vue meta设置页面
一、概述
在项目中,有一个搜索页面,需要根据不同的关键字,动态修改meta信息,用于seo优化。
本文接下来介绍如何使用 vue-meta 修改页面头部信息
二、vue-meta使用
安装
npm install --save vue-meta
main.js使用依赖
修改main.js,增加2行代码
// 使用 vue-meta
import Meta from "vue-meta";
Vue.use(Meta);
固定的meta
test.vue

<template> <div class="container">123</div> </template> <script> export default { name: "test", data() { return {}; }, metaInfo: { title: "页面标题", meta: [ { name: "keywords", content: "页面关键字" }, { name: "description", content: "页面描述" }, ], }, } </script> <style scoped> </style>
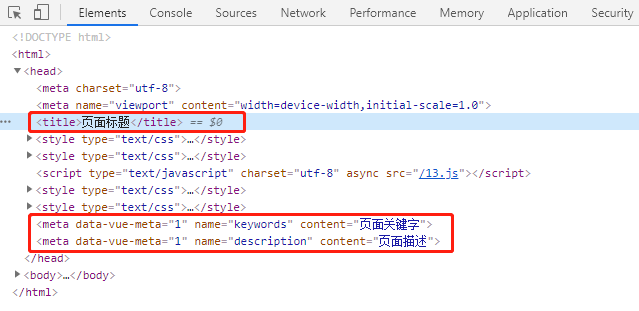
设置好路由之后,访问页面,查看head部分

可以发现,对应的值,已经修改了。
动态的meta
根据请求数据,设置meta

<template> <div class="container">123</div> </template> <script> export default { name: "test", data() { return { setting: { title: "", keywords: "", description: "", }, }; }, metaInfo() { return { title: this.setting.title, meta: [ { name: "keywords", content: this.setting.keywords }, { name: "description", content: this.setting.description }, ], }; }, mounted() { this.Init() }, methods: { Init(){ // 模拟接口获取数据 this.setting.title = "页面标题1"; this.setting.keywords = "页面关键字1"; this.setting.description = "页面描述1"; } } } </script> <style scoped> </style>
设置好路由之后,访问页面,查看head部分

本文参考链接:
分类:
python 运维开发
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-03-09 Traefik-v2.x快速入门