vue 如何对两个文本比较
一、概述
因项目需求,需要对2个文件进行对比。
二、安装插件
npm i codemirror -S npm i diff-match-patch -S
三、示例
test.vue

<template> <div class="compareClass"> <!-- 代码版本,差异对比 对话框内容 --> <div id="view" style="margin-top:10px"></div> </div> </template> <script> // 引入全局实例 import CodeMirror from 'codemirror' // 核心样式 import 'codemirror/lib/codemirror.css' // 引入主题后还需要在 options 中指定主题才会生效 import 'codemirror/theme/idea.css' // 需要引入具体的语法高亮库才会有对应的语法高亮效果 // codemirror 官方其实支持通过 /addon/mode/loadmode.js 和 /mode/meta.js 来实现动态加载对应语法高亮库 // 但 vue 貌似没有无法在实例初始化后再动态加载对应 JS ,所以此处才把对应的 JS 提前引入 import 'codemirror/mode/javascript/javascript.js' import 'codemirror/mode/css/css.js' import 'codemirror/mode/xml/xml.js' import 'codemirror/mode/shell/shell.js' import 'codemirror/mode/sql/sql.js' //代码补全提示 import 'codemirror/addon/hint/anyword-hint.js'; import 'codemirror/addon/hint/css-hint.js'; import 'codemirror/addon/hint/html-hint.js'; import 'codemirror/addon/hint/javascript-hint.js'; import 'codemirror/addon/hint/show-hint.css'; import 'codemirror/addon/hint/show-hint.js'; import 'codemirror/addon/hint/sql-hint.js'; import 'codemirror/addon/hint/xml-hint.js'; //代码版本差异比较 import 'codemirror/addon/merge/merge.js' import 'codemirror/addon/merge/merge.css' import DiffMatchPatch from 'diff-match-patch' window.diff_match_patch = DiffMatchPatch window.DIFF_DELETE = -1 window.DIFF_INSERT = 1 window.DIFF_EQUAL = 0 export default { name: "Code", data() { return { } }, created() { }, mounted() { this.$nextTick(() => { this.initUI() }) }, methods: { // 初始化 initUI() { let target = document.getElementById("view"); target.innerHTML = ""; CodeMirror.MergeView(target, { value: "/*以下为演示内容,请添加您自己的内容 ~_~ */\n" + "\n" + "html,\n" + "body {\n" + " width: 100%;\n" + " height: 100%;\n" + " margin: 0;\n" + " padding: 0;\n" + " overflow: hidden;\n" + " font-family: 'Fira Mono', helvetica, arial, sans-serif;\n" + " font-weight: 400;\n" + " font-size: 62.5%;\n" + "}\n" + "\n" + "#webgl-container {\n" + " width: 100%;\n" + " height: 100%;\n" + " cursor: pointer;\n" + "}\n" + "\n" + ".loading {\n" + " position: absolute;\n" + " width: 100%;\n" + " height: 100%;\n" + " background-color: #000000;\n" + " opacity: 1;\n" + " -webkit-transition: opacity 1.2s ease-out;\n" + " -o-transition: opacity 1.2s ease-out;\n" + " transition: opacity 1.2s ease-out;\n" + " pointer-events: none;\n" + " z-index: 5;" + "}", //上次内容 origLeft: null, orig: ".dialog-footwer {\n" + " text-align: center;\n" + " margin-top: 20px;\n" + "}\n" + "\n" + ".toggle_wrap {\n" + " margin-bottom: 6px;\n" + " height: auto;\n" + " overflow-y: auto;\n" + "}\n" + ".toggle_wrap_card {\n" + " padding: 0 10px 10px 10px;\n" + "}\n" + "\n" + "/deep/.el-button--success {\n" + " background-color: transparent;\n" + " border-color: #5bacff;\n" + " color: #5bacff;\n" + "}\n" + "</style>", //本次内容 lineNumbers: true, //显示行号 smartIndent: true, //自动缩进是否开启\ indentUnit: 2, mode: "shell", highlightDifferences: true, styleActiveLine: true, matchBrackets: true, connect: 'align', theme: 'cobalt', readOnly: true, //只读 不可修改 }); }, } }; </script> <style lang="scss" scode> .compareClass { height: 900px; overflow-y: hidden; overflow-x: auto; /deep/.CodeMirror-merge, .CodeMirror-merge .CodeMirror { height: 680px; overflow-y: hidden; } } </style>
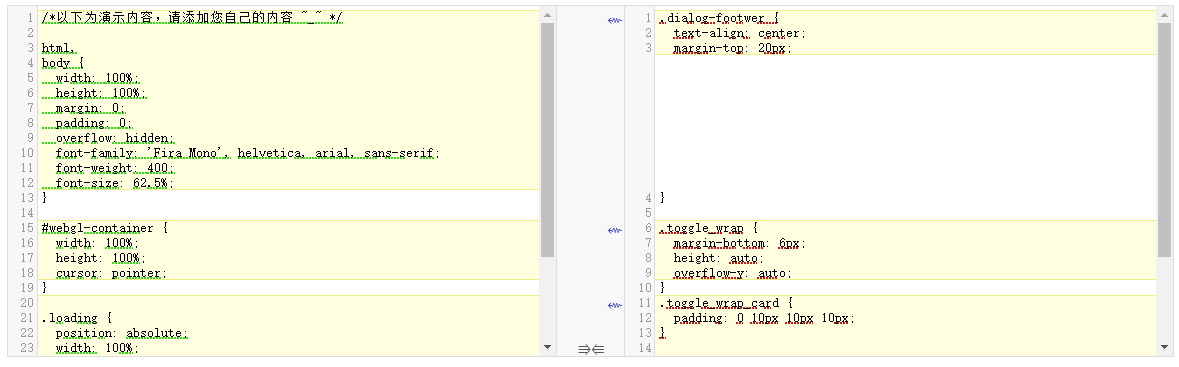
访问页面,效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2019-07-12 promethus监控nginx
2018-07-12 python 全栈开发,Day82(点赞和踩灭,用户评论)