Chapter 2. ASP.NET 标准控件(单选、复选、列表、面板、日历)


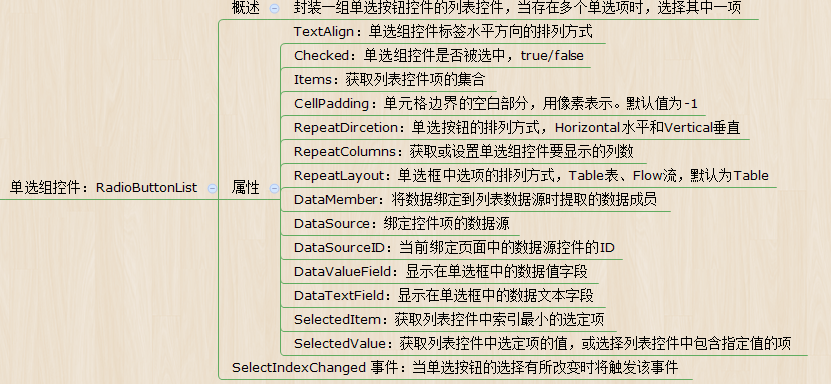
<h2>单选和单选组控件:</h2><br />
<asp:RadioButton ID="RadioButton1" runat="server" AutoPostBack="True" GroupName="gender" Text="男"/>
<asp:RadioButton ID="RadioButton2" runat="server" AutoPostBack="true" GroupName="gender" Text="女"/>
<br /><br />
选择毕业院校:
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
<asp:ListItem Value="1">天津大学</asp:ListItem>
<asp:ListItem Value="2">南开大学</asp:ListItem>
<asp:ListItem Value="3">天津外国语大学</asp:ListItem>
<asp:ListItem Value="4">天津师范大学</asp:ListItem>
<asp:ListItem Value="5">其他</asp:ListItem>
</asp:RadioButtonList><br />
<asp:Label ID="Label3" runat="server" Text="Label3"></asp:Label>
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e) { Label3.Text = "您选择的是:"+ RadioButtonList1.SelectedValue.ToString()+" "+RadioButtonList1.SelectedItem.ToString(); }


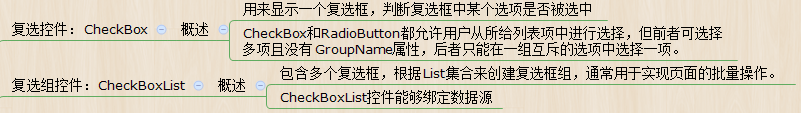
<h2>复选框和复选组控件:</h2>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" Text="粗体" OnCheckedChanged="CheckBox1_CheckedChanged" />
<asp:CheckBox ID="CheckBox2" runat="server" autopostback="True" Text="斜体" OnCheckedChanged="CheckBox2_CheckedChanged"/>
<asp:CheckBox ID="CheckBox3" runat="server" AutoPostBack="true" Text="下划线" OnCheckedChanged="CheckBox3_CheckedChanged"/>
<asp:Label ID="Label4" runat="server" Text="Label4"></asp:Label>
<br /><br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged" RepeatColumns="6" RepeatDirection="Horizontal">
<asp:ListItem>体育</asp:ListItem>
<asp:ListItem>电脑</asp:ListItem>
<asp:ListItem>摄影</asp:ListItem>
<asp:ListItem>音乐</asp:ListItem>
<asp:ListItem>旅游</asp:ListItem>
<asp:ListItem>其他</asp:ListItem>
</asp:CheckBoxList>
<asp:Label ID="Label5" runat="server" Text=""></asp:Label>
protected void CheckBox1_CheckedChanged(object sender, EventArgs e) { Label4.Font.Bold = !Label4.Font.Bold; } protected void CheckBox2_CheckedChanged(object sender, EventArgs e) { Label4.Font.Italic = !Label4.Font.Italic; } protected void CheckBox3_CheckedChanged(object sender, EventArgs e) { Label4.Font.Underline = !Label4.Font.Underline; } protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e) { for (int i = 0; i < CheckBoxList1.Items.Count; i++) { if (CheckBoxList1.Items[i].Selected == true) { Label5.Text += CheckBoxList1.Items[i].Text; } } }


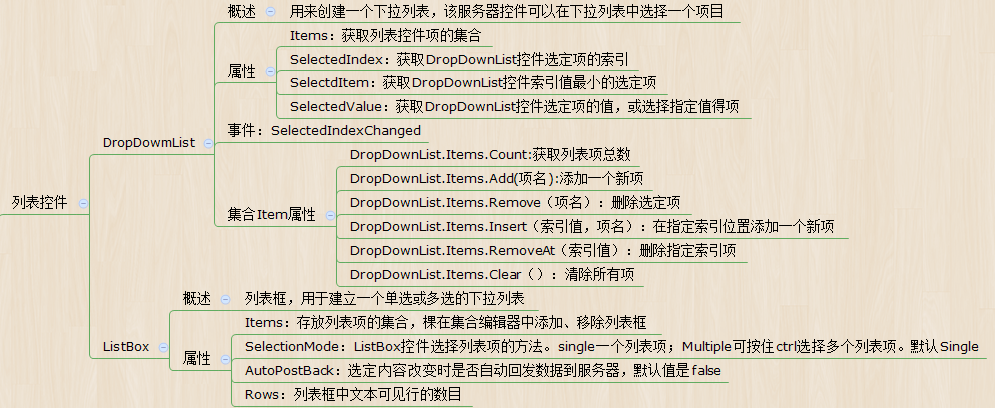
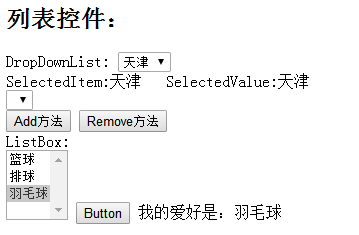
<h2>列表控件:</h2> DropDownList: <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> <asp:ListItem>北京</asp:ListItem> <asp:ListItem>天津</asp:ListItem> <asp:ListItem>上海</asp:ListItem> <asp:ListItem>重庆</asp:ListItem> </asp:DropDownList><br /> SelectedItem:<asp:Label ID="Label6" runat="server" Text="Label"></asp:Label> SelectedValue:<asp:Label ID="Label7" runat="server" Text="Label"></asp:Label> <br /> <asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True"></asp:DropDownList> <br /> <asp:Button ID="Button3" runat="server" Text="Add方法" OnClick="Button3_Click" /> <asp:Button ID="Button4" runat="server" Text="Remove方法" OnClick="Button4_Click" /> <br /> ListBox:<br /> <asp:ListBox ID="ListBox1" runat="server" SelectionMode="Multiple"> <asp:ListItem>篮球</asp:ListItem> <asp:ListItem>排球</asp:ListItem> <asp:ListItem>羽毛球</asp:ListItem> </asp:ListBox> <asp:Button ID="Button5" runat="server" Text="Button" OnClick="Button5_Click" /> <asp:Label ID="Label8" runat="server" Text="Label"></asp:Label>
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { Label6.Text = DropDownList1.SelectedItem.Text; Label7.Text = DropDownList1.SelectedValue.ToString(); } protected void Button3_Click(object sender, EventArgs e) { for (int i = 0; i < 10; i++) { DropDownList2.Items.Add("选项"+i.ToString()); } DropDownList2.SelectedIndex = 3; Response.Write(DropDownList2.SelectedValue); } protected void Button4_Click(object sender, EventArgs e) { DropDownList2.Items.RemoveAt(2); } protected void Button5_Click(object sender, EventArgs e) { Label8.Text = "我的爱好是:"; for (int i = 0; i < ListBox1.Items.Count; i++) { if (ListBox1.Items[i].Selected) { Label8.Text += ListBox1.Items[i].Text; } } }


<h2>面板控件:</h2>
<asp:Panel ID="Panel1" runat="server" GroupingText="登录界面">
<asp:Label ID="Label9" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="TextBox9" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label10" runat="server" Text="密 码:"></asp:Label>
<asp:TextBox ID="TextBox10" runat="server" TextMode="Password"></asp:TextBox>
<br />
<asp:Button ID="Button6" runat="server" Text="登 录" OnClick="Button6_Click" />
<br />
<asp:Label ID="Label11" runat="server" Text=""></asp:Label>
</asp:Panel>
<asp:Label ID="Label12" runat="server" Text=""></asp:Label>
protected void Button6_Click(object sender, EventArgs e) { Panel1.Visible = false; Label11.Text = "Label11 欢迎:" + TextBox9.Text.ToString(); Label11.Text = Label11.Text + ",您输入的密码为:"+TextBox10.Text.ToString(); Label12.Text = "Label12 欢迎:" + TextBox9.Text.ToString(); Label12.Text = Label12.Text + ",您输入的密码为:" + TextBox10.Text.ToString(); }




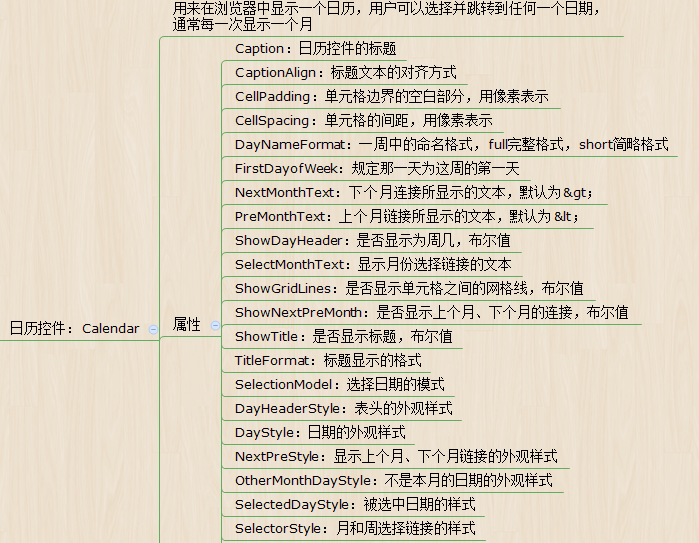
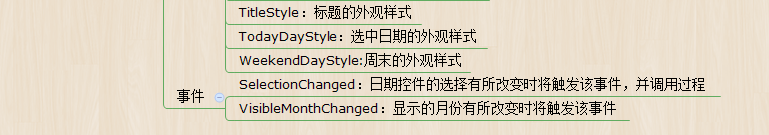
<h2>日历控件:</h2>
<asp:Calendar ID="Calendar1" runat="server" OnSelectionChanged="Calendar1_SelectionChanged"></asp:Calendar>
<asp:Label ID="Label13" runat="server" Text="Label"></asp:Label><br />
<asp:Label ID="Label14" runat="server" Text="Label"></asp:Label>
protected void Calendar1_SelectionChanged(object sender, EventArgs e) { Label13.Text = "You choose:\t" + Calendar1.SelectedDate.ToString(); Label14.Text = "Today is:\t" + DateTime.Now.Date.ToString(); }




