echarts的通用属性的介绍
通常做数据可视化时,会用到统计图,这里我使用的是Echarts,对于第一次用的人来说,还是有点难度的,主要是里面的属性太多,看的头痛,这里我自己做个笔记

这里的配置项手册里面就是查找各种属性了,在Echarts有一个5分钟上手的,这个可以让你快速的了解一下统计图的结构以及如何绘制一个简单图表,构造一个统计图分为5步:
- 构建一个dom容器用来包裹统计图,也就是写一个div,比如: <div id="main" style="width: 600px;height:400px;"></div>,然后你的统计图就在这里面绘制了
- 通过js拿到这个dom容器,原生的话可以通过document.querySelector(),或者其他获取dom节点方法,vue可以通过refs来获取
- 拿到容器后进行echarts初始化, var myChart = echarts.init(dom容器),这里的话,你的将echart引入到项目中,然后你可以全局注册下
- 指定图表的配置项和数据,也就是在option这个对象里面配置图表的各种你需要的属性
- 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);到这一步就可以使用了
- 通常我们需要统计图能够自适应,我们只需要引入这个代码就可以:
// 让图表跟随屏幕自动的去适应window.addEventListener("resize", function() {myChart.resize();});
对于配置项手册里面的东西,我这里简单讲一下通常用到的:
- title--代表的是组件的标题
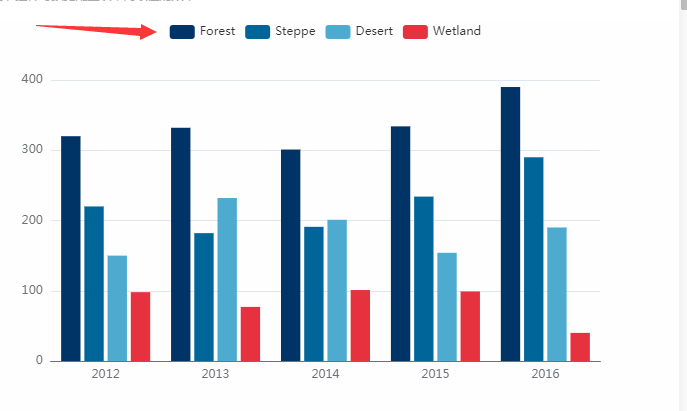
- legend--代表的是图例组件

- grid -- 代表的是表格,也就是这个坐标系的绘图表格,可以配置表格的整体布局:
left: grid 组件离容器左侧的距离,默认有个10%的距离
right: grid 组件离容器右侧的距离,默认有个10%的距离
top: grid 组件离容器上侧的距离,默认有个60像素的距离
bottom: grid 组件离容器下侧的距离, 默认有个60像素的距离
containLabel: grid 区域是否包含坐标轴的刻度标签,设为true,则表格会稍微缩小一点 - xAxis -- 代表的是x轴坐标,这里面可以配置x轴的相关配置:
nameTextStyle: 坐标轴名称的文字样式。
nameGap: 坐标轴名称与轴线之间的距离。
inverse: 是否是反向坐标轴。
boundaryGap : 坐标轴两边留白策略,类目轴中boundaryGap可以配置为true和false。默认为true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
interval : 强制设置坐标轴分割间隔,将其设为0,强制将所有的坐标显示出来
axisLine: 坐标轴轴线相关设置
axisTick: 坐标轴刻度相关设置
axisLabel: 坐标轴刻度标签的相关设置。
splitLine: 坐标轴在 grid 区域中的分隔线。
splitArea: 坐标轴在 grid 区域中的分隔区域,默认不显示。
data: 类目数据,也就是x轴显示的数据 - yAxis -- 代表的是y轴坐标,这里面可以配置y轴的相关配置,y轴跟x轴的配置是一样的
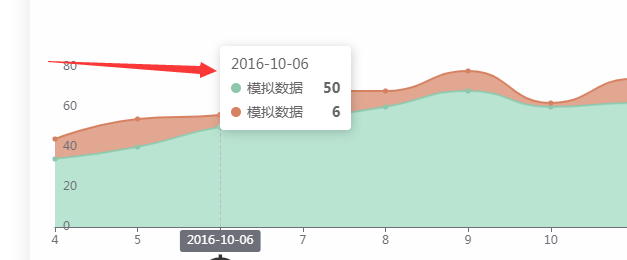
- tooltip -- 代表的是提示框组件,可以配置提示框的相关配置

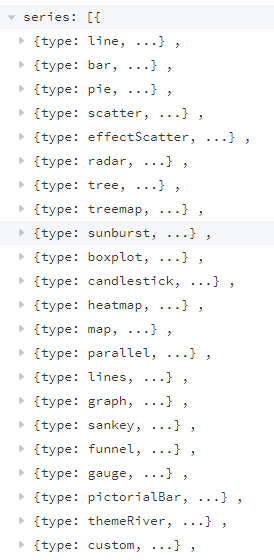
- series --里面有各种图表的相关配置

通常我们做的折线图,柱状图,饼图,就是在前三个里面查找相关配置
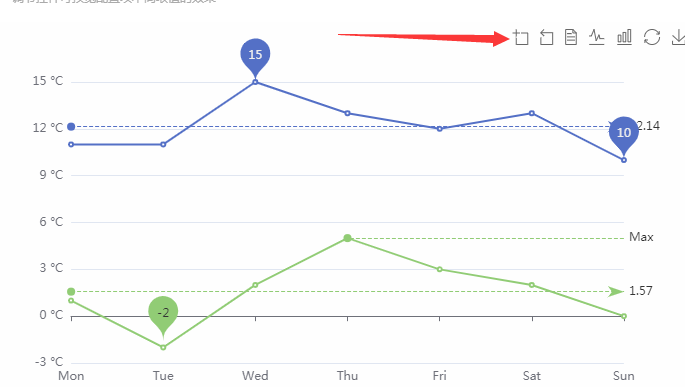
- toolbox --代表工具栏

一般业务中用到不那么复杂的图表也就是上面的那几个属性了,文档中也可以很好的查找,可以在上面试一下该属性是什么作用的,也可以去示例里面查找自己想要的图形


心想事成



