ElementUI 整体页面布局
一、概述
一般后台页面的顶部导航栏和左侧导航栏一般是固定的,我们可以布局成下面的样式

二、整体项目布局
因为我们的首页是个公共的组件,点击首页,会员管理,都不会变,所以我们可以放在一个单独文件夹里面。
需要分别对头部,左侧区域,主区域拆分成不同的文件。
创建项目
创建一个全新的ElementUI 项目,请参考链接:
https://www.cnblogs.com/xiao987334176/p/14187889.html
在src目录下,创建views文件夹,在里面再创建Layout文件夹,最后创建index.vue
最终src目录结构如下:
./
├── App.vue
├── assets
│ └── logo.png
├── components
│ └── HelloWorld.vue
├── main.js
├── router
│ └── index.js
└── views
└── Layout
└── index.vue
修改views/Layout/index.vue,完整内容如下:

<template>
<div>
<div class="header">头部</div>
<div class="navbar">左侧区域</div>
<div class="main">主区域</div>
</div>
</template>
<style scoped>
/* 头部样式 */
.header {
position: absolute;
line-height: 50px;
top: 0px;
left: 0px;
right: 0px;
background-color: #2d3a4b;
}
/* 左侧样式 */
.navbar {
position: absolute;
width: 200px;
top: 50px; /* 距离上面50像素 */
left: 0px;
bottom: 0px;
overflow-y: auto; /* 当内容过多时y轴出现滚动条 */
background-color: #545c64;
}
/* 主区域 */
.main {
position: absolute;
top: 50px;
left: 200px;
bottom: 0px;
right: 0px; /* 距离右边0像素 */
padding: 10px;
overflow-y: auto; /* 当内容过多时y轴出现滚动条 */
/* background-color: red; */
}
</style>
修改router/index.js
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Layout from '@/views/Layout' // 默认加载index.vue Vue.use(Router) export default new Router({ mode: 'history', //去掉url中的# routes: [ { path: '/', name: 'layout', // 路由名称 component: Layout // 组件对象 } ] })
修改App.vue,注释多余的代码

<template> <div id="app"> <!-- <img src="./assets/logo.png">--> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> /*#app {*/ /* font-family: 'Avenir', Helvetica, Arial, sans-serif;*/ /* -webkit-font-smoothing: antialiased;*/ /* -moz-osx-font-smoothing: grayscale;*/ /* text-align: center;*/ /* color: #2c3e50;*/ /* margin-top: 60px;*/ /*}*/ </style>
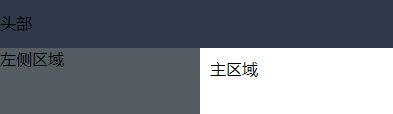
运行vue项目,访问首页,效果如下:

布局拆分
上面已经实现了3个区域的布局,现在需要将3个区域拆分成不同的vue文件,方便后续的维护。
在src/views/Layout目录下,创建文件夹components,并在此文件夹创建3个文件AppHeader.vue,Appmain.vue,Appnavbar.vue
最终,src目录结构如下:
./
├── App.vue
├── assets
│ └── logo.png
├── components
│ └── HelloWorld.vue
├── main.js
├── router
│ └── index.js
└── views
└── Layout
├── components
│ ├── AppHeader.vue
│ ├── Appmain.vue
│ └── Appnavbar.vue
└── index.vue
views/Layout/components/AppHeader.vue

<template> <div class="header">头部</div> </template> <script> export default { name: "AppHeader" } </script> <style scoped> </style>
views/Layout/components/Appmain.vue

<template> <div class="main">主区域</div> </template> <script> export default { name: "AppMain" } </script> <style scoped> </style>
views/Layout/components/Appnavbar.vue

<template> <div class="navbar">左侧区域</div> </template> <script> export default { name: "AppNavbar" } </script> <style scoped> </style>
views/Layout/index.vue

<template>
<div>
<app-header></app-header>
<app-navbar></app-navbar>
<app-main></app-main>
</div>
</template>
<script>
import AppHeader from "./components/AppHeader"
import AppNavbar from "./components/AppNavbar"
import AppMain from "./components/AppMain"
// 导入子组件,缩写格式 AppHeader: AppHeader
export default {
components: { AppHeader, AppNavbar, AppMain } // 有s
};
</script>
<style scoped>
/* 头部样式 */
.header {
position: absolute;
line-height: 50px;
top: 0px;
left: 0px;
right: 0px;
background-color: #2d3a4b;
}
/* 左侧样式 */
.navbar {
position: absolute;
width: 200px;
top: 50px; /* 距离上面50像素 */
left: 0px;
bottom: 0px;
overflow-y: auto; /* 当内容过多时y轴出现滚动条 */
background-color: #545c64;
}
/* 主区域 */
.main {
position: absolute;
top: 50px;
left: 200px;
bottom: 0px;
right: 0px; /* 距离右边0像素 */
padding: 10px;
overflow-y: auto; /* 当内容过多时y轴出现滚动条 */
/* background-color: red; */
}
</style>
刷新我们的页面,页面还是之前的样式,则我们的抽取没有问题
本文参考链接:
https://www.cnblogs.com/zouzou-busy/p/13080665.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix