Vue.use()用法
通常我们引入一个第三方组件形式的插件进来时,我们在main.js里面需要Vue.use(’该插件名字‘),比如引入一个vant组件

那么我们如何自己也来尝试将自己封装的组件以Vue.use()的形式来使用呢
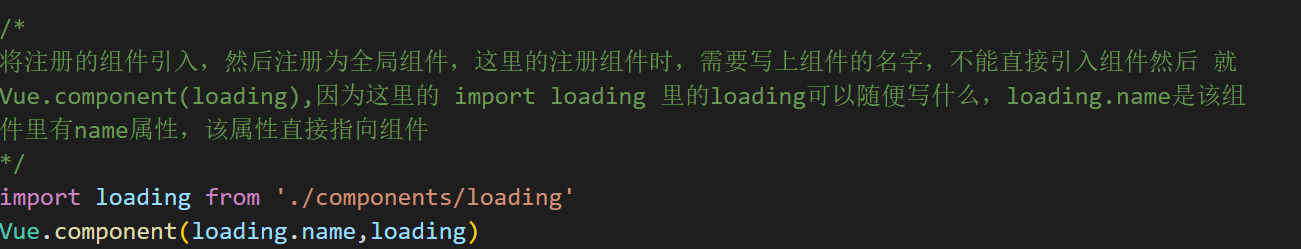
以往我们使用一个封装的组件可以以局部组件的方式将其引入到需要该组件的位置,该方式在需要很多地方需要的时候,需要不断引入进来,比较繁琐,这时可以用全局的方式将其引入进来

图
看效果图,这是一个不断转动的加载图

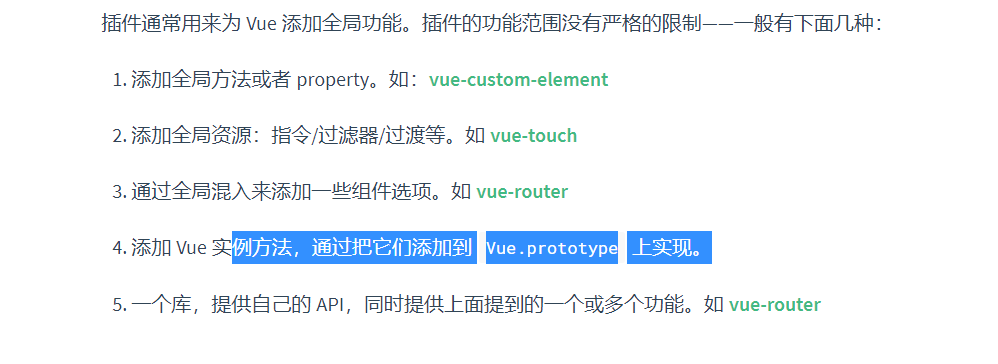
现在我们来看下官方给的利用插件形式的好处:

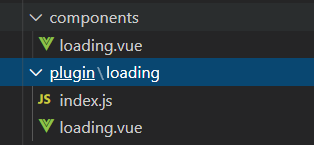
要想用Vue.use()的方式,首先你得将组件转换成插件的形式才可以,需要额外在src下建立一个plugin的文件夹,将自己封装的组件引入到该文件夹下(也可以不引入,引入了比较方便些),然后再建立一个index.js的文件

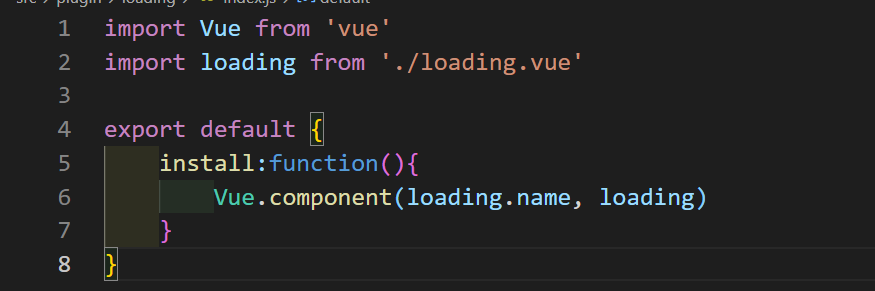
index.js的文件夹内容

必须先使用install的方法,官网有提到

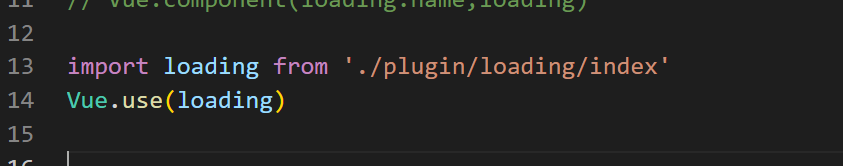
然后再main.js的文件里注入

这样就可以使用了
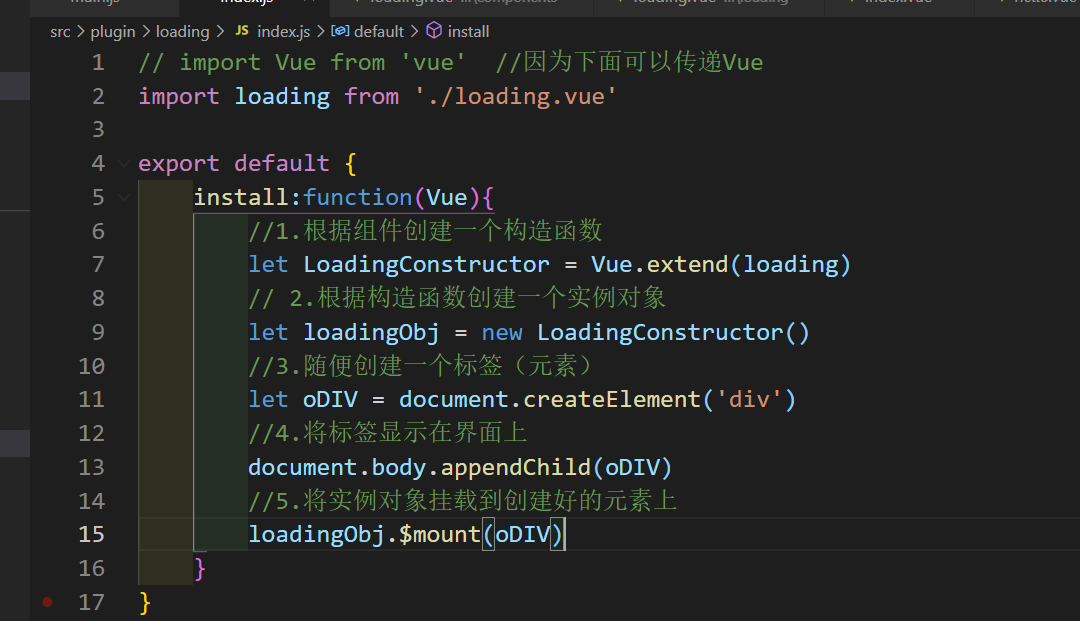
如果我们不想引入组件的标签,我们可以这样使用

在界面上同样可以显示出来
心想事成



