ElementUI-textarea文本域高度自适应设置的方法
一、概述
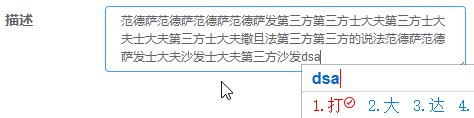
textarea默认情况下,当超出范围后,会在右边显示滑动条

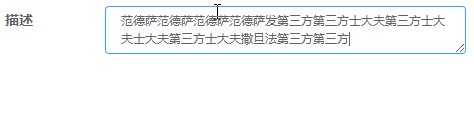
体验不太好,不需要滑动条,根据内容,自动增加高度,并显示完整内容。
二、解决方法
主要有3种方式:
:rows="2" -->固定行数 :autosize="{minRows:2,maxRows:8} -->高度范围 autosize -->文本域高度自适应
这里采用第3中方式,增加autosize,
test.vue完整代码如下:

<template>
<div>
<el-form ref="createForm" :model="createForm" label-width="100px" label-position="left" size="mini">
<el-form-item label="描述" prop="desc">
<!-- <el-input type="textarea" v-model="createForm.desc" :autosize="{minRows:2,maxRows:8}"></el-input> -->
<!-- <el-input type="textarea" v-model="createForm.desc" :rows="2"></el-input> -->
<el-input type="textarea" v-model="createForm.desc" autosize></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
createForm:{
desc:""
}
}
}
}
</script>
<style scoped>
</style>
刷新页面,再次输入文字,效果如下:

本文参考链接:
分类:
python 运维开发
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-04-15 django滑动验证码