<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML2</title>
</head>
<body>
<a href="http://www.qq.com"><img / src="QQ图片20160518141333.png" usemap="qq"/></a>
<map name="qq">
<area shape="circle" coords="196,253,50" href="http://www.baidu.com" target="_blank" />
<area shape="rect" coords="55,6,329,129" href="http://www.qq.com" target="_blank" />
</map><br />
<iframe src="http://www.baidu.com" width="400" height="300" frameborder="1">
</iframe><br />
<br />
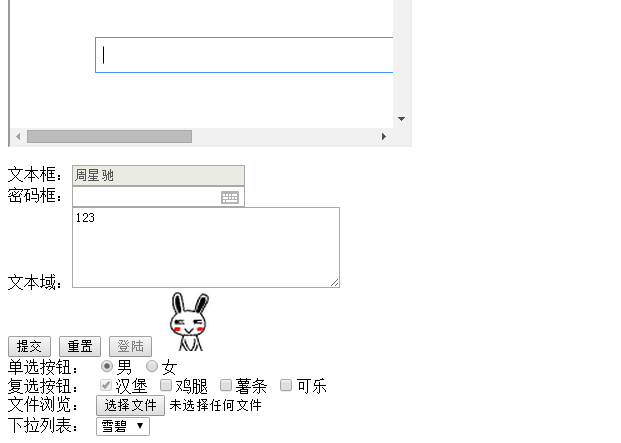
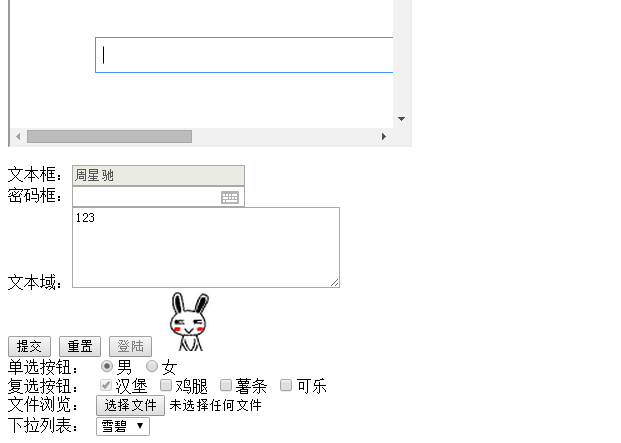
<form>
文本框:<input type="text" value="周星驰" disabled="disabled"/><br />
密码框:<input type="password" /><br />
文本域:<textarea cols="35" rows="5">123</textarea><br />
<input type="submit" value="提交" />
<input type="reset" />
<input type="button" value="登陆" disabled="disabled"/>
<input type="image" src="$9E]97HPZS$JQWVOYE0VF)1.png" width="60" /><br />
单选按钮:
<input type="radio" name="tt" checked="checked"/>男
<input type="radio" name="tt" />女<br />
复选按钮:
<input type="checkbox" checked="checked" disabled="disabled"/>汉堡
<input type="checkbox" />鸡腿
<input type="checkbox" />薯条
<input type="checkbox" />可乐<br />
文件浏览:
<input type="file"/><br />
下拉列表:
<select size="1">
<option selected="selected">雪碧</option>
<option>可乐</option>
<option>芬达</option>
</select>
</form>
</body>
</html>