vue富文本编辑器tinymce
一、概述
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
- 开源可商用,基于LGPL2.1
- 插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
- 接口丰富,可扩展性强,有能力可以无限拓展功能
- 界面好看,符合现代审美
- 提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
- 对标准支持优秀(自v5开始)
- 多语言支持,官网可下载几十种语言。
二、vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
官方链接:https://panjiachen.github.io/vue-element-admin-site/zh/
我尝试直接使用tinymce模块使用会有各种问题,打开页面无法加载出富文本编辑器或者出现其他问题。
注意:vue-element-admin已经集成好了tinymce,接来下我会如何介绍将tinymce移植到一个新的vue项目中。
三、移植tinymce
下载vue-element-admin
首先下载vue-element-admin,默认master分支是英文的,我需要中文版的。
国内: git clone -b i18n https://gitee.com/panjiachen/vue-element-admin.git 国外: git clone -b i18n https://github.com/PanJiaChen/vue-element-admin.git
注意:i18n 分支表示国际版本,里面包含中文。后面我会介绍如何切换到中文。
创建新项目
创建项目tinymce_demo,并安装element-ui模块,参考链接:https://www.cnblogs.com/xiao987334176/p/14187889.html
安装模块
安装tinymce
npm install @tinymce/tinymce-vue -S npm install tinymce -S
安装sass
npm install node-sass@4.14.1 sass-loader@7.3.1 style-loader --save-dev
复制文件
vue-element-admin下载完成后,进入目录src\components,将Tinymce目录复制到tinymce_demo项目中的src\components目录下。
在src\components目录下创建测试文件test.vue,此时:tinymce_demo项目src目录结构如下:
./
├── App.vue
├── assets
│ └── logo.png
├── components
│ ├── HelloWorld.vue
│ ├── test.vue
│ └── Tinymce
│ ├── components
│ │ └── EditorImage.vue
│ ├── dynamicLoadScript.js
│ ├── index.vue
│ ├── plugins.js
│ └── toolbar.js
├── main.js
└── router
└── index.js
指定中文
修改文件src/components/Tinymce/index.vue
修改计算方法language,指定语言为中文。
language() { // return this.languageTypeList[this.$store.getters.language] return this.languageTypeList['zh'] },
注意:由于我这里没有使用store,所以直接固定语言为中文。
修改src/components/test.vue,引用组件Tinymce

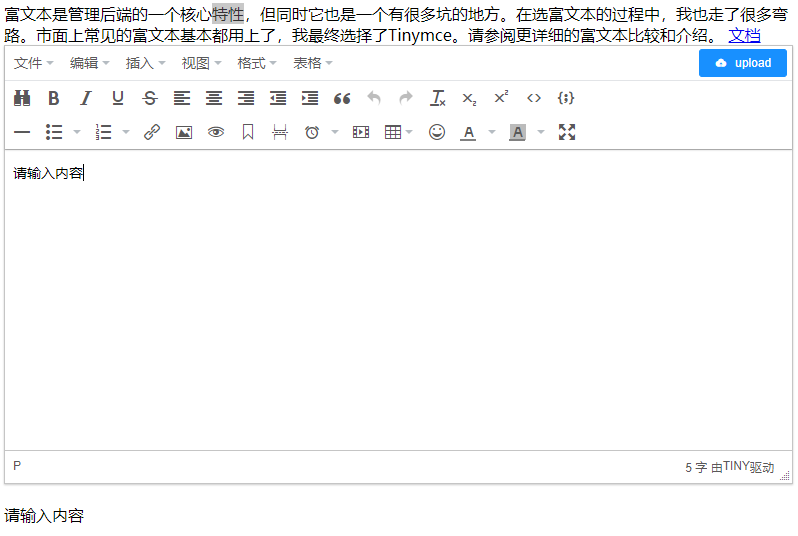
<template> <div class="components-container"> <aside> 富文本是管理后端的一个核心特性,但同时它也是一个有很多坑的地方。在选富文本的过程中,我也走了很多弯路。市面上常见的富文本基本都用上了,我最终选择了Tinymce。请参阅更详细的富文本比较和介绍。 <a target="_blank" class="link-type" href="https://panjiachen.github.io/vue-element-admin-site/feature/component/rich-editor.html">文档</a> </aside> <div> <tinymce v-model="content" :height="300" /> </div> <div class="editor-content" v-html="content" /> </div> </template> <script> import Tinymce from '@/components/Tinymce' export default { name: "test", components: { Tinymce }, data() { return { content:'请输入内容' } } } </script> <style scoped> .editor-content{ margin-top: 20px; } </style>
修改src/App.vue,注释掉默认内容

<template> <div id="app"> <!-- <img src="./assets/logo.png">--> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> /*#app {*/ /* font-family: 'Avenir', Helvetica, Arial, sans-serif;*/ /* -webkit-font-smoothing: antialiased;*/ /* -moz-osx-font-smoothing: grayscale;*/ /* text-align: center;*/ /* color: #2c3e50;*/ /* margin-top: 60px;*/ /*}*/ </style>
修改src/router/index.js,指定路由
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import test from '@/components/test' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'test', component: test }, ] })
启动vue项目,访问首页,效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2018-04-08 python 全栈开发,Day15(递归函数,二分查找法)