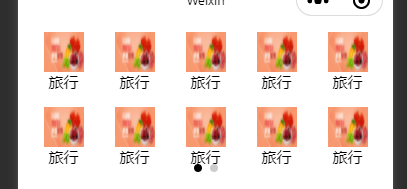
小程序或者vue,解决菜单导航做做成轮播的样子
案例:


其中最重要的思路就是如何让第二次或第三次以及后面的轮播有数据:
做法大致跟轮播图做法一样,只不过我们需要进行书写样式,代码如下:
<!-- 做一个轮播图navbar demo -->
<view class="navBar">
<swiper class="swiNav" indicator-dots="{{true}}" indicator-color="#ccc">
<block wx:for="{{navList}}" wx:key="index" wx:for-item="item">
<swiper-item class="itemNav" >
<view class="nav" wx:for="{{item}}" wx:for-item="citem" wx:key="index">
<!-- -->
<image class="icon" src="{{citem.imgUrl}}"></image>
<!-- {{item.imgUrl}} -->
<view class="name">{{citem.name}}</view>
<!-- {{item.name}} -->
</view>
</swiper-item>
</block>
</swiper>
</view>
page { padding: 20rpx; box-sizing: border-box; } .swiNav { width: 100%; height: 300rpx; } .swiNav .itemNav { display: flex; flex-direction: row; flex-wrap: wrap; } .swiNav .itemNav .nav { display: flex; flex-direction: column; justify-content: space-between; align-items: center; height: 120rpx; width: 20%; } .swiNav .itemNav .nav .icon { width: 80rpx; height: 80rpx; } .swiNav .itemNav .nav .name { font-size: 30rpx; }
// pages/supply/index.js Page({ /** * 页面的初始数据 */ data: { current:1, navList:[ { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, { name: "旅行", imgUrl: "http://oss.saas.qzdcloud.com/1015685380629867520.jpg", }, ] }, getList(){ let list= this.data.navList; let pageNum = 10; //我们需要的数据要多少条 let index = 0; //切割数据的位置 let navList=[]; if(list.length>pageNum){ //这里说明数组的长度比我们需要的数据要多 while(index < list.length){//说明还有数据可以切割。如果大于了。那么在index的位置则没有数据了 navList.push(list.slice(index, index += pageNum)) } this.setData({ navList }) return }else{ this.setData({ navList: list }) return } }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { this.getList() console.log(this.data.navList); },
心想事成



