FastAPI(38)- 模拟一个跨域场景
FastAPI(38)- 模拟一个跨域场景
同源策略
https://www.cnblogs.com/poloyy/p/15345184.html
CORS
https://www.cnblogs.com/poloyy/p/15345871.html
需要先了解什么是同源策略和 CORS 才能更好看懂这篇文章
目录结构
— root/
||—static/
||
||—jquery.min.js
|
|— cors_client.py
|— cors_server.py
|
cors_client.py 代码
主要模拟客户端
前提
为了使用
from fastapi.staticfiles import StaticFiles
需要先安装 aipfiles
pip install aiofiles
静态资源文件的使用教程后面再写
实际代码
#!usr/bin/env python
# -*- coding:utf-8 _*-
"""
# author: 小菠萝测试笔记
# blog: https://www.cnblogs.com/poloyy/
# time: 2021/9/28 12:58 下午
# file: 33_cors.py
"""
import uvicorn
from fastapi.responses import HTMLResponse
from fastapi import FastAPI
from fastapi.staticfiles import StaticFiles
app = FastAPI()
# 绑定静态资源文件夹(后面详解)
app.mount("/static", StaticFiles(directory="static"), name="static")
@app.get("/")
def get_login():
# 返回一段 HTML 代码
html = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
</head>
<body>
<script>
$.ajax({
url:"http://127.0.0.1:8080/login",
type:"POST",
data:JSON.stringify({
"id":1,
"name":"小菠萝"
}),
contentType:"application/json",
success:function (rsp) {
console.log(rsp)
}
})
</script>
</body>
</html>
"""
return HTMLResponse(html)
if __name__ == '__main__':
# 客户端是 8081 端口!
uvicorn.run(app="33_cors:app", reload=True, host="127.0.0.1", port=8081)
那段 ajax 代码就是模拟跨域请求服务端,服务端域名虽然也是 127.0.0.1,但端口是 8081,是一个跨域请求
cors_server.py 代码
主要模拟服务端
#!usr/bin/env python
# -*- coding:utf-8 _*-
"""
# author: 小菠萝测试笔记
# blog: https://www.cnblogs.com/poloyy/
# time: 2021/9/28 12:58 下午
# file: 33_cors.py
"""
import uvicorn
from fastapi import FastAPI, Body
app = FastAPI()
# 模拟服务端 登录 接口
@app.post("/login")
def get_login(id: str = Body(...), name: str = Body(...)):
return {"id": id, "name": name}
if __name__ == '__main__':
# 服务端端口是 8080!
uvicorn.run(app="33_cors1:app", reload=True, host="0.0.0.0", port=8080)
开始模拟跨域请求场景
同时运行 cors_client.py、cors_server.py 的 uvicorn 服务器,其实就运行下两个 Python 文件就行啦
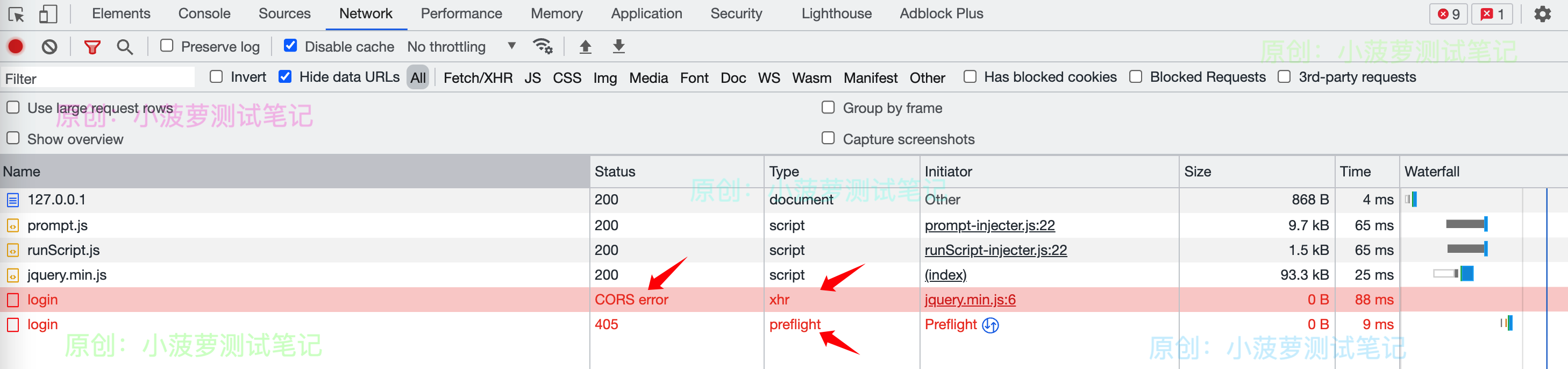
- preflight 就是预检请求,没有通过服务端的允许,所以访问失败;
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求失败,所以会报跨域错误
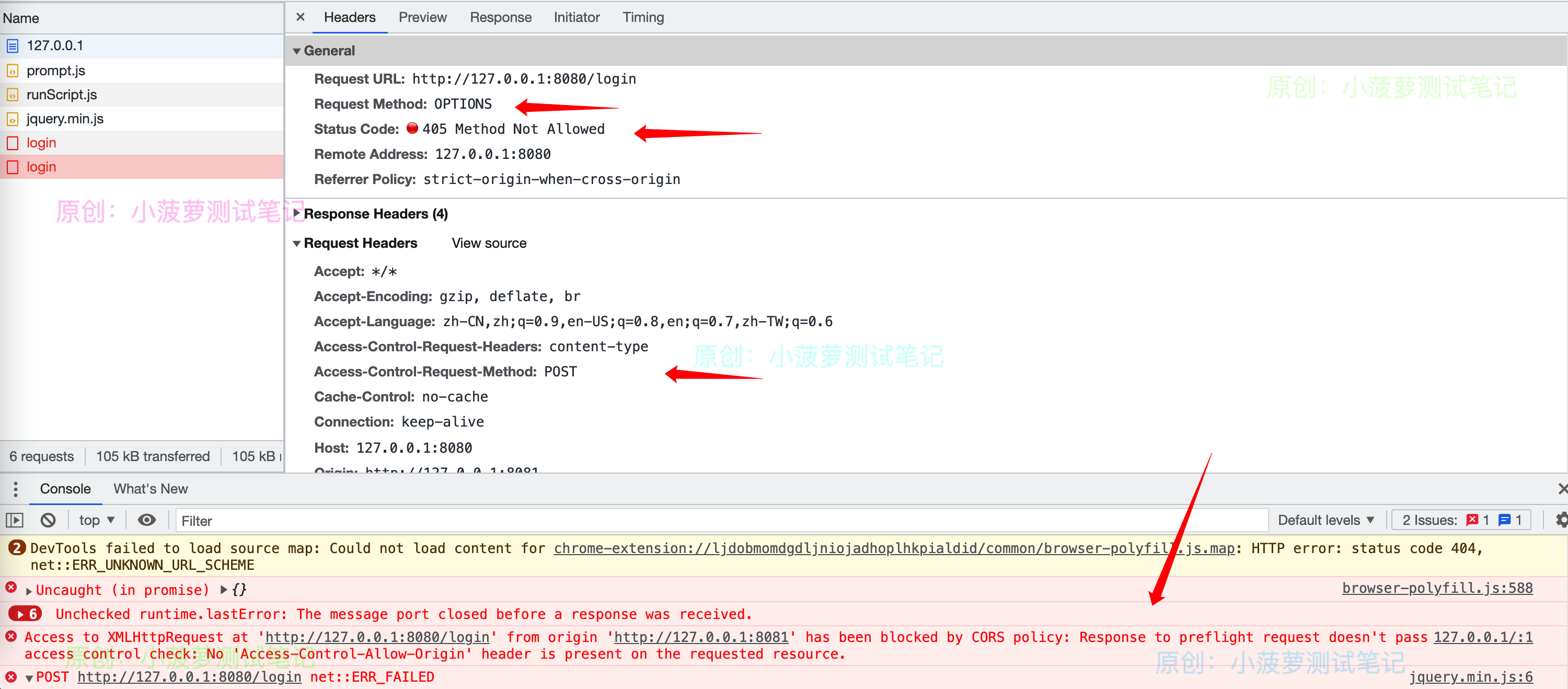
- 查看预检请求,请求方法是 options
- Console 可以看到有跨域报错的提示,缺少Access-Control-Allow-Origin 响应头
- 所以浏览器不允许把请求发送到 127.0.0.1:8081 源上
- 访问 127.0.0.1:8081,查看 F12 开发者工具-Networ
FastAPI 如何使用 CORS 来解决跨域问题?
https://www.cnblogs.com/poloyy/p/15347578.html
分类:
fastapi








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)