ElementUI TimePicker固定时间范围,开始时间小于结束时间
一、概述
根据项目需求:
1. 开始时间必须小于结束时间,不能等于结束时间。
2. 结束时间必须小于开始时间,不能相等。
2. 开始时间和结束时间,最小间隔30分钟。
3. 时间范围从00:00~24:00
4. 默认范围08:00~18:00
二、代码实现
test.vue
<template> <div> <el-form ref="params" :model="params" label-width="80px"> <div>开放时间</div> <div> <el-time-select style="width:130px;" :clearable="false" placeholder="起始时间" v-model="params.startTime" :picker-options="{ start: '00:00', step: '00:30', end:params.endTime?params.endTime:'23:59', maxTime: params.endTime }"> </el-time-select> <el-time-select style="width:130px;" placeholder="结束时间" :clearable="false" v-model="params.endTime" :picker-options="{ start: params.startTime?params.startTime:'00:00', step: '00:30', end:'24:00', minTime: params.startTime }"> </el-time-select> </div> </el-form> </div> </template> <script> export default { data() { return { params:{ startTime: '08:00',//访客通行开始时间 endTime: '18:00',//访客通行结束时间 } } }, } </script> <style scoped> </style>
注意:
step: '00:30' 表示间隔半小时
minTime: params.startTime 表示可以选择的最小时间,小于开始时间。
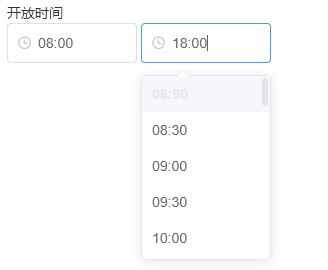
效果如下:

可以发现,结束时间08:00是灰色,不可选。
本文参考链接:
分类:
python 运维开发
标签:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-06-17 Jenkins-slave分布式跨网络发布
2019-06-17 NGINX 配置本地HTTPS(双向认证)