JavaScript-API之操作元素
Web APIs简介
1,Web APIs和JS基础关联性
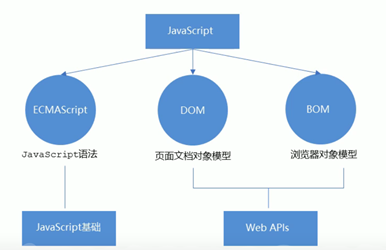
1) JS的组成

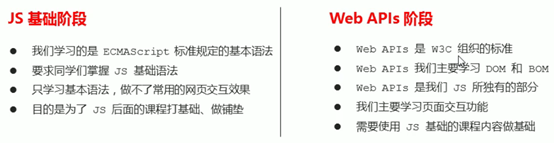
2)JS基础阶段以及Web APIs阶段

2,API和Web API
1) API(应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
2) Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM 和DOM)。
MDN详细API:https://developer.mozilla.org/zh-CN/docs/Web/API
Web API一般都有输入和输出,Web API很多都是方法(函数)
DOM
DOM:文档对象模型(document object model),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容,结构和样式。
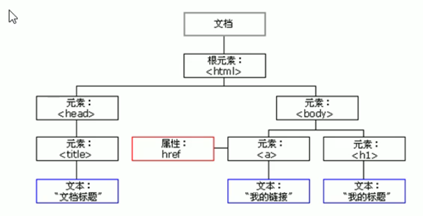
DOM树
文档:一个页面就是一个文档,DOM中使用document表示
元素:页面中的所有标签都是元素,DOM中使用element表示
节点:网页中的所有内容都是节点(标签,属性,文本,注释等)
DOM把以上内容都看做是对象

第一章:如何获取页面元素
DOM在我们实际开发中主要用来操作元素。
获取页面中的元素可以使用以下几种方式:
l 根据ID获取
l 根据标签名获取
l 通过HTML5新增的方法获取
l 特殊元素获取
1) 根据ID获取
使用getElementByld()方法可以获取带有ID的元素对象。
// 因为文档页面从上往下加载,所以先得有标签,所以script写到标签的下面 // 参数id是大小写敏感的字符串 // 返回的是一个元素对象 var timer = document.getElementById('time');--参数必须是字符串 console.log(timer);--得到的是一个对象 // console.dir 打印返回的元素对象,更好查看里面的属性和方法 console.dir(timer);
2) 根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合

注意:
1, 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
2, 得到元素对象是动态的。
还可以获取某个元素(父元素)内部所有指定标签名的子元素

注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己。

<ul>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
</ul>
<ol id='ol'>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ol>
<script>
// 1,返回的是,获取过来元素对象的集合,以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2,以此打印里面的元素对象
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//如果页面中只有一个li,返回的还是伪数组的形式
//如果页面中没有这个元素,返回的是一个空的伪数组
// 如何获取ol中的li element.getElementsByTagName('标签名')
var ol = document.getElementsByTagName('ol'); //[ol],不能用伪数组这种形式作为父元素
console.log(ol[0].getElementsByTagName('li'));//一般写法
// 常用写法 在ol标签里加id
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
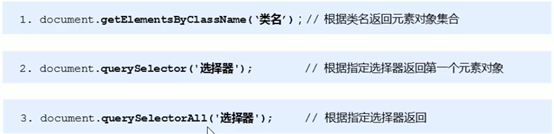
3)通过HTML5新增的方法获取


<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
//1,getElementsByClassName 根据类名获取某些元素集合
var box = document.getElementsByClassName('box');
console.log(box);
//2,querySelector 返回指定选择器的第一个元素对象--需要注意里面的选择器需要加符号,.box #nav等
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
//3 querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
4)获取特殊元素(body,html)


<script>
//1, 获取body元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle); //获取的是元素对象
//1, 获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
第二章:事件基础
1,事件概述
Js使我们有能力创建动态页面,而事件是可以被js侦测到的行为
简单理解:触发—响应机制
网页中的每个元素都可以产生某些可以触发js的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
2,事件三要素
<button id="btn">唐伯虎</button>
<script>
// 1,事件有三部分组成 事件源,事件类型,事件处理程序
// 1)事件源:事件被触发的对象
var btn = document.getElementById('btn');
// 2)事件类型 如何触发什么事件,比如鼠标点击(onclick),鼠标经过等
// 3)事件处理程序 通过一个函数赋值的方式,完成
btn.onclick = function () {
alert('点秋香')
}
</script>
3,执行事件的步骤
1, 获取事件源
2, 注册事件—绑定事件
3, 添加事件处理程序-采取函数赋值形式
<div>123</div>
<script>
// 1,获取事件源
var div = document.querySelector('div');
// 2,绑定事件
// div.onclick
// 3,添加事件处理程序
div.onclick = function () {
console.log('我被选中了');
}
</script>
常见的鼠标事件

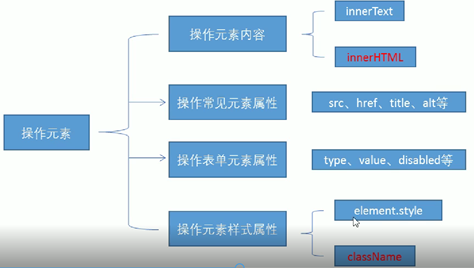
第三章:操作元素
Js的DOM操作可以改变网页内容,结构和样式,我们可以利用DOM操作元素来改变元素里面的内容,属性等,注意以下都是属性。
1, 改变元素内容

div></div>
<p>
1233
<span>333333</span>
</p>
<script>
//innerText和innerHTML的区别
// 1,innerText不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
div.innerText = '<strong>今天是</strong>2021';
// 2,innerHTML 识别HTML标签 W3C标准
div.innerHTML = '<strong>今天是</strong>2021';
//这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
2,常用元素的属性操作

<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/1.jpg" alt="" title="刘德华">
<script>
//修改元素属性 src
//1,获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
//2,注册事件 处理程序
zxy.onclick = function () {
img.src = 'images/2.jpg';
img.title = '张学友';
}
ldh.onclick = function () {
img.src = 'images/1.jpg';
img.title = '刘德华';
}
</script>


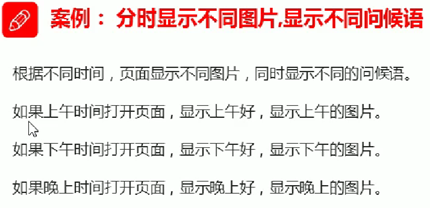
<style> img { width: 300px; } </style> </head> <body> <img src="images/s.gif" alt=""> <div>上午好</div> <script> // 1,获取元素 var img = document.querySelector('img'); var div = document.querySelector('div'); //2,得到当前的小时数 var date = new Date(); var h = date.getHours(); // 3,判断小时数改变图片和文字信息 if (h < 12) { img.src = 'images/s.gif'; div.innerHTML = '上午好,坚持写代码'; } else if (h < 18) { img.src = 'images/x.gif'; div.innerHTML = '下午好,坚持写代码'; } else { img.src = 'images/w.gif'; div.innerHTML = '晚午好,坚持写代码'; } </script>
表单元素的属性操作
利用dom可以操作如下表单元素的属性:

<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 注册事件,处理程序
btn.onclick = function () {
// input.innerHTML='点击了' //这个是普通盒子比如div标签里面的内容,可以用此修改
// 表单里面的值,文字内容是通过value来修改的
input.value = '被点击了';
//如果想要某个表单被禁用,不能再点击 disabled
// btn.disabled = true;
this.disabled = true; //this指向的是事件函数的调用者,btn
}
</script>


<style> .box { position: relative; width: 400px; border-bottom: 1px solid #ccc; margin: 100px auto; } .box input { width: 370px; height: 30px; border: 0; outline: none; } .box img { position: absolute; top: 2px; right: 2px; width: 24px; } </style> </head> <body> <div class="box"> <label for=""> <img src="images/close.png" alt="" id="eye"> </label> <input type="password" name="" id="psd"> </div> <script> //1,获取元素 var eye = document.getElementById('eye'); var psd = document.getElementById('psd'); //2,处理程序 var flag = 0; eye.onclick = function () { if (flag == 0) { psd.type = 'text'; eye.src = 'images/open.png'; flag = 1; } else { psd.type = 'password'; eye.src = 'images/close.png'; flag = 0; } } </script>
样式属性操作
通过js修改元素的大小,颜色,位置等样式。
(通过js添加的是把放在了行内样式中,比内嵌样式优先级高)



<style> .box { position: relative; width: 74px; height: 88px; border: 1px solid #ccc; margin: 100px auto; font-size: 12px; text-align: center; color: #f40; /* display: block; */ } .box img { width: 60px; margin-top: 5px; } .close-btn { position: absolute; top: -1px; left: -16px; width: 14px; height: 14px; border: 1px solid #ccc; line-height: 14px; font-family: Arial, Helvetica, sans-serif; cursor: pointer; } </style> </head> <body> <div class="box"> 淘宝二维码 <img src="images/tao.png" alt=""> <i class="close-btn">×</i> </div> <script> //1获取元素 var btn = document.querySelector('.close-btn'); var box = document.querySelector('.box'); //2注册事件,程序处理 btn.onclick = function () { box.style.display = 'none'; } </script>


<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
//1,获取元素
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>


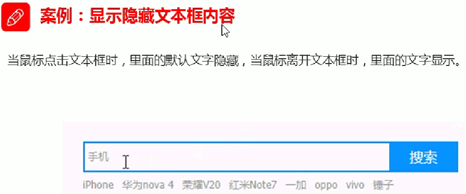
<style> input { color: #999; } </style> </head> <body> <input type="text" value="手机"> <script> //1获取元素 var text = document.querySelector('input'); //2注册事件 获得焦点事件 onfocus text.onfocus = function () { if (this.value === '手机') { this.value = ''; } //获得焦点需要把文本框里面的文字颜色变黑 this.style.color = '#333'; } //3注册事件,失去焦点事件 onblur text.onblur = function () { if (this.value === '') { this.value = '手机'; } //获得焦点需要把文本框里面的文字颜色变黑 this.style.color = '#999'; } </script>
样式属性操作之二:element.className类名样式操作
注意:
1, 如果样式修改较多,可以采取操作类名方式更改元素样式
2, Class因为是个保留字,因此使用className来操作元素类名属性
3, ClassName会直接更改元素的类名,会覆盖原先的类名。
<style> div { width: 100px; height: 100px; line-height: 100px; font-size: 12px; text-align: center; background-color: pink; } .change { background-color: purple; color: #fff; font-size: 25px; margin-top: 100px; } </style> </head> <body> <div class="first">文本</div> <script> //1,使用element.style获取修改元素样式 var text = document.querySelector('div'); text.onclick = function () { //第一种方法 // this.style.backgroundColor = 'purple'; // this.style.color = '#fff'; // this.style.fontSize = '25px'; // this.style.marginTop = '100px'; //第二种方法 让我们当前元素的类名改为了change //通过修改元素的className更改元素的样式,适合于样式较多或者功能复杂的情况 //如果想要保留原先的类名,可以这样做 // this.className = 'change'; this.className = 'first change'; } </script>



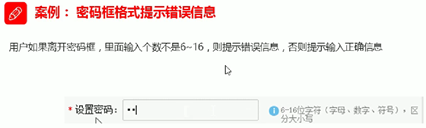
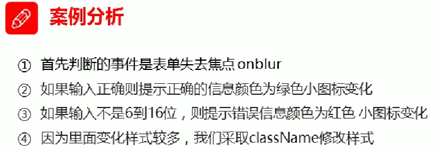
<style> div { width: 600px; margin: 100px auto; } .message { display: inline-block; font-size: 12px; color: #999; background: url(images/mess.png) no-repeat left center; padding-left: 20px; } .wrong { color: red; background-image: url(images/wrong.png); } .right { color: green; background-image: url(images/right.png); } </style> </head> <body> <div class="register"> <input type="password" class="ipt"> <p class="message ">请输入6-16位密码</p> </div> <script> var ipt = document.querySelector('.ipt'); var message = document.querySelector('.message'); ipt.onblur = function () { if (this.value.length < 6 || this.value.length > 16) { message.className = 'message wrong'; message.innerHTML = '您输入的位数不对要求6-16位'; } else { message.className = 'message right'; message.innerHTML = '您输入的正确'; } } </script>
操作元素总结
操作元素是DOM核心内容

案例:


<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
// btns[i].style.backgroundColor = 'red'; //注意这里使用bts[i]会报错
//先把所有按钮的背景颜色去掉,然后再改当前的背景颜色
for (var j = 0; j < btns.length; j++) {
btns[j].style.backgroundColor = '';
}
this.style.backgroundColor = 'pink';
}
}
</script>
百度换肤

<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="images/1.jpg" alt=""></li>
<li><img src="images/2.jpg" alt=""></li>
<li><img src="images/3.jpg" alt=""></li>
<li><img src="images/4.jpg" alt=""></li>
</ul>
<script>
var imgs = document.querySelector('.baidu').querySelectorAll('img');
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
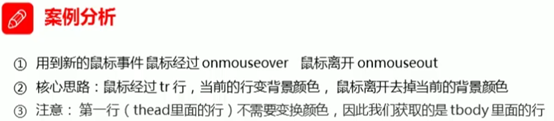
表格隔行变色



<style> table { width: 800px; /* border: 1px solid #ccc; */ margin: 100px auto; text-align: center; border: 0; border-collapse: collapse; font-size: 14px; } thead th { height: 30px; background-color: skyblue; } tbody tr { height: 30px; } tbody td { border-bottom: 1px solid #d7d7d7; font-size: 12px; color: blue; } .bg { background-color: pink; } </style> </head> <body> <table> <thead> <tr> <th>代码</th> <th>名称</th> <th>最新公布净值</th> <th>累计净值</th> <th>前单位净值</th> <th>净值增长率</th> </tr> </thead> <tbody> <tr> <td>003526</td> <td>农银金蕙3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金蕙3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金蕙3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> <tr> <td>003526</td> <td>农银金蕙3个月定期开放债券</td> <td>1.075</td> <td>1.079</td> <td>1.074</td> <td>+0.047%</td> </tr> </tbody> </table> <script> var tbody = document.querySelector('tbody').querySelectorAll('tr'); console.log(tbody); for (var i = 0; i < tbody.length; i++) { tbody[i].onmouseover = function () { this.className = 'bg'; } tbody[i].onmouseout = function () { this.className = ''; } } </script>


<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
var j_cbAll = document.getElementById('j_cbAll');
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');
j_cbAll.onclick = function () {
//this.checked可以得到当前复选框的选中状态如果是true就是选中,false及时未选中
//this.checked 点一下为true 再点一下为false
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
//下面复选框需要全部选中,上面全选才能选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
// flag控制全选按钮是否选中
var flag = true;
//每次点击下面的复选框都要循环检查4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break;//只有有一个是false就退出循环,提高效率
}
}
j_cbAll.checked = flag;
}
}
</script>
第四章:自定义属性的操作
1)获取属性值
element.属性 获取属性值
element.getAttribute(‘属性’);
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’);主要获得自定义的属性(标准),我们程序员自定义的属性
2)设置属性值
element.属性=‘值’ 设置内置属性值
element.setAttribute(‘属性’,’值’);
区别:和上面获取属性值一样
3)移除属性
element.removeAttribute(‘属性’);


 View Code
View CodeH5自定义属性
目的:是为了保存并使用数据,有些数据可以保存到页面中而不用保存到数据库中
自定义属性获取是通过getAttribute(‘属性’)获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性
H5新增了自定义属性:
1) H5规定自定义属性data-开头做为属性名称并且赋值
比如<div data-index=”1”><div>
或者使用JS设置
element.setAttribute(‘data-index’,2);
2) 获取H5自定义属性
1,兼容性获取 element.getAttribute(‘data-index’);
2,H5新增element.dataset.index 或者element.dataset[‘index’] ie11才开始支持





