前端基础之JavaScript的数据类型
1.前端基础之前端知识引入2.前端基础之HTTP协议介绍3.前端基础之HTML基础4.前端基础之HTML进阶5.前端基础之CSS基础6.前端基础之CSS选择器7.前端基础之CSS基本属性8.前端基础之CSS浮动和定位方式9.CSS小练习10.前端基础之JavaScript引入
11.前端基础之JavaScript的数据类型
12.前端基础之JavaScript数组13.前端基础之JavaScript运算符14.前端基础之JavaScript流程控制15.前端基础之JavaScript函数16.前端基础之JavaScript对象17.前端基础之JavaScriptDOM和BOM18.前端基础之原生js事件绑定案例19.前端基础之jQuery引入20.前端基础之jQuery基础21.前端基础之jQuery进阶22.前端基础之jQuery事件23.前端基础之jQuery重要补充24.前端框架之Bootstrap25.前端补充:url编码一、常用的调试语句
| 方法 | 说明 | 示例 | 归属 |
|---|---|---|---|
| alert(msg); | 警告,在浏览器中弹出一个警告框,内容为alert里面的内容 | alert("Surprise"); | 浏览器 |
| closole.log(msg); | 控制台,在控制台内输出一些内容 | console.log("Surprise"); | 浏览器 |
| prompt(问题,值); | 对话框,第一个参数是询问内容,第二个参数是提示摊入的实例值 | prompt("你的年龄是",18); | 浏览器 |
二、变量与常量
(1)变量
变量命名规范
1、由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,
2、严格区分大小写。
3、不能 以数字开头。
4、不能 是关键字、保留字。
5、变量名必须有意义。
6、遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。
变量命名
// 关键字 var var 变量名=变量值; var name = "xiao"; // es6新语法 let 变量名=变量值; let name = "xiao";
- 如果编译器版本是 5.1 则无法使用let
- 如果是6.0 则向下兼容,二者都可以
var和let的区别
- var 在循环内定义也会影响到全局
- let 在局部定义只会在局部生效
变量赋值
- 定义完变量后,初始没有进行赋值,内部会有一个默认的存储值叫做 undefined
var name; console.log(name); // undefined
- 变量赋值通过 = 赋值 等号左边是变量名 右边是变量值
var name="xiao";
- 书写时习惯在等于号两边各加一个空格
- 变量可以在定义时直接赋值
- 变量可以赋值给另一个变量,只是把变量的值赋值给另一个变量
- 变量可以多次赋值
- 多个变量可以同时声明中间用,号分隔
var name="xiao",age=18;
(2)常量
-
在Python中没有真正意义上的常量,默认全大写就是常量
-
在js中有真正意义上的常量
const pi=x;
const关键字是用来声明一个只读的变量,一旦声明,常量的值就不能改变
const i =10; var i =11; // VM296:1 Uncaught SyntaxError: Identifier 'i' has already been declared
ps : js也是一门面向对象的编程语言,一切皆对象
三、数据类型
(1)概述
在JavaScript中,数据类型可以分为以下几种:
-
基本数据类型(Primitive Data Types):
- String(字符串):表示文本数据,用引号(单引号或双引号)括起来。
- Number(数字):表示数值,可以是整数或浮点数。
- Boolean(布尔值):表示逻辑值,只有两个值:
true(真)和false(假)。 - Null(空值):表示空值或不存在的值。
- Undefined(未定义):表示未定义的值。
- Symbol(符号):表示唯一的、不可变的值,通常用于对象属性的标识符。
-
复杂数据类型(Complex Data Types):
- Object(对象):表示复合值,可以包含多个属性。
-
特殊数据类型:
- Function(函数):函数也是对象,但由于其具有可调用行为,因此通常被视为一种特殊的数据类型。
在JavaScript中,使用typeof操作符可以用来检测数据类型,例如:
typeof "Hello" // "string" typeof 42 // "number" typeof true // "boolean" typeof undefined // "undefined" typeof null // "object" (这是 JavaScript 中的一个历史遗留问题) typeof {} // "object" typeof function() {} // "function"
(2)数值类型(number)
演示
var a = 11; var b = 11.11; // 如何查看当前数据类型 typeof a;
注意
- 特殊的 NaN :数值类型
- 表示的意思是不是一个数字, Not A Number
- NaN===NaN 这个与所有的值都不会相等,包括自己
- 只能通 isNaN(NaN) 来判断
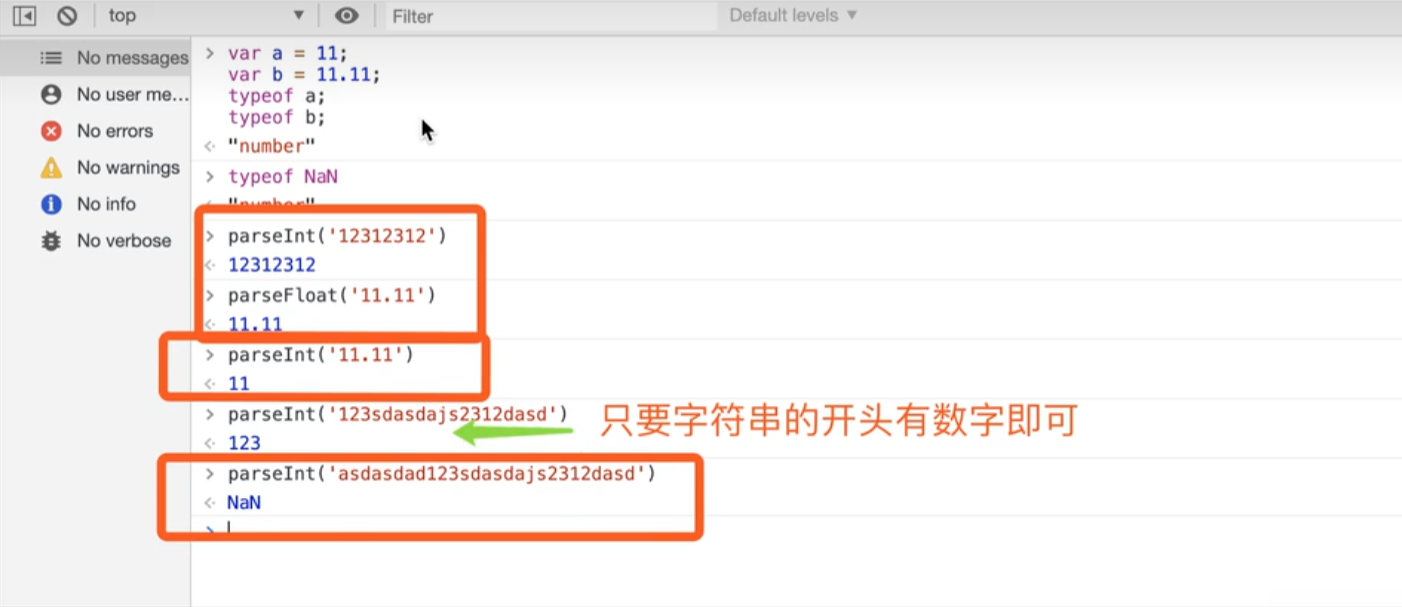
类型转换
var a = parseInt("11.11"); var b = parseFloat("11"); console.log(e); // 11 console.log(f); // 11 console.log(typeof(e)); // number console.log(typeof(f)); // number

- parseInt方法:只要开头有数字就可以转,如果开头不是数字则是NoN
- parseFloat方法:只要开头有数字就可以转,如果开头不是数字则是NoN
(3)字符串类型(string)
演示
var s = 'xiao' typeof s 'string' var s1 = "xiao" typeof s1 'string' var s2 = '''xiao''' //不支持三引号 VM457:1 Uncaught SyntaxError: Unexpected string
模版字符串(重点)
- 书写多行字符串
var s3 = ` adfcsac csacaf asfada ` typeof s3 'string'
- 模版字符串除了可以定义多行文本之外还可以实现格式化字符串操作
- 书写
${}会自动去前面找大括号里面的变量名对应的值,如果没有定义会直接报错
- 书写
var name = 'xiao' var age = 18 var sss = ` my name is ${name} and my age is ${age} ` sss '\nmy name is xiao and my age is 18\n' var s4 = `my name is ${fneowanfo}` VM755:1 Uncaught ReferenceError: fneowanfo is not defined at <anonymous>:1:24
字符串的拼接
- 在python中不推荐你使用+做拼接,而是使用join
- 在js中推荐你直接使用+做拼接
字符串类型常用方法
| 方法 | 说明 | 对比python |
|---|---|---|
| .length | 返回长度 | len() |
| .trim() | 移除空白 | strip() |
| .trimLeft() | 移除左边的空白 | lstrip() |
| .trimRight() | 移除右边的空白 | rstrip() |
| .charAt(n) | 返回第n个字符 | |
| .concat(value,...) | 拼接 | join() |
| .indexOf(substring,start) | 子序列位置 | |
| .substring(from,to) | 根据索引获取子序列 | []索引取值 |
| .slice(start,end) | 切片 | |
| .toLowerCase() | 小写 | lower() |
| .toUpperCase() | 大写 | upper() |
| .split(delimiter,limit) | 分割 | split() |
示例
var name = 'quanhaodsb' name.length // 10 var name1 = ' quanhaodsb ' name1 // ' quanhaodsb ' name1.trim() // 'quanhaodsb' name1.trimLeft() // 'quanhaodsb ' name1.trimRight() // ' quanhaodsb' var name2 = '$$xiao$' name2.trim('$') // 不能加括号指定去除的内容 // '$$xiao$' name2.charAt(2) // 'x' name2.indexOf('ia') // 3 name2.substring(0,5) // '$$xia' name2.slice(0,5) // '$$xia' name2.substring(0,-1) //不识别负数 // '' name2.slice(0,-1) //后面推荐就使用slice就可以 // '$$xiao' var name3 = 'QuanHaoDsB123HahA' name3.toLocaleLowerCase() // 'quanhaodsb123haha' name3.toLocaleUpperCase() // 'QUANHAODSB123HAHA' var name4 = 'xiao|run|swim|sing|...' name4.split('|') // (5) ['xiao', 'run', 'swim', 'sing', '...'] name4.split('|',2) // (2) ['xiao', 'run'] name4.split('|',10) //第二个参数不是限制切割字符的个数而是获取切割之后元素的个数 // (5) ['xiao', 'run', 'swim', 'sing', '...'] name4.concat(name,name1) // 'xiao|run|swim|sing|...quanhaodsb quanhaodsb ' var p = 111 name4.concat(p) // js是弱类型,内部会自动转换成相同的数据类型做操作 // 'xiao|run|swim|sing|...111' python 是强类型,数据类型必须一致 l = [1,2,3,4,5,6] res = '|'.join(l) // 直接报错 print(res)
(4)布尔值
(1)与python比较
-
在python中布尔值是首字母大写的
-
True
-
False
-
-
但是在js中布尔值是全小写的
-
true
-
flase
-
(2)布尔值是false的有哪些
- 空字符串
- 0
- null
- undefined
- NaN
除了上述为 false 的情况,其他情况均为 true
(5)null与undefined
- null表示值为空,一般都是指定或者清空一个变量时使用
- name = null
- undefined表示声明了一个变量,但是没有做初始化操作(没有给值)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!