HTML3
1. HTML5新增的标签
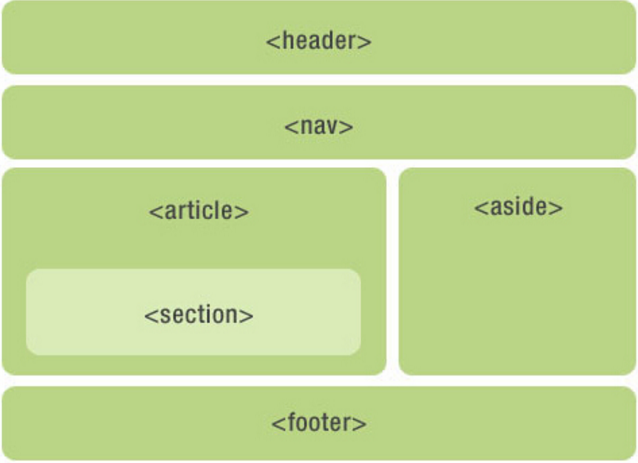
主体结构标签, 用来做布局。比div更具语义

<header> 定义文档的页眉
<nav> 定义导航链接的部分
<article> 规定独立的自保护内容,潜在来源:论坛帖子、报纸文章、博客条目和用户评论
<section>定义文档中的节、章
<aside> 定义其所处内容之外的内容
<footer>定义文档或节的页脚
<figure> 规定独立的流内容(一个广告,图片) 可以用<figcaption>添加标题
非主体结构标签
<datalist> 文本框和下列列表的组合
<details> 解释
<menu> 菜单
<adress> 地址
<progress> 进度条
<mark> 高亮显示
<time> 时间
新增的表单元素
<form>
<input type="email" /> <!--邮箱-->
<input type="url" /> <!--网址-->
<input type="tel" /> <!--手机号-->
<input type="number" min="1" max="20 " step="4" /> <!--数字,最小1,最大20,递增为4-->
<input type="range" min="1" max="20 " step="4" /> <!--拖拉条-->
<input type="search" />
<input type="color" /> <!--选择颜色-->
<input type="date" /> <!--年月日-->
<input type="month" /> <!--月份-->
<input type="week" /> <!--周-->
<input type="time" /><!--时间-->
<input type="submit" />
</form>
新增的属性
autocomplete 自动匹配
autofocus 自动获取焦点
form外数据提交
formaction 数据提交到别的后台页面
file mulitiple 选择多个文件上传
pattern 正则表达式
placeholder 内容提示
required 判断内容不为空
contenteditable 内容可以编辑
hidden 隐藏
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <!--文本框和下拉列表的组合--> <input type="text" list="taglist" /> <datalist id="taglist"> <option>苹果</option> <option>香蕉</option> <option>橘子</option> </datalist> <!--细节解释--> <details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School</p> </details> <br /> <br /> <!--进度条--> <progress max="10" value="5"></progress> <br /> <br /> <!--新增的表单元素--> <form> <input type="email" /> <!--邮箱--> <input type="url" /> <!--网址--> <input type="tel" /> <!--手机号--> <input type="number" min="1" max="20 " step="4" /> <!--数字,最小1,最大20,递增为4--> <input type="range" min="1" max="20 " step="4" /> <!--拖拉条--> <input type="search" /> <input type="color" /> <!--选择颜色--> <input type="date" /> <!--年月日--> <input type="month" /> <!--月份--> <input type="week" /> <!--周--> <input type="time" /><!--时间--> <input type="submit" /> </form> <br /> <br /> <!--新增一些属性--> <form autocomplete="on"> <!--自动匹配--> <input type="text" list="citylist"> <datalist id="citylist"> <option>BeiJing</option> <option>QingDao</option> <option>QingZhou</option> <option>QingHai</option> </datalist> </form> <br /> <input type="text" autofocus /> <!--自动获取焦点--> <br/> <br /> <form action="1.aspx " method="get" id="form1"> <input type="text" formaction="2.aspx" /> <!--提交到别的后台页面--> <input type="submit" /> </form> <input type="text" form1="form1"/> <!--在form外的数据也可以提交--> <br /> <br /> <input type="file" multiple/> <!--可以选择多个文件上传--> <br /> <br /> <!--可以直接写正则表达式,制定规则--> <form action="1.aspx"> 请输入邮政编码:<input type="text" pattern="[0-9]{6}" title="请输入6位数的编码"/> <input type="submit" /> </form> <br/> <br/> <input type="text" placeholder="请输入用户名"/> <!--内容提示--> <br /> <br /> <form action="1.aspx"> <input type="text" required /> <!--判断不能为空--> <input type="submit" /> </form> <p contenteditable="true">这是一段可编辑的段落,请试着编辑该文本</p> <p hidden >这是一段隐藏的段落</p> </body> </html>





