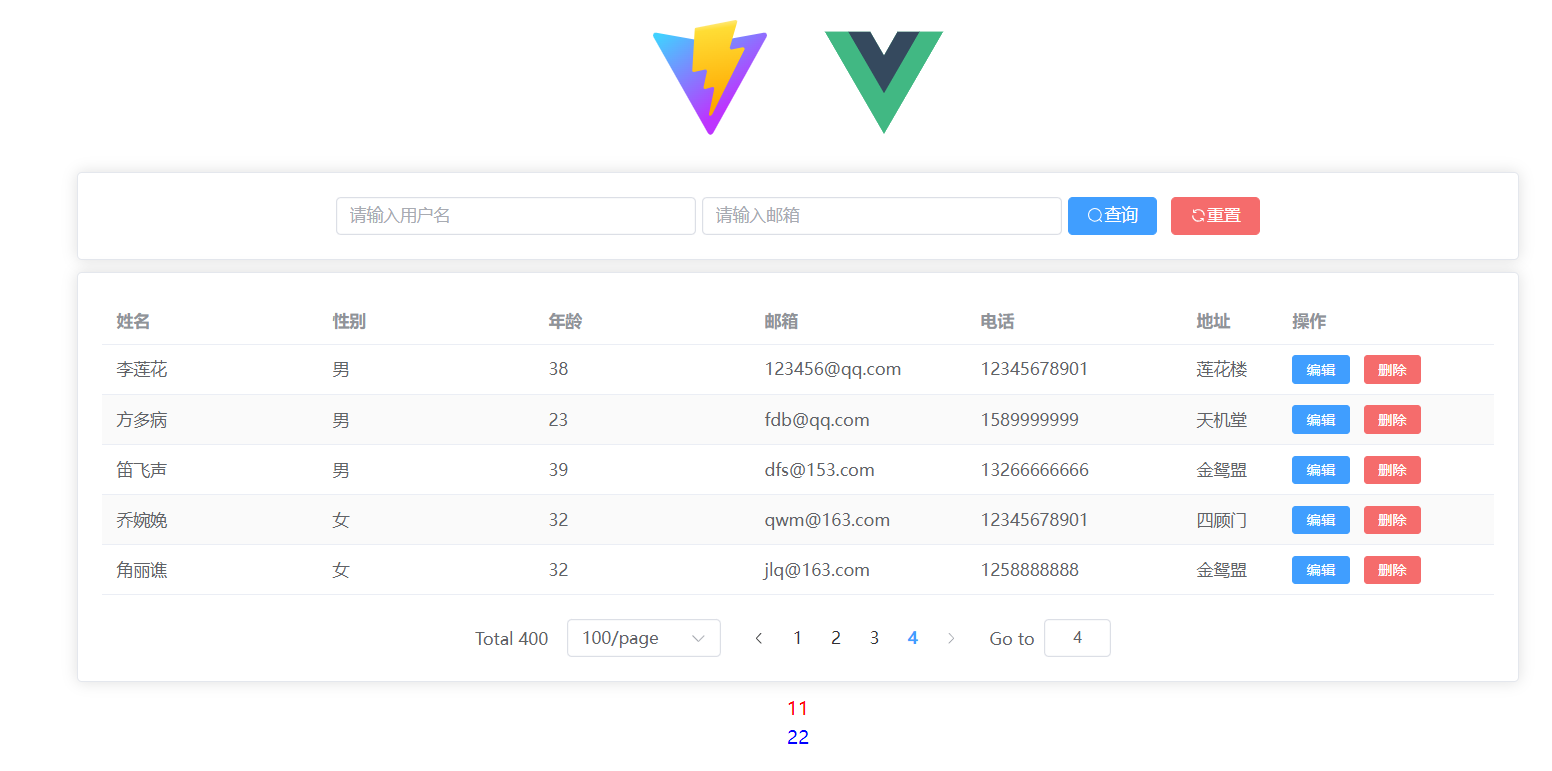
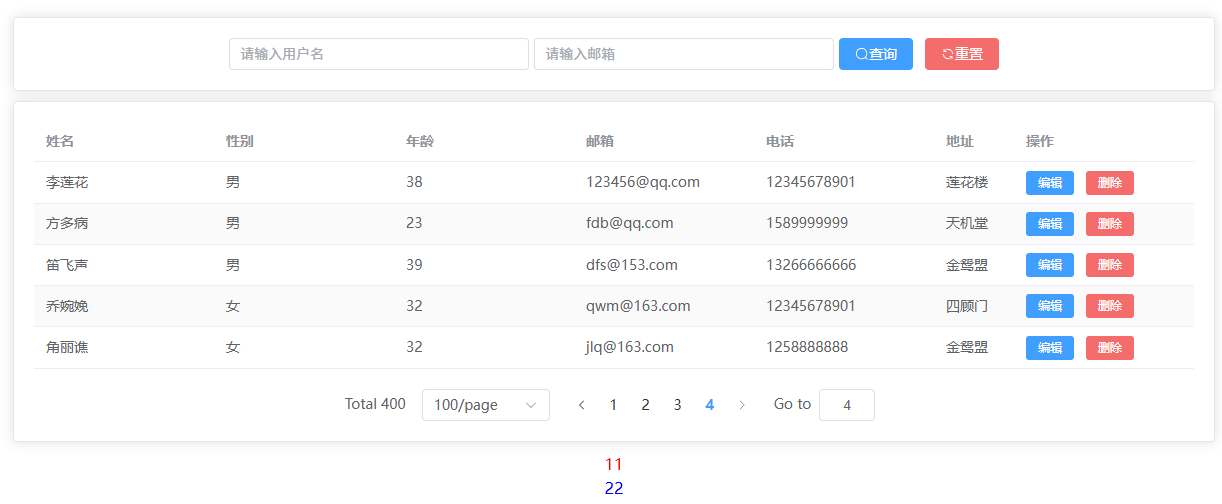
刷新页面,效果如下:

效果看起来,还挺漂亮的。
底部的11,22是为了测试css的class嵌套,这种写法在sass中很常用。
在style标签中,不需要特意声明语言是sass,他也自动支持这种写法,加了反而会报错。
添加路由
使用 yarn create vite 创建项目时,默认情况下不会自动创建路由配置,因为 Vite 的目标是提供一个轻量级的项目启动模板,而不包含额外的依赖或配置。
如果你需要在 Vite + Vue 3 项目中使用路由,可以按照以下步骤手动添加路由配置:
1. 安装 Vue Router
在项目根目录下运行以下命令安装 Vue Router:
yarn add vue-router@4
2. 创建路由配置文件
在 src 目录下创建一个 router 文件夹,并添加一个 index.js 文件,用于配置路由。
示例:src/router/index.js
3. 在主文件中引入路由
在项目的入口文件src/main.ts中引入路由配置,并挂载到 Vue 应用实例上。
示例:src/main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from '../src/router';
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
app.mount('#app');
4. 在 App.vue 中使用 <router-view>
在 App.vue 中使用 <router-view> 来渲染当前匹配的路由组件。
示例:src/App.vue
<script setup lang="ts"> </script> <template> <div> <router-view /> </div> </template> <style scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } </style>
5. 创建路由对应的组件
在 src/views 目录下创建对应的组件文件(如 Home.vue),并定义内容。
示例:src/views/Home.vue
<template>
<div>
<h1>Home Page</h1>
<p>Welcome to the Home page!</p>
</div>
</template>
6. 运行项目
运行项目以验证路由是否正常工作:
yarn dev
访问 http://localhost:5173,效果如下:

访问 http://localhost:5173/home,效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2018-08-31 python 全栈开发,Day115(urlencode,批量操作,快速搜索,保留原搜索条件,自定义分页,拆分代码)