vue 数组对象更新
一、概述
在使用数组的时候,数组内部数据发生改变,但是与数组绑定的页面的数据却没有发生变化。
示例代码如下:

<template> <div style="margin-left: 10px;"> <div v-for="(item,index) in nameList"> <span>姓名: {{ item.name }}</span> <span>年龄: {{ item.age }}</span> </div> <button @click="update_test()">更新第2个</button> </div> </template> <script> export default { name: "test", data() { return { nameList:[ { id:"1", name:"张三", age:"18", }, { id:"2", name:"李四", age:"19", }, { id:"3", name:"王五", age:"20", }, ], }; }, methods: { update_test(){ this.nameList[1]={ id:"2", name:"张小斐", age:"21", } console.log("更新后list",this.nameList) } } } </script> <style scoped> </style>
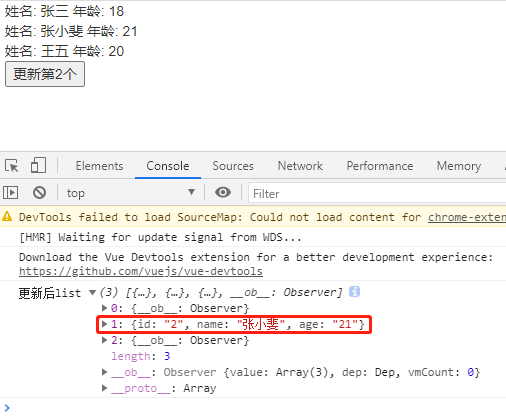
访问页面,点击按钮

发现,数据是更新了。但是页面没有变化。
注意:此时数据更新和另外2个,是有差异的,见上图。
二、解决办法
使用set方法
完整代码如下:

<template> <div style="margin-left: 10px;"> <div v-for="(item,index) in nameList"> <span>姓名: {{ item.name }}</span> <span>年龄: {{ item.age }}</span> </div> <button @click="update_test()">更新第2个</button> </div> </template> <script> export default { name: "test", data() { return { nameList:[ { id:"1", name:"张三", age:"18", }, { id:"2", name:"李四", age:"19", }, { id:"3", name:"王五", age:"20", }, ], }; }, methods: { update_test(){ let index=1 let value={ id:"2", name:"张小斐", age:"21", } this.$set(this.nameList,index,value) console.log("更新后list",this.nameList) } } } </script> <style scoped> </style>
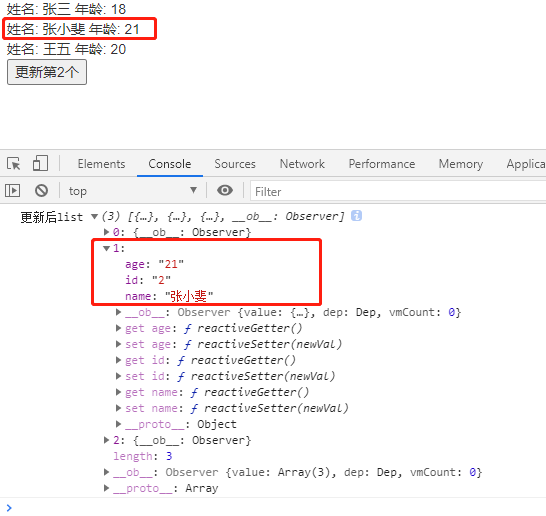
刷新页面,再次点击,发现生效了。效果如下:

本文参考链接:
https://www.jb51.net/article/173906.htm
分类:
python 运维开发
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-04-01 Python 代码实现模糊查询