微信小程序之Swiper组件
一、概述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
二、Swiper实现引导页
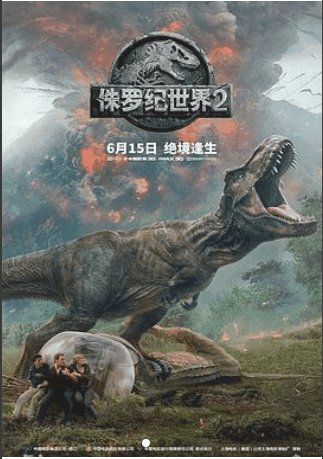
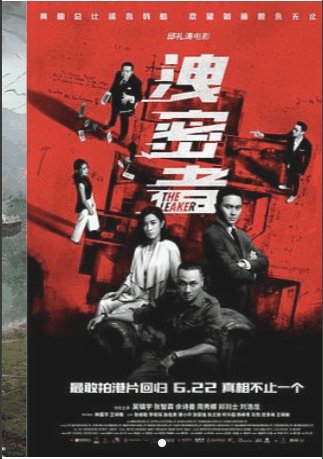
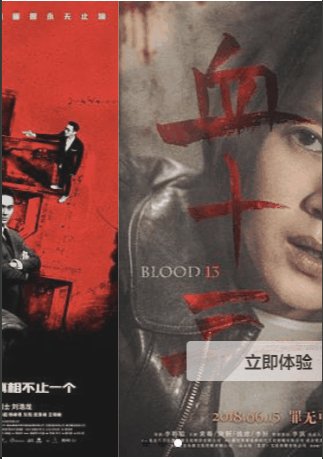
在移动开发中,我们经常使用ViewPager(Android)和UIScrollView(ios)来实现引导页面,效果如下。

test.wxml

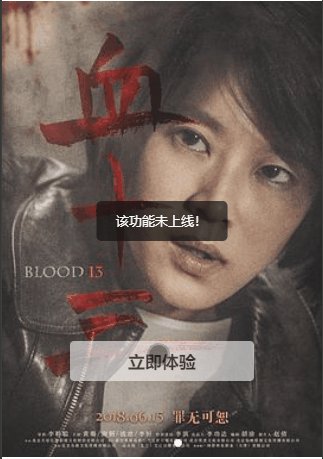
<swiper indicator-active-color='#fff' indicator-dots="true" indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgs}}" wx:for-index="index" wx:key="swiperItem" wx:for-item="item"> <swiper-item class="swiper-items"> <image class="swiper-image" src="{{item}}"></image> <button class="button-img" bindtap="start" wx:if="{{index == imgs.length - 1}}">立即体验</button> </swiper-item> </block> </swiper>
test.wxss

swiper {
position: absolute;
height: 100%;
width: 100%;
}
.swiper-image {
height: 100%;
width: 100%;
opacity:0.9;
}
.button-img{
position: relative;
bottom: 120px;
height: 40px;
width: 120px;
opacity:0.6;
}
test.js

Page({
data: {
imgs: [
"https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2522069454.jpg",
"https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2522778567.jpg",
"https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2523516430.jpg",
],
img: "http://img.kaiyanapp.com/7ff70fb62f596267ea863e1acb4fa484.jpeg",
duration: 2000, // 滑动动画时长
indicatorDots: true, // 是否显示指示点
autoplay: true, // 是否自动切换
interval: 3000, // 自动切换时间间隔
},
start: function () {
wx.showToast({
title: '该功能未上线!',
icon: 'none',
duration: 1500
})
},
})
当点击"立即体验",会有一个弹窗提示。
本文参考链接:
https://blog.csdn.net/xiangzhihong8/article/details/80645094



 浙公网安备 33010602011771号
浙公网安备 33010602011771号