微信扫码支付,扫码支付后,页面刷新
//微信扫码支付
@At
@Ok("json")
@POST
@AdaptBy(type = JsonAdaptor.class)
public Object generatorOnce(HttpServletRequest req,@Param("paymentId")Integer paymentId, @Param("title")String title) throws Exception {
String openid = Webs.getOpenidInSession(req, "344");
ShopClientModel client = Webs.getSCInSession(req);
MapBean mb = new MapBean();
//订单信息
PaymentModel paymentModel = paymentService.findByCnd(Cnd.where("id", "=", paymentId));
if (paymentModel.getPayStatus() != null && paymentModel.getPayStatus() != 0) { //判断是否未支付
Code.error(mb, "不能重复支付");
return mb;
}
int paymentType = 0;
//判断是活动报名还是报读课程
SignUpModel signUpModel = signUpService.findByCnd(Cnd.where("order_id", "=", paymentId));
if (signUpModel != null) {
paymentType = 1; // 1为活动支付
}
if (paymentType == 1 && !eventSignUpCount(signUpModel)) {
Code.error(mb, "活动已满员、选座信息已超时或活动失效");
return mb;
}
TreeMap<String, Object> params = new TreeMap<String, Object>();
SortedMap<String, Object> parameters = new TreeMap<String, Object>();
Config c = wxClientService.initOrgConfig("344");
cn.oa.cyb.weixin.model.Merchant m = wxClientService.initOrgMerchant("344");
String appId = c.getAppId();
String mchId = m.getMERCHANTID();
String nonceStr = WeixinUtil.CreateNoncestr();
String payId = System.currentTimeMillis() + "";
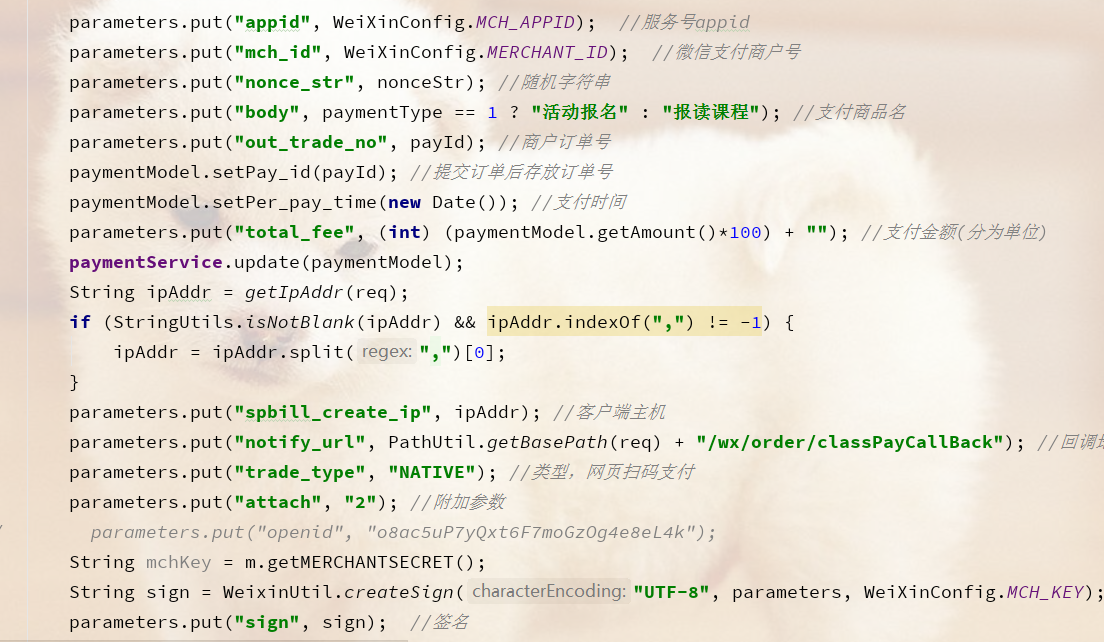
parameters.put("appid", WeiXinConfig.MCH_APPID); //服务号appid
parameters.put("mch_id", WeiXinConfig.MERCHANT_ID); //微信支付商户号
parameters.put("nonce_str", nonceStr); //随机字符串
parameters.put("body", paymentType == 1 ? "活动报名" : "报读课程"); //支付商品名
parameters.put("out_trade_no", payId); //商户订单号
paymentModel.setPay_id(payId); //提交订单后存放订单号
paymentModel.setPer_pay_time(new Date()); //支付时间
parameters.put("total_fee", (int) (paymentModel.getAmount()*100) + ""); //支付金额(分为单位)
paymentService.update(paymentModel);
String ipAddr = getIpAddr(req);
if (StringUtils.isNotBlank(ipAddr) && ipAddr.indexOf(",") != -1) {
ipAddr = ipAddr.split(",")[0];
}
parameters.put("spbill_create_ip", ipAddr); //客户端主机
parameters.put("notify_url", PathUtil.getBasePath(req) + "/wx/order/classPayCallBack"); //回调地址(可以用活动报名或者课程的)
parameters.put("trade_type", "NATIVE"); //类型,网页扫码支付
parameters.put("attach", "2"); //附加参数
String mchKey = m.getMERCHANTSECRET();
String sign = WeixinUtil.createSign("UTF-8", parameters, WeiXinConfig.MCH_KEY);
parameters.put("sign", sign); //签名
String xml = XMLUtil.getRequestXml(parameters); //将请求参数转成string类型
String result = QiyeWeixinUtil.httpsRequest(InterfacePath.GATEWAY_WECHAT_PAY, "POST", xml); //支付请求返回
Map<String, String> resultMap = XMLUtil.doXMLParse(result); //解析返回参数
String return_code = resultMap.get("return_code"); //返回状态
String return_msg = resultMap.get("return_msg"); //返回消息
//商户号需开通扫码支付
String code_url = resultMap.get("code_url"); //使用此地址来生成二维码
try {
StringBuffer url = req.getRequestURL();
String tempContextUrl = url.delete(url.length() - req.getRequestURI().length(), url.length()).toString();
if(title == null){
return error("参数错误");
}
if (title != null) {
getCodeImg(req, mb, tempContextUrl, code_url,title);
Code.ok(mb, "OK");
} else {
Code.error(mb, "id不能为空!");
}
} catch (Exception e) {
Code.error(mb, e.getMessage());
}
return mb;
}
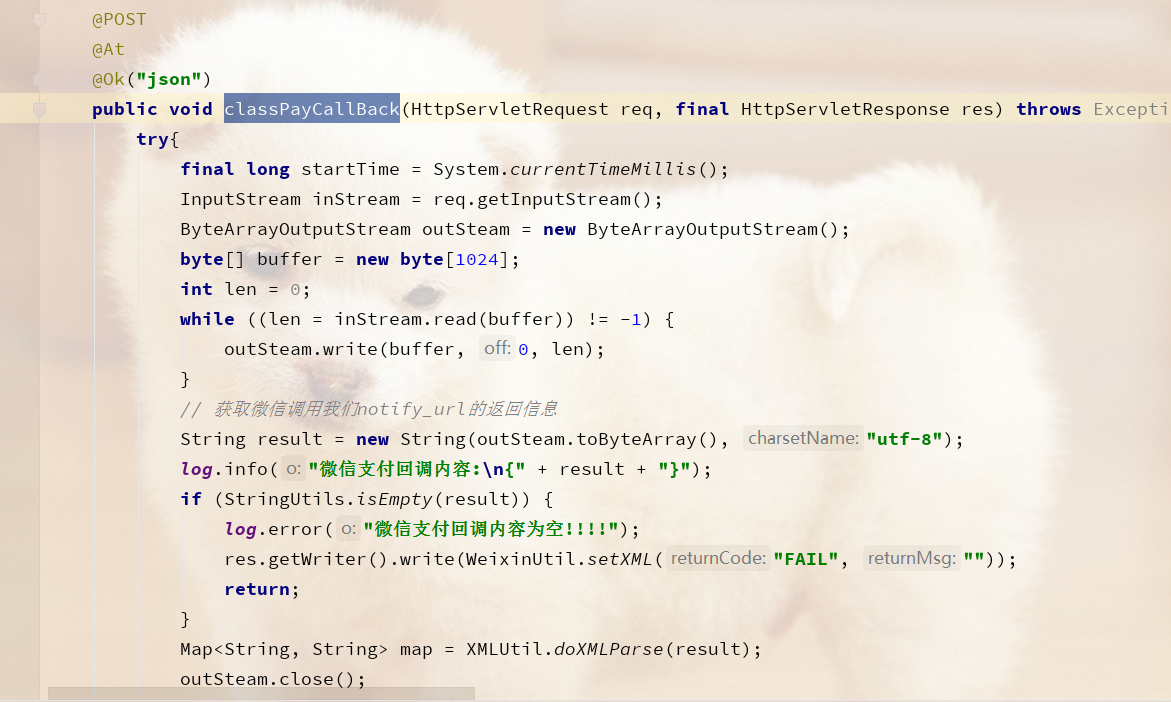
根据文档来写,回调的地址只是反馈给微信的信息,并没有返回到页面的内容。所以支付成功后,页面显示呢。这里我用了个最笨的办法。
就是页面跟手机扫码支付区分,PC页面是页面,而手机扫码付款是付款。两个不相干。
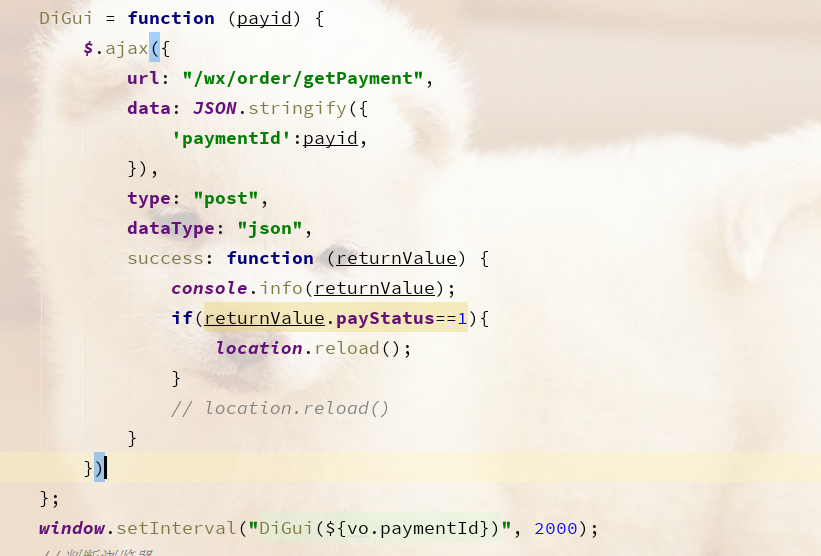
在页面上我们加一个定时请求的定时器,几秒钟请求一下,当发现状态改变时(在回调的接口进行订单支付状态改变),进行页面刷新。


设置两秒定时请求接口,当状态改变时,刷新页面