修改第三方组件的样式
1.修改第三方组件样式时,如果页面上面没有样式,样式是通过方法出来的,比如:
this.$confirm('确定收货?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', }).then(res=>{
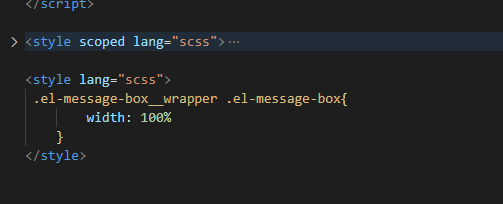
这个时候想要修改弹出框里面的样式,如果只在对应的组件修改,只需要在组件下再新建一个style标签,这个时候,上面不能加scoped,否则不生效,或者全局引入一个css文件,里面写上对应想要修改组件的样式

2.平常情况下,写了组件标签上去,只需要加个 /deep/ 在样式的前面就可以
心想事成



