Vue入门到关门之Vue介绍与使用
一、vue框架介绍
1、什么是Vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2、Vue框架的构造
- Vue采用了M-V-VM(Model-View-ViewModel)的思想,它是一种基于前端开发的架构模式,也是一种事件驱动的编程方式。
- 除了M-V-VM,还有其他一些常见的架构模式
- 例如
- MTV(Model-Template-View)
- MVC(Model-View-Controller)
- MVP(Model-View-Presenter)。
- 例如
- 然而
- 在前端开发中,MVVM和组件化开发、单页面开发(SPA)结合使用的情况比较普遍。
- 目前,Vue的最新版本是Vue4,但并没有公司在使用
- 主流的公司项目基本上会采用Vue3
- 而老项目仍然继续使用Vue2。
3、MVC和MVVM的区别
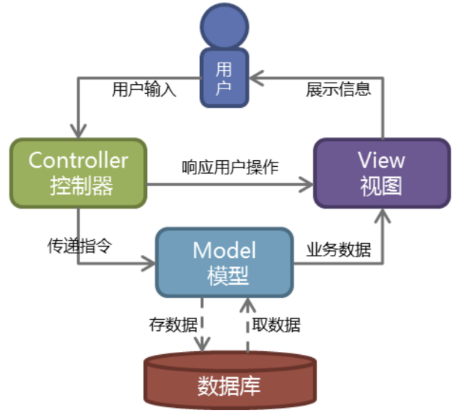
(1)MVC
MVC 是 Model View Controller 的缩写
-
Model:模型层,是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。
-
View:视图层,用户界面渲染逻辑,通常视图是依据模型数据创建的。
-
Controller:控制器,数据模型和视图之间通信的桥梁,通常控制器负责从事图读取数据,控制用户输入,并向模型发送数据。

MVC的思想:Controller负责将Model的数据用View显示出来,换句话说就是在Controller里面把Model的数据赋值给View。
MVC的特点:实现关注点分离,即应用程序中的数据模型与业务和展示逻辑解耦。就是将模型和视图之间实现代码分离,松散耦合,使之成为一个更容易开发、维护和测试的客户端应用程序。
MVC的优点:
-
耦合度低,视图层和业务层分离
-
重用度高
-
生命周期成本低
-
可维护性高
-
部署快
MVC的缺点:
-
不适合小型项目的开发
-
视图与控制器间的过于紧密的连接,视图与控制器是相互分离,但却是联系紧密的部件,妨碍了他们的独立重用
-
降低了视图对模型数据的访问,依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
MVC的应用:主要用于中大型项目的分层开发。
MVC的例子: 举一个例子,页面有一个 id 为 container 的 span,点击按钮会让其内容加 1:
- view:
<div> <span id="container">0</span> <button id="btn">+</button> </div>
- controller:
const button = document.getElementById('btn'); // 响应视图指令 button.addEventListener('click', () => { const container = document.getElementById('container'); // 调用模型 add(container); }, false);
- model:
function add (node) { // 业务逻辑处理 const currentValue = parseInt(node.innerText); const newValue = currentValue + 1; // 更新视图 node.innerText = current + 1; }
这样就把数据更新分的比较明确了。
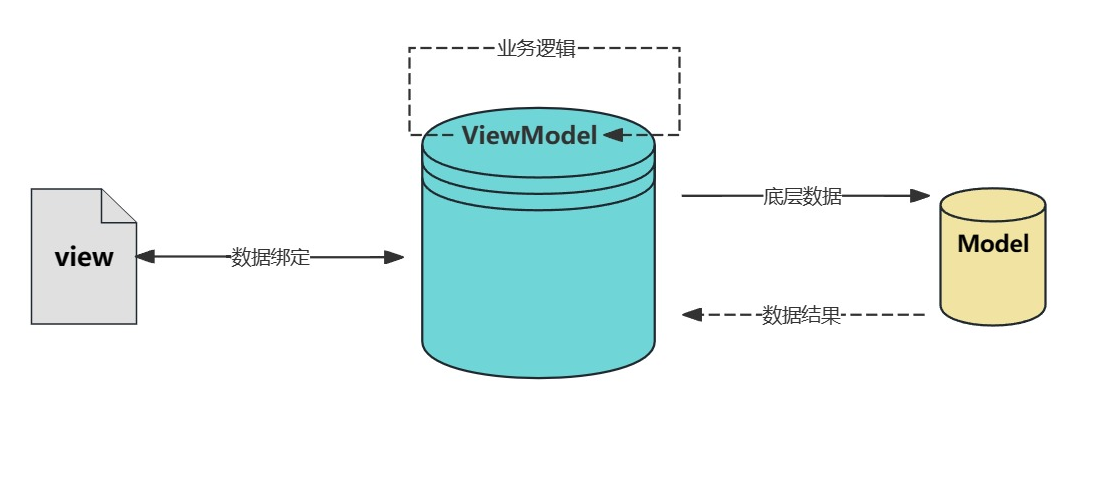
(2)MVVM
MVVM是Model-View-ViewModel的简写,即模型-视图-视图模型。
-
Modal:模型,指的是后端传递的数据。
-
View:视图,指的是所看到的页面。
-
ViewModal:视图模型,mvvm模式的核心,它是连接view和model的桥梁。主要用来处理业务逻辑

它有两个方向:
-
一是将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
-
二是将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
这两个方向都实现的,就是数据的双向绑定。
MVVM的特点: 在MVVM的框架下,视图和模型是不能直接通信的,它们通过ViewModal来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。
MVVM的优点:
MVVM模式的主要目的是分离视图(View)和模型(Model),有几大优点:
-
低耦合,视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
-
可重用性,可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
-
独立开发,开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
-
可测试,界面向来是比较难于测试的,而现在测试可以针对ViewModel来写
-
双向数据绑定,它实现了View和Model的自动同步,当Model的属性改变时,不需要手动操作Dom元素,来改变View的显示,而是改变属性后该属性对应View层显示会自动改变
MVVM适用场景: 适合数据驱动的场景,数据操作比较多的场景
二、vue简单使用
1、第一个Hello World
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 本地引入--> <!-- <script src="./vue/vue.js"></script>--> <!-- CDN引入--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.min.js"></script> </head> <body> <div id="d1"> <h1>{{s}}</h1> </div> </body> <script type="text/javascript"> var vm = new Vue({ el: '#d1', data: { s: 'Hello World' } }) </script> </html>
2、Vue的响应式原理
响应式原理:数据变了--->页面会变数据也会变
(1)理解代理对象
// 定义源对象obj1 let obj1 = { name:'张三', age:20 } //定义代理对象obj2,代理源对象obj1 let obj2 = obj1 console.log('obj2:',obj2); // 代理对象修改了源对象的数据 obj2.name = '李四' obj2.age = 30 console.log(obj1); // {name: "李四", age: 30}
(2)Vue的data和_data
// 定义源对象 let myData = { name: '张三', age: 20 } let mx = new Vue({ // 将源对象传递给Vue的data,背后做了两件事 // 1、设置Vue实例的_data属性,作为当前源对象的代理对象。(响应式的核心) // 2、将_data里面代理的所有数据,再添加到当前Vue实例身上,也就是vm身上。(方便直接调用数据) }) // 通过改变vue实例的属性可以改变源对象的属性值 mx.name = '王五' mx.age = 40 console.log(myData); // {name: "王五", age: 40}
(3)给对象添加属性的多种方式
- 第一种方式:使用点 .
- 第二种方式:使用中括号 [ ]
- 第三种方式:使用Object.defineProperty方法
// 方式一 let obj3 = {} obj3.name = '张三' // 方式二 obj3['age'] = 20 //方式三 // 这种方式,给对象添加成员,尽管繁琐,但是可以配置更多的功能。 // 默认添加的属性是不允许删除的,如果要允许删除,就需要添加configurable配置。 // 默认添加的属性是不允许枚举的,所谓枚举指的就是遍历。 Object.defineProperty(obj3,'sex',{ // 属性值 value:'男', // 允许被枚举(默认不允许) enumerable:true, // 允许被删除(默认不允许) configurable:true }) // 枚举出对象的所有属性(其实就遍历出对象的所有属性名) // 如果sex属性没有设置允许被枚举,就不能被枚举 for(let key in obj3){ console.log(key); } // 通过delete关键,可以删除对象身上的指定属性 delete obj3.name delete obj3.sex // 如果sex属性没有设置允许被删除,就不能被删除
三、模版语法
1、介绍
- 模版语法也可以叫做插值表达式,插值表达式用户把vue中所定义的数据,显示在页面上.。插值表达式允许用户输入"JS代码片段"。
2、语法
- 插值语法使用
{{}}-->必须是定义再data中的数据 - 例如:
{{ 变量名/对象.属性名 }} {{}}中可以放:字符串,数字,对象,数组,函数执行,修改变量值,三目运算符。{{}}中不可以放:- 不能定义变量
- 不能渲染标签
3、案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./vue/vue.js"></script> </head> <body> <div id="app"> <h1>字符串:{{name}}</h1> <h1>数字:{{age}}</h1> <h1>对象:{{userinfo}}-->取对象的值:{{userinfo.name}}</h1> <h1>数组:{{hobby}}--->数组取值:{{hobby[0]}}</h1> <h1>运算:{{11+11}}----》变量运算:{{age+userinfo.height}}</h1> <h1>三目运算符:{{11<10?'真':'假'}}--->变量形式:{{b?'为真':'为假'}}</h1> <h1>标签:{{a}}</h1> <h1>可以放函数执行</h1> <h1>var a =100---不行</h1> <h1>修改变量值:{{age=99}}</h1> <h1>修改变量值:{{++age}}--》++age和age++的区别是,前一个先计算,再赋值,后一个先赋值再计算</h1> </div> </body> <script> var vm = new Vue({ el: '#app', data: { name: 'xiao', age: 19, userinfo: {name: '刘大板', height: 168}, hobby: ['篮球', '足球', '乒乓球'], b: true, a: '<a href="http://www.baidu.com">点击有惊喜</a>' } }) </script> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)