微信小程序九宫格实现
一、概述
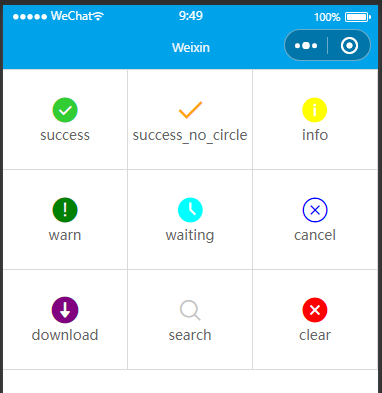
效果图

二、实现
定义数据源
test.js

Page({ /** * 页面数据源 */ data: { iconColor: [ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple' ], iconStyle: [ { "type":"success", "size":30, "color":"#32CD32" }, { "type": "success_no_circle", "size": 30, "color": "orange" }, { "type": "info", "size": 30, "color": "yellow" }, { "type": "warn", "size": 30, "color": "green" }, { "type": "waiting", "size": 30, "color": "rgb(0,255,255)" }, { "type": "cancel", "size": 30, "color": "blue" }, { "type": "download", "size": 30, "color": "purple" }, { "type": "search", "size": 30, "color": "#C4C4C4" }, { "type": "clear", "size": 30, "color": "red" } ] } })
定义样式
test.wxss

/* 九宫格容器布局样式 */ .grid-item-container { display: -webkit-flex; display: flex; align-items: center; justify-content: space-between; flex-wrap: wrap; border-top: 1rpx solid #D9D9D9; } /* item容器样式 */ .grid-item-child { display:flex; display: -webkit-flex; justify-content:center; flex-direction: column; flex-wrap: wrap; float: left; width: 33.33333333%; height: 200rpx; box-sizing: border-box; background-color: #FFFFFF; border-right: 1rpx solid #D9D9D9; border-bottom: 1rpx solid #D9D9D9; } /* icon样式 */ .grid-item-icon { display:flex; display: -webkit-flex; justify-content:center; } /* 文本样式 */ .grid-item-label { display:flex; display: -webkit-flex; justify-content:center; color: #666; font-size: 14px; }
说明:
使用 display: -webkit-flex;对布局做兼容。
保证每排三个图标的两对对齐,采用:justify-content: space-between;属性。
父元素必须设置 flex-wrap: wrap;属性进行换行,否则会在一排展示。
每个子元素的宽度width: 33.33333333%;按照其占位大小分配。
使用justify-content:center;属性设置元素居中。
使用flex-direction: column;和flex-wrap: wrap;属性设置icon和text元素竖直排列。
test.wxml

<view class='grid-item-container'> <block wx:for="{{iconStyle}}" wx:key="index"> <view class='grid-item-child'> <view> <icon class='grid-item-icon' type='{{item.type}}' size='{{item.size}}' color='{{item.color}}'/> <text class='grid-item-label'>{{item.type}}</text> </view> </view> </block> </view>
本文参考链接:
https://blog.csdn.net/mjb00000/article/details/90513424
分类:
python 运维开发
标签:
微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-06-09 FastAPI--路由(2)
2019-06-09 MySQL Group Replication的安装部署