JS插件补充
1.Django框架之web框架优化2.Django框架之python后端框架介绍3.Django框架之Django的安装与使用4.Django框架之小白必会三板斧5.Django框架之静态文件6.Django框架之request对象7.Django框架之ORM操作8.Django框架之请求生命周期流程图9.Django框架之路由层10.Django框架之视图层11.Django框架之模板层12.Django框架之模型层13.Django框架之Ajax基础14.Django框架之Ajax进阶
15.JS插件补充
16.Django框架之序列化组件17.Django框架之批量插入数据18.Django框架之分页器使用19.Django框架之form组件20.Django框架之Cookie和Session21.Django框架之中间件22.Django框架之auth模块23.Django便捷函数shortcuts一、SweetAlert
1、介绍
- SweetAlert 是一个基于 JavaScript 的弹窗插件,用于创建美观而且高度可定制的弹窗效果。
- SweetAlert 提供了多种弹窗风格和动画效果,可以用于警告、确认、提示和错误等不同的场景。
2、特点
(1)漂亮的外观
SweetAlert创建的弹窗外观美观、现代,比浏览器原生弹窗更具吸引力。
(2)易于使用
使用SweetAlert非常简单,只需几行代码即可创建弹窗,而且提供了丰富的选项供定制。
(3)定制性强
SweetAlert支持自定义弹窗的标题、文本、按钮文本、图标等各个方面,可以根据需求定制弹窗样式。
(4)丰富的交互选项
除了简单的警告和确认弹窗外,SweetAlert还支持输入框、下拉框等更复杂的交互组件。
(5)动画效果
SweetAlert提供了丰富的动画效果,可以为弹窗添加动画使用户体验更加生动。
(6)响应式设计
SweetAlert弹窗具有响应式设计,可以自动适应不同屏幕尺寸,确保在各种设备上显示良好。
3、使用
(1)引入SweetAlert库
<script src="https://cdn.bootcdn.net/ajax/libs/sweetalert/2.1.2/sweetalert.min.js"></script>
(2)官网链接
- SweetAlert1官网:SweetAlert
- SweetAlert2官网:SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
(3)ajax结合sweetalert实现删除按钮的二次确认
$("#b55").click(function () { swal({ title: "你确定要删除吗?", text: "删除可就找不回来了哦!", type: "warning", showCancelButton: true, // 是否显示取消按钮 confirmButtonClass: "btn-danger", // 确认按钮的样式类 confirmButtonText: "删除", // 确认按钮文本 cancelButtonText: "取消", // 取消按钮文本 closeOnConfirm: false, // 点击确认按钮不关闭弹框 showLoaderOnConfirm: true // 显示正在删除的动画效果 }, function () { var deleteId = 2; $.ajax({ url: "/delete_book/", type: "post", data: {"id": deleteId}, success: function (data) { if (data.code === 0) { swal("删除成功!", "你可以准备跑路了!", "success"); } else { swal("删除失败", "你可以再尝试一下!", "error") } } }) }); })
- 上面这个二次确认的动态框样式,你也可以直接应用到你的项目中
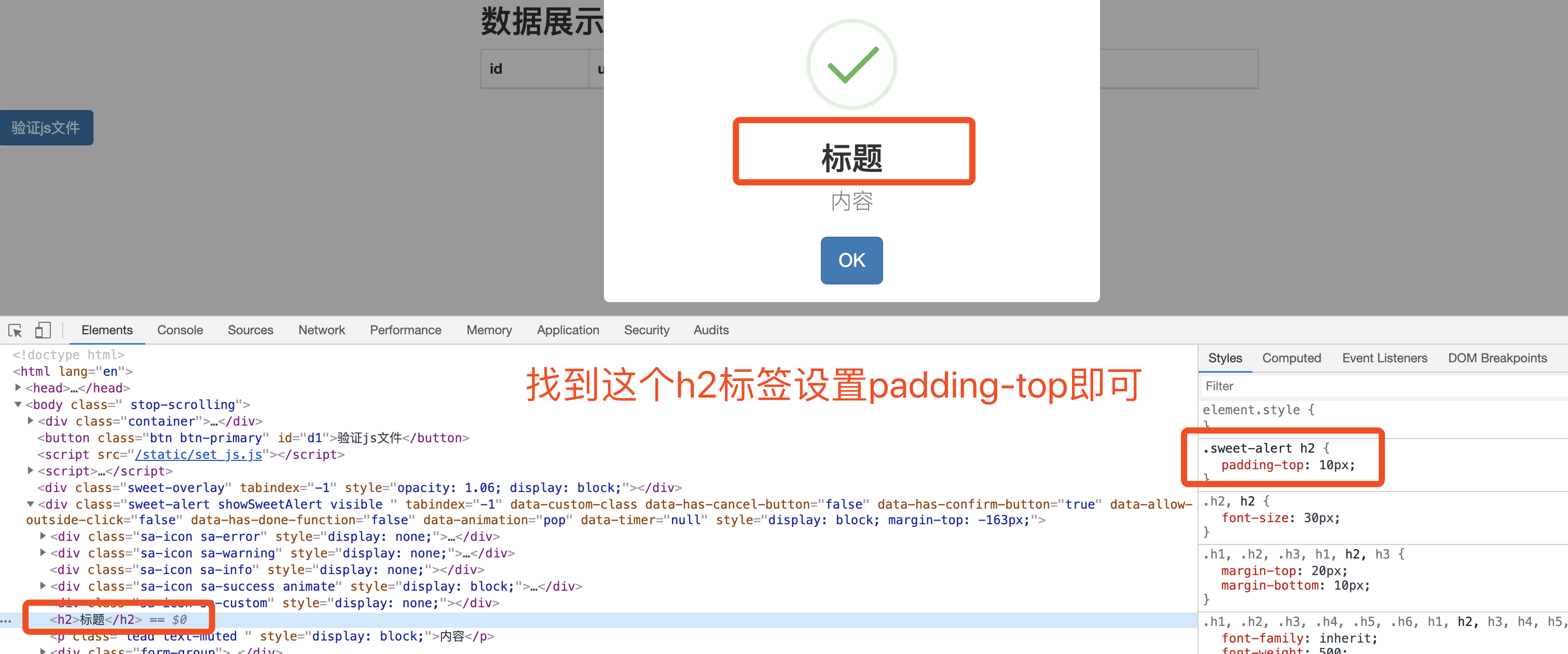
- sweetalert针对中文可能会出现展示不全的现象,自己找到对应的标签书写css修改样式即可
(4)提醒事项
- 1.上述的样式类部分渲染的样式来自于bootstrap中,所有建议在使用上述样式时,将bootstrap的js和css也导入了,这样的情况下,页面效果就不会有任何问题
- 2.弹出的上述模态框中,可能字体会被图标掩盖一部分,可通过调整字体的上外边距来解决

二、layer
1、介绍
- layer 是一款近年来备受青睐的 web 弹层组件,可轻松实现 Alert / Confirm / Prompt / 普通提示 / 页面区块 / iframe / tips 等等几乎所有的弹出交互。
- layer 使用更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性。
2、官网
3、安装配置
- (1)layer 库下载并解压后,将整个 layer 文件夹放到项目中来,这里面除了 js 库外还自带了一套默认皮肤。
- (2)接着在需要使用 layer 的页面中将 layer.js 引入即可。同时由于其依赖 jQuery,我们还需要引入 jQuery。
合集:
Django炒面
分类:
Django框架学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类