vue使用iconfont
一、概述
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
二、使用
官方使用文档:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.17&helptype=code
unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
实际演示
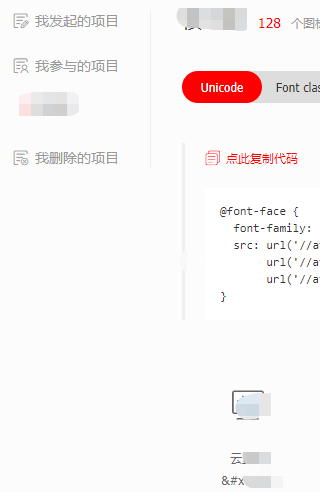
登录iconfont账户,查看项目。这里会显示很多图标,点击Unicode,会生成一段代码。

新建一个vue文件,比如:test.vue

<template>
<div>
<i class="iconfont"></i>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style lang="scss" scoped>
@font-face {
font-family: 'iconfont'; /* Project id 1230495 */
src: url('//at.alicdn.com/t/font_1xxxxxxxxx') format('woff2'),
url('//at.alicdn.com/t/font_xxxxxxx') format('woff'),
url('//at.alicdn.com/t/font_xxxxxx') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 24px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
/*color: #ccc;*/
}
</style>
注意:请根据实际情况修改<i></i>和@font-face{}里面的内容。
这里仅仅作为演示,实际生产情况,应该将<style></style>里面的内容,封装到一个公用的scss文件。这样每一个vue文件,就可以应用到了。
关于scss全局引用,请参考链接:
https://www.cnblogs.com/xiao987334176/p/14778241.html
访问网页,就可以看到图标了

本文参考链接:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-05-26 Rancher管理k8s集群
2019-05-26 microk8s 搭建