微信小程序入门教程
对于从入门学微信小程序,可以看阮一峰的教程。
主要有4篇:
《微信小程序入门教程之一:初次上手》,链接:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-one.html
《微信小程序入门教程之二:页面样式》,链接:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-two.html
《微信小程序入门教程之三:脚本编程》,链接:http://www.ruanyifeng.com/blog/2020/10/wechat-miniprogram-tutorial-part-three.html
《微信小程序入门教程之四:API 使用》,链接:http://www.ruanyifeng.com/blog/2020/11/wechat-miniprogram-tutorial-part-four.html
写的非常详细,强烈推荐。
注意:在第4篇中,有几个问题,下面我来总结一下。
wx:for问题
wx:for需要有wx:key,否则Console会出现警告信息
[WXML Runtime warning] ./pages/index/index.wxml Now you can provide attr `wx:key` for a `wx:for` to improve performance. 1 | <view> > 2 | <text class="title" wx:for="{{items}}"> | ^ 3 | {{index}}、 {{item}} 4 | </text> 5 | </view>
Now you can provide attr "wx:key" for a "wx:for" to improve performance 是一个关于性能优化方面的提示.
不处理不影响程序运行。
在wx:for后面添加wx:key="key" 可消除警告。
正确写法:
<view> <text class="title" wx:for="{{items}}" wx:key="index"> {{index}}、 {{item}} </text> </view>
const itemArr = [...this.data.items, newItem];
这段代码,很多人不懂,我也不懂。引用一下网友的评论:
这是js的语法,等号右边的中括号,表示要重新定义一个数组。中括号内,就放一个个的数组元素。 ...(三个点) 代表展开数组,可以简单理解为把this.data.items中的每个元素,复制到中括号里了,然后再新加了一个 newItem元素,最终的目的是把this.data.items追加一个新元素,再返回给itemArr。
获取用户信息授权弹框问题
按照文档中的代码操作,确定不会出现弹框。引用一下网友的评论:
新的微信开发工具做出了一些调整。后续的开发不再支持`getUserInfo`, 使用新的`getUserProfile`. 文档地址:
https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801?idescene=6
那么正确的代码如下:
home.wxml
<view> <text class="title"> Hello {{name}}</text> <button bindtap="getUserProfile"> 授权信息 </button> </view>
home.js
Page({ data: { name: '' }, getUserProfile(e) { wx.getUserProfile({ desc: 'test feature', success: (res) => { this.setData({ name: res.userInfo.nickName }) }, fail: (reason) => { console.log(reason.errMsg) } }) } });
授权确认弹窗会从页面底部弹起,UI也有小的变化。 但自己的尝试都是根据老师前面教程的逻辑来的, 先在home.js中声明好能在view中读取的变量,然后在view中绑定handler, 然后再回到home.js中定义对应的handler, 在这个过程中不断查阅官方doc. 学到很多,再次感谢。
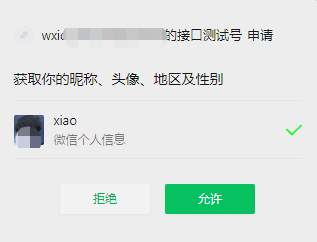
效果如下:

允许之后,就可以得到微信昵称了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2018-06-02 python 全栈开发,Day54(node.js初识)