vue中嵌套iframe页面滚动条的问题
因为iframe的高度问题,设置了百分百会出现两个滚动条。使用子层的滚动条就会滚动条不会到底最顶端。于是想办法浮动顶部div
<div class="header"><page-header :parentSubjects="parentSubjects"></page-header></div>
<div class="content">
<iframe id="iframe" frameborder="0" scrolling="no" :src="iframeUrl">
</iframe>
</div>
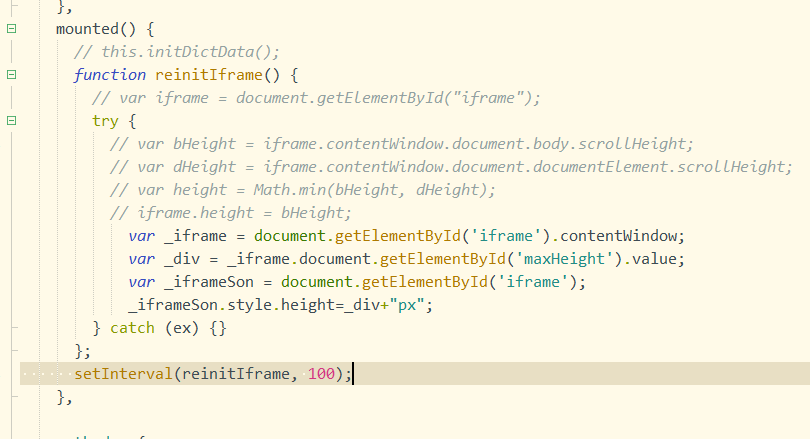
获取子层高度

css样式

实现效果