使用PostMan测试文件上传接口
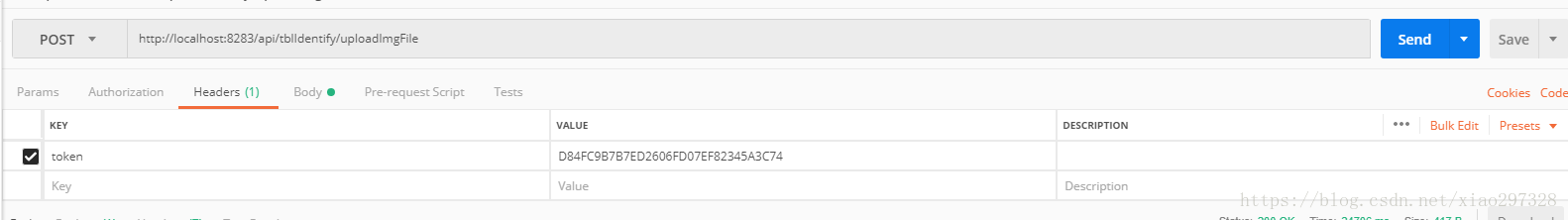
1.header,由于没有登录不能访问,要传一个token
2.body,见图
@ApiOperation(value = "上传身份图片返回上传后文件名")
@PostMapping(value = "/uploadImgFile", headers = "content-type=multipart/form-data")
public ErrorObject uploadImgFile(@RequestParam("file") List<MultipartFile> files, HttpServletResponse response)
throws Exception {
ErrorObject error = new ErrorObject();
for (MultipartFile file : files) {
Map<String, Object> map = new HashMap<>();
String ext = StringUtils.substringAfterLast(file.getOriginalFilename(), ".");
if ("exe".equalsIgnoreCase(ext) || "bat".equalsIgnoreCase(ext)) {
error.setMsg("禁止上传的文件格式");
error.setSuccess(false);
return error;
}
try {
File folder = new File(saveFilePath + "\\");
if (!folder.exists()) {
folder.mkdirs();
}
String fileName = UUID.randomUUID() + "." + StringUtils.substringAfterLast(file.getOriginalFilename(), ".");
String filePath = saveFilePath + "\\" + fileName;
log.debug(filePath);
FileCopyUtils.copy(file.getBytes(), new File(filePath));
String[] arrayStr = fileName.split("\\.");
map.put("url", "/upload/viewImg/" + arrayStr[1] + "/" + arrayStr[0]);
map.put("fileName", fileName);
error.setSuccess(true);
error.setMsg("上传成功");
error.setMap(map);
} catch (Exception e) {
log.error("{}", e);
error.setMsg("上传失败!" + e.getMessage());
error.setSuccess(false);
return error;
}
}
return error;
}







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 分享4款.NET开源、免费、实用的商城系统
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库