ElementUI Dialog 对话框,组件之间传值
一、概述
在保留当前页面状态的情况下,告知用户并承载相关操作。
二、自定义内容
Dialog 组件的内容可以是任意的,甚至可以是表格或表单,下面是应用了 Element Table 和 Form 组件的两个样例。

<!-- Table --> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="date" label="日期" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="address" label="地址"></el-table-column> </el-table> </el-dialog> <!-- Form --> <el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogFormVisible"> <el-form :model="form"> <el-form-item label="活动名称" :label-width="formLabelWidth"> <el-input v-model="form.name" autocomplete="off"></el-input> </el-form-item> <el-form-item label="活动区域" :label-width="formLabelWidth"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">确 定</el-button> </div> </el-dialog> <script> export default { data() { return { gridData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], dialogTableVisible: false, dialogFormVisible: false, form: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' }, formLabelWidth: '120px' }; } }; </script>
点击打开嵌套表单的 Dialog,效果如下:

三、组件之间传值
在实际开发过程中,对于Dialog 对话框,会单独创建一个vue文件,进行处理。这样的话,维护页面比较方便。而不是在一个总的vue文件,涉及几千行代码。
下面使用一个小demo,结合Dialog 对话框,演示组件之间传值。
目标:
1. 父组件HelloWorld.vue,点击添加按钮,调用子组件company.vue,
2. 弹出Dialog 对话框。输入表单数据
3. 表单数据回传给父组件HelloWorld.vue
新建一个ElementUI项目,修改文件HelloWorld.vue,完整内容如下:
<template> <div class="hello"> <el-row> <el-button type="primary" @click='add()'>添加</el-button> </el-row> <company ref="company" @children="parentCompany"></company> </div> </template> <script> // 导入组件company import company from "./company"; export default { name: 'HelloWorld', // 注册组件 components: { company, }, data() { return { msg: 'Welcome to Your Vue.js App' } }, methods: { add() { // 弹出对话框 this.$refs.company.showDialog() }, // 子组件传值给父组件-公司 parentCompany(obj) { // 打印子组件传递的值 console.log("parentCompany",obj) }, }, } </script> <style scoped> </style>
在HelloWorld.vue同级目录下,新建文件company.vue
<template> <el-dialog title="添加公司" :visible.sync="dialogFormVisible" width="500px"> <el-form :model="form"> <el-form-item label="公司名称" :label-width="formLabelWidth"> <el-input v-model="form.name" autocomplete="off" style="width: 218px"></el-input> </el-form-item> <el-form-item label="公司区域" :label-width="formLabelWidth"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="上海" value="shanghai"></el-option> <el-option label="北京" value="beijing"></el-option> </el-select> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="setCompany()">确 定</el-button> </div> </el-dialog> </template> <script> export default { name: "company", data() { return { dialogFormVisible: false, form: { name: '', region: '', }, formLabelWidth: '120px' } }, methods: { showDialog() { this.dialogFormVisible = true }, setCompany(){ // $emit触发当前实例上的事件 // 触发父组件的children事件,将this.form回传过去 this.$emit('children',this.form) // 关闭对话框 this.dialogFormVisible = false } }, } </script> <style scoped> </style>
访问首页,效果如下:

点击添加按钮,弹出对话框,输入表单数据,点击确定

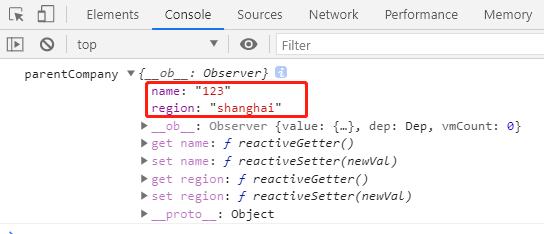
查看console,效果如下:

分类:
python 运维开发
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-01-15 前后端分离架构+k8s+ingress
2019-01-15 Python 检测系统时间,k8s版本,redis集群,etcd,mysql,ceph,kafka