ElementUI Rate 评分
一、概述
Rate 评分组件,官方链接:https://element.eleme.cn/#/zh-CN/component/rate
二、辅助文字
用辅助文字直接地表达对应分数
test.vue

<template> <div style="width: 20%"> <el-rate v-model="value" show-text> </el-rate> </div> </template> <script> export default { data() { return { value: null } }, methods: { }, } </script> <style scoped> </style>
效果如下:

在el-rate中有默认的辅助文字['极差', '失望', '一般', '满意', '惊喜'],如果我们想改成更酷的文字,我们需要自定义辅助文字
增加texts属性,完整代码如下:

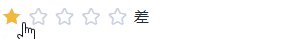
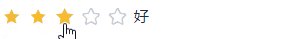
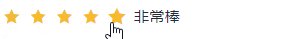
<template> <div style="width: 20%"> <el-rate v-model="value" :texts="texts" show-text> </el-rate> </div> </template> <script> export default { data() { return { texts:['差','一般','好','非常好','非常棒'], value: null } }, methods: { }, } </script> <style scoped> </style>
效果如下:

本文参考链接:https://blog.csdn.net/qq_41883461/article/details/116801582
分类:
python 运维开发
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix