Vue入门到关门之生命周期钩子
一、生命周期钩子函数
1、什么是生命周期?
在软件开发中,"生命周期"通常指的是一个对象从创建到销毁的整个过程。在前端开发中,特别是在使用诸如Vue.js、React等框架的情况下,"生命周期"常常指的是组件或实例在其存在期间经历的一系列阶段。
在Vue.js中,每个Vue实例都有一个生命周期,它包含了一系列的钩子函数(也称为生命周期钩子),这些钩子函数允许开发者在实例的不同阶段添加自定义逻辑。通过这些钩子函数,你可以控制实例在特定时间点执行特定的操作,比如在数据加载前执行一些初始化操作、在实例销毁前清理资源等。
生命周期一共可分为四个阶段,如下:
- 阶段一:创建 (创建vue实例)
- 阶段二:挂载 (data数据渲染到el上)
- 阶段三:更新 (检测data变化并更新el)
- 阶段四:销毁 (解除data与el的绑定关系)
以下则是vue实例从创建到销毁的过程:
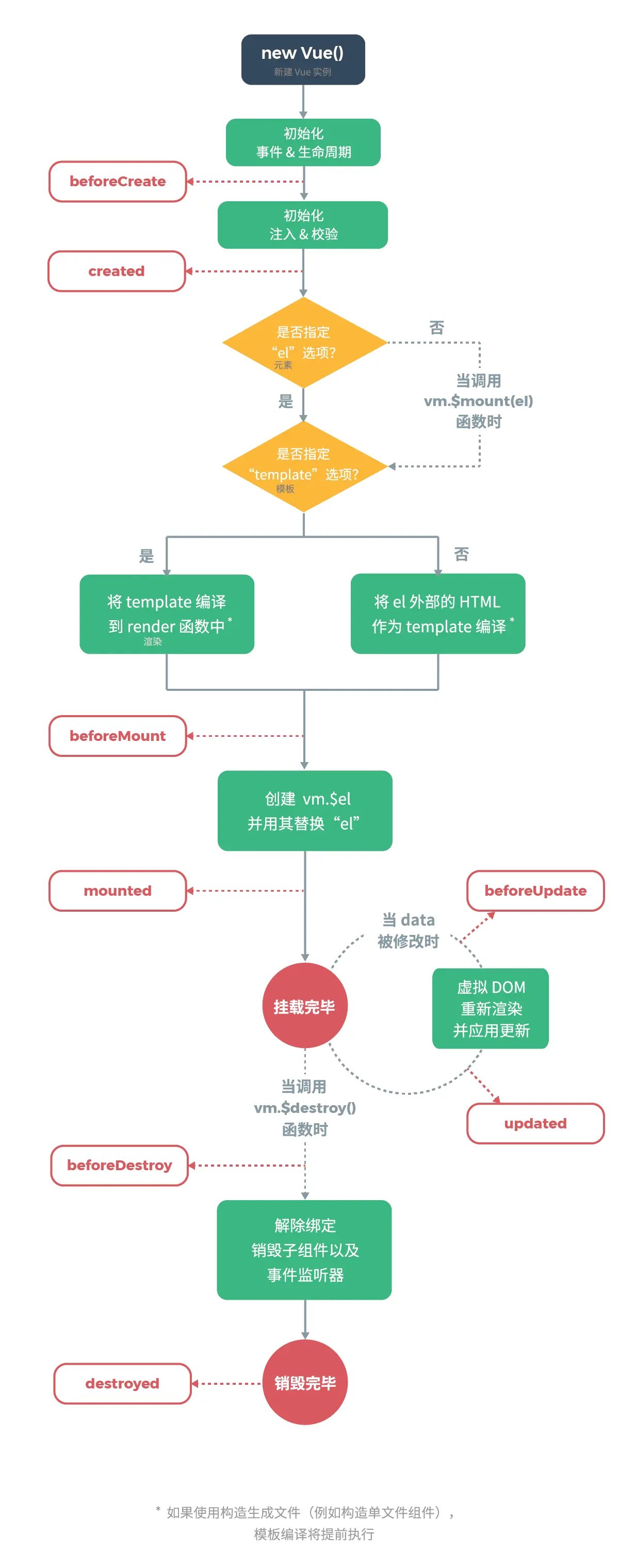
- 官网结构图:

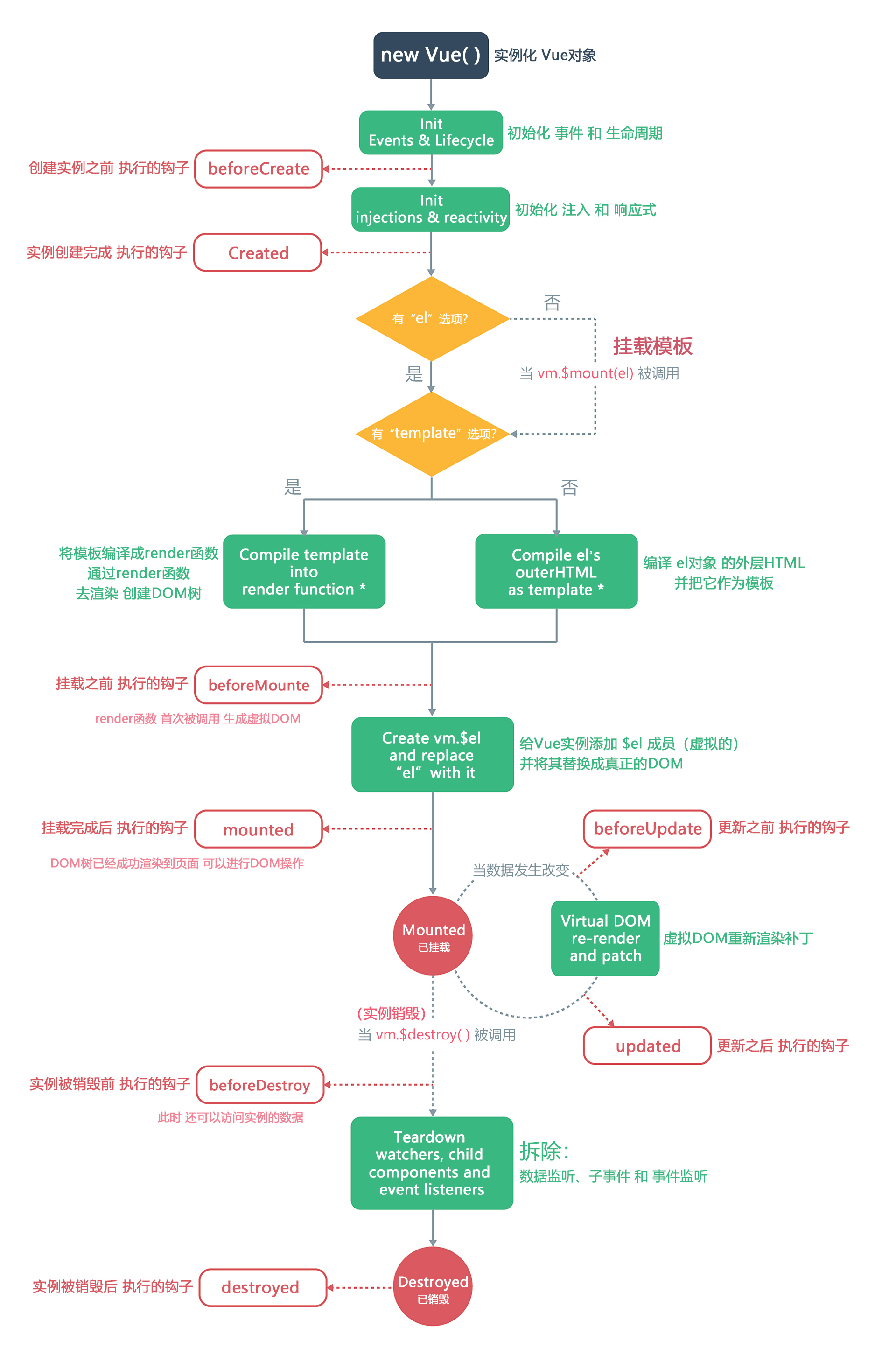
- 大佬理解结构图:

注意:父子组件执行顺序
创建:父beforecreated ==> 子beforecreated ==> 子created ==> 父created
挂载:父beforemounted ==> 子beforemounted ==> 子mounted ==> 父mounted
更新:父beforeUpdate ==> 子beforeUpdated ==> 子updated ==> 父updated
销毁:父beforeDestroy ==> 子beforeDestroy ==> 子destroyed ==> 父destroyed
2、什么是生命周期钩子?
生命周期钩子是在 Vue 实例生命周期中预定义的一组函数,它们允许你在实例的不同阶段执行自定义逻辑。每个生命周期钩子都与实例的特定阶段相关联,允许您在这些阶段执行操作。通过利用这些钩子函数,你可以在组件的不同生命周期阶段执行任务,例如初始化数据、访问 DOM 元素、发送网络请求、订阅事件等。
在 Vue.js 中,生命周期钩子函数包括 beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy 和 destroyed。这些钩子函数允许你在实例的不同生命周期阶段插入代码,以便在特定时间点执行逻辑。
例如,在 created 钩子中,你可以执行一些初始化操作,如获取数据或设置初始状态。在 mounted 钩子中,你可以访问 DOM 元素,执行一些需要在组件挂载后才能进行的操作。在 beforeDestroy 钩子中,你可以清理定时器、取消订阅或执行其他清理操作,以确保在组件销毁前进行必要的清理工作。
3、钩子函数介绍
| 钩子函数 | 描述 |
|---|---|
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 |
| destroyed | 销毁之后调用 |
(1)创建阶段
- beforeCreate:
- 在实例初始化之后,数据观测和事件配置之前被调用。
- 在这个阶段,Vue实例的属性和方法尚未初始化。通常在这个阶段我们可以进行一些初始化工作,比如配置项的处理、全局事件的处理等。
- created:
- 在实例创建完成后被立即调用。
- 在这个阶段,Vue实例已经初始化,并且可以访问到data属性和methods方法。但是DOM还没有被挂载,可以在这个阶段进行一些初始化操作。
(2)挂载阶段
- beforeMount:
- 在挂载开始之前被调用。在这个阶段,模板编译已完成,但尚未将组件挂载到DOM中。可以在这个阶段进行一些DOM操作的准备工作。beforeMount触发的时候el已经初始化了,但是只是占了坑,挂上了编译前的模板,即虚拟DOM技术(Virtual DOM)
- mounted:
- 在渲染DOM之后调用。
- 在这个阶段,Vue实例已经将模板编译成了真实的DOM,并挂载到了页面上,可以在这个阶段进行一些需要操作DOM的任务。
(3)更新阶段
- beforeUpdate:
- 在组件更新之前被调用。
- 在这个阶段,组件的数据已经被修改,但DOM尚未更新。在数据更新时,Vue会比较数据变化,然后重新渲染相应的DOM。在这个阶段,可以进行一些更新前的操作。
- updated:
- 在组件更新完成后被调用。
- 在这个阶段,组件的数据已经更新,并且DOM也已经重新渲染。可以进行一些更新后的DOM操作。
(4)销毁阶段
- beforeDestroy:
- 在实例销毁之前被调用。
- 在这个阶段,实例仍然可以访问data和methods,但已经无法访问到DOM元素。Vue实例还完好无损,可以进行一些销毁前的清理工作,如清除定时器、解绑事件等。
- destroyed:
- 在实例销毁后被调用。
- 在这个阶段,实例已经被销毁,所有的事件监听和观察者都已被移除。
通过这些生命周期钩子函数,我们可以在不同的阶段执行一些特定的操作,例如初始化数据、发送请求、添加事件监听器等。这样可以更好地控制Vue实例的行为,并与外部环境进行交互。
4、完整示例
8个声明周期钩子,什么情况用到的比较多
- created:
- 用的最多,变量初始化完成了(data中得数据),在这里,我们发送ajax请求与后端交互,也可以创建定时器
- beforeDestroy:
- 组件销毁之前会执行需要将定时器销毁,如果定时任务不销毁,就会一直执行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./vue/vue.js"></script> </head> <body> <div id="app"> <h1>组件使用</h1> <button @click="hanleShow">显示隐藏组件</button> <hr> <Child v-if="isShow"></Child> <hr> </div> </body> <script> let a = { template: ` <div> <button @click="handleClick">{{ title }}</button> </div>`, data() { return { title: '首页', t:null } }, methods: { handleClick() { this.title = '拜年了' alert(this.title) } }, beforeCreate() { console.log('beforeCreate') console.log(this.title) console.log(this.$el) }, created() { // 跟后端交互 console.log('created') console.log(this.title) console.log(this.$el) // 启动定时器--》每隔3s,打印helloworld this.t=setInterval(()=>{ console.log('hello world') },3000) }, beforeMount() { console.log('beforeMount') console.log(this.title) console.log(this.$el) }, mounted() { console.log('mounted') console.log(this.title) console.log(this.$el) }, beforeUpdate() { console.log('beforeUpdate') }, updated() { console.log('updated') }, beforeDestroy(){ console.log('beforeDestroy') // 销毁定时器 clearInterval(this.t) this.t=null }, destroyed() { console.log('destroyed') }, } // 1 定义全局组件 Vue.component('Child', a) var vm = new Vue({ el: '#app', data: { isShow: true }, methods: { hanleShow() { this.isShow = !this.isShow } } }) </script> </html>
5、总结
Vue 组件的生命周期分为四个阶段,每个阶段有两个生命钩子,注意前后钩子。
(1)创建阶段:主要用于组件创建时,获取数据设置组件。
-
beforeCreate组件实例刚被创建,组件属性data、el等还未生成
-
created(能够访问创建成功的组件实例,但不能访问 模板,el 或 DOM)
(2)挂载阶段:主要用于访问组件 DOM
- beforeMount在挂载开始之前被调用,完成了 el 和 data 初始化
- mounted(能够访问组件模板,模板挂载完毕,el 被新创建的 vm.$el 替换)
(3)更新阶段:数据变化,组件重新渲染。
- beforeUpdate(能够访问组件更新后的数据,但无法访问 DOM)
- updated(能够访问 DOM)
(4)销毁阶段:(用于销毁组件,做清理工作)
- beforeDestory(销毁前还能访问组件实例)
- destoryed销毁完毕,销毁实例,清理实例连接,解绑它的全部指令及事件监听器,并不会清除data的数据或者清除DOM





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义