JavaScript-ECMAScript
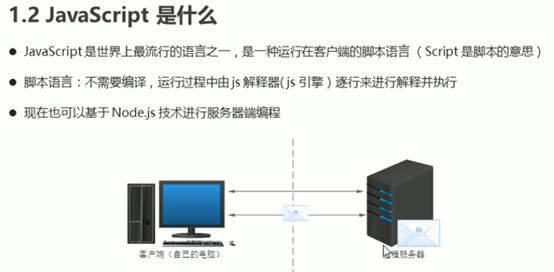
JavaScript简介
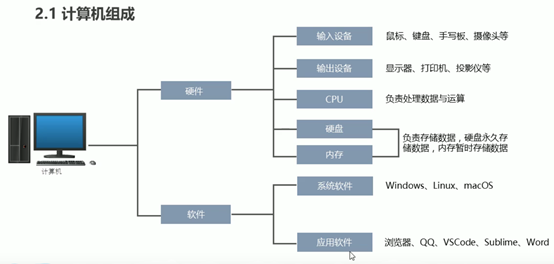
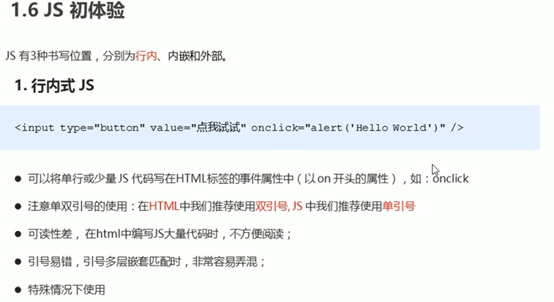
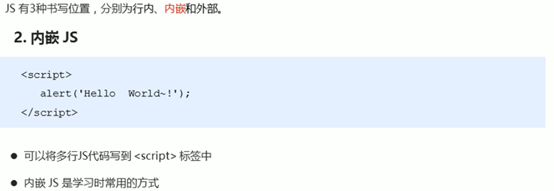
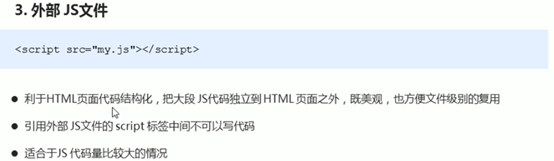
计算机语言的种类:机器语言,汇编语言和高级语言











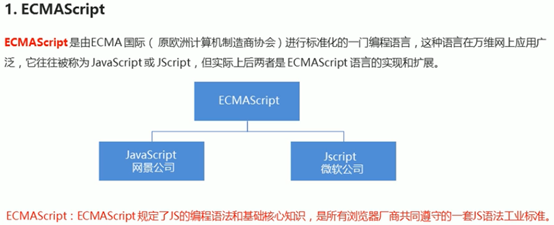
Js的组成:JavaScript语法:ECMAScript;页面文档对象模型:DOM;浏览器对象模型:BOM






注释:


变量:
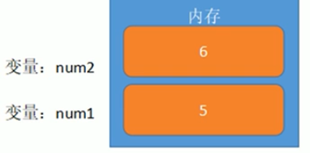
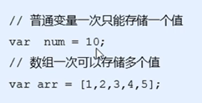
变量就是一个装东西的盒子,是存放数据的容器,通过变量名获取数据,以及更改数据。
本质:变量是程序在内存中申请的一块用来存放数据的空间。

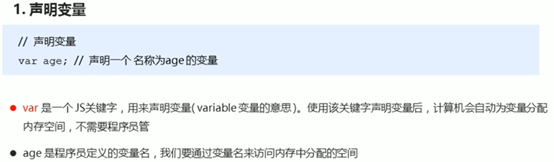
变量的使用:1,声明变量,2,赋值



更新变量:一个变量被重新赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
声明多个变量:只需要写一个var,多个变量名之间使用英文逗号隔开

最好能竖着写,比较直观。
声明变量特殊情况:执行一句输出一句,如果这句有错,就不再继续执行下面的代码了,最后一种情况,不建议使用。


注意:name是有特殊含义的,所以在命名变量名时,尽量不要用name。
数据类型:

JavaScript简单数据类型
js把数据类型分为两类:
简单数据类型;复杂数据类型(数组,函数,对象)

在js中八进制前面加0(0~7,最大值为7),十六进制前面加0x表示十六进制(0~9 a~f)
Js中数值的最大和最小值


注意:
Console.log(Number.MAX_VALUE*2);得到的值是Infinity无穷大
Console.log(-Number.MAX_VALUE*2);得到的值是-Infinity无穷小
isNaN():用来判断一个变量是否为非数字的类型,如果不是数字返回true否则返回false
参数写下()内
字符串型
字符串型可以是引导中的任意文本,其语法为双引号””和单引号’’,因为html标签里面的属性使用的是双引号,js这里我们更推荐使用单引号。
常见错误:
Var strMsg3 = 我是小旋风; //报错,没使用引号,会被认为是js代码,但js没有这些语法。
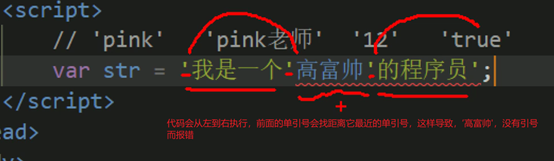
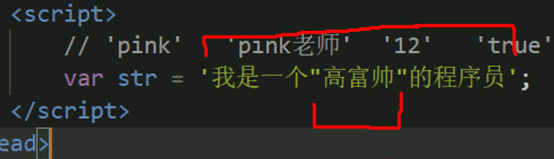
字符串引号嵌套:
Js可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)

解决:高富帅用双引号

字符串转义符:
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。转义符都是\开头的,常用的转义符及其说明如下:字符串转义字符,必须写到引号里面

字符串长度:
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。

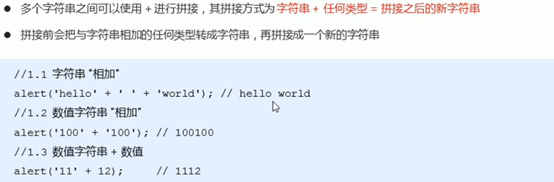
字符串拼接:

+号:数值相加,字符相连。
字符串拼接加强:引引加加
Var age=18;
Console.log(‘我今年’+age+’岁了’);
布尔型boolean
布尔类型有两个值:true和false,其中true表示真(对),而false表示假(错),参与加法表示1和0
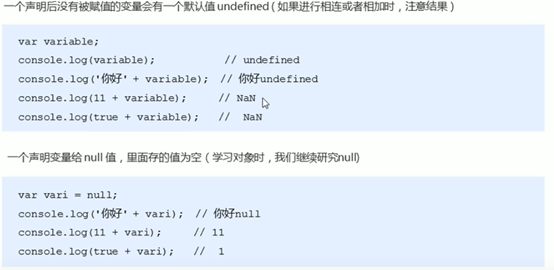
Undefined和Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相对时,注意结果)

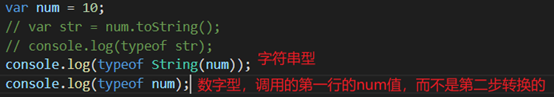
获取检测变量的数据类型
Typeof可用来获取检测变量的数据类型,需要注意下prompt取过来的值是字符型的。
Var timer = null;
Console.log(typeof timer); 得到的是对象。
字面量
字面量是在源代码中一个固定值得表示法,通俗来说,就是字面量表示如何表达这个值。
如:
数字字面量:8,9,10
字符串字面量:‘哈哈’,‘呵呵’
布尔字面量:true false
在控制台蓝色的是数字,浅蓝色的是布尔值,黑色是字符串,灰色是未定义等。
数据类型转换
使用表单,prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。
我们通常会实现3种方式的转换:
转换为字符串

注意:

通过加号实现转化为字符串:console.log(num + ‘’);直接加个空格,也称为隐式转换。
转换为数字型

Console.log(parseInt(‘3.94’));得到的还是数值3,不会进位。
parseInt(‘120px’)或者parseFloat(‘120px‘)这个得到的值是120,如果是parseInt(‘rem120px’),这会得到NaN
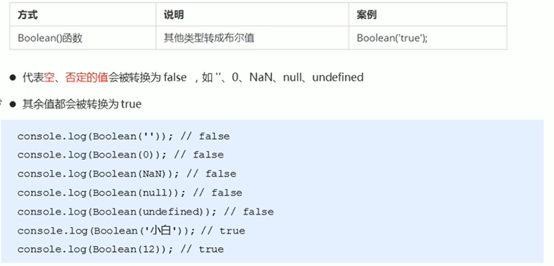
转换为布尔型

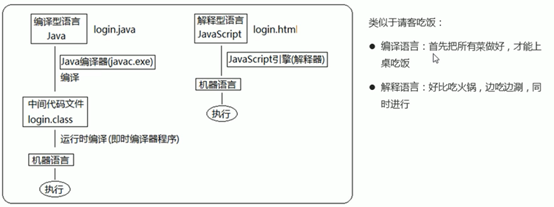
解释型语言和编译型语言
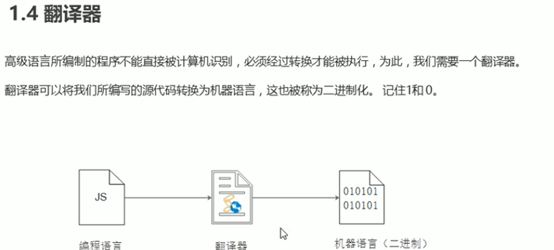
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序,程序语言翻译成机器语言的工具,被称为翻译器。
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同。
编译器是在代码执行之前进行编译,生成中间代码文件。
解释器是在运行时进行及时解释,并立即执行

标识符:
标识(zhi)符:就是指开发人员为变量,属性,函数,参数取的名字。但不能是关键字和保留字。
关键字
关键字:是指js本身已经使用了的字,不能再用他们充当变量名,方法名。
保留字:
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用他们当变量名或方法名。

JavaScript运算符
运算符:
运算符(operator):也称为操作符,是用于实现赋值,比较和执行算数运算等功能的符号。
Js中常用的运算符有:算数运算符;递增和递减运算符,比较运算符,逻辑运算符,赋值运算符。
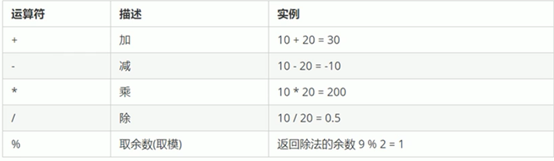
算数运算符概述:
概念:算数运算使用的符号,用于执行两个变量或值得算术运算

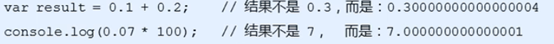
浮点数,算术运算里面会有问题
Console.log(0.1+0.2);得到的结果是0.3000000000…4,之所以得到这个是因为数值已经很小了,数值转换为二进制,二进制再进行运算出现误差。
所以避免浮点数直接进行运算。
浮点数的精度问题:
浮点数的最高精度是17位小数,但在进行算术计算时其精确度远远不够整数。

我们不能直接拿着浮点数来进行相比较是否相等
Var num = 0.1 + 0.2;
Console.log(num == 0.3); //false
如何判断一个数能够被整除?
它的余数是0就说明这个数能够被整除,这就是%取余运算符的主要用途。
算术运算符优先级:先乘除,后加减,有括号先算小括号里面的。
表达式:是由数字,运算符,变量等组合的式子。
递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(--)运算符来完成。
在js中,递增和递减即可以放在变量前面,也可以放在变量后面,放在变量前面时,我们可以称为前置递增(减)运算符,放在变量后面时,我们可以称为后置递增(减)运算符。
注意:递增和递减运算符必须和变量配合使用。
1, 前置递增运算符:
++num前置递增,就是自加1,类似num = num +1。使用口诀:先自加,后返回值。
2, 后置递增运算符:
Num++后置递增,也是自加1。使用口诀:先返回原值,后自加1.
前置自增和后置自增如果单独使用,效果是一样的。
Var c =10; c++; Var d = c ++ + 2; //c++=11 但是c=12;注意这块的理解

比较运算符概述:
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值作为比较运算符的结果。

=总结
注意:==会默认转换数据类型,将字符型的转化为数字型。

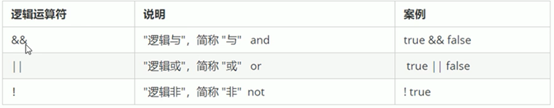
逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值,后面开发中经常用于多个条件的判断。

用布尔值参与的逻辑运算,true&&false == false
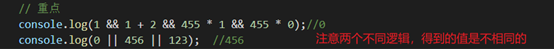
123 &&456 是值,后者是 表达式参与逻辑运算,就会发生下面的逻辑中断。
短路运算(逻辑中断)-----非常重要
短路运算的原理:当有多个表达式时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
1, 逻辑与
语法:表达式1 && 表达式2
如果第1个表达式的值是真,则返回表达式2
如果第1个表达式的值为假,则返回表达式1
如果有空的或者否定的为假,其余是真的,还有0 ‘’ null undefined NaN都是假的。
2, 逻辑或
语法:表达式1 || 表达式2
如果表达式1 结果为真,则返回的是表达式1,
如果表达式1 结果为假,则返回的表达式2。

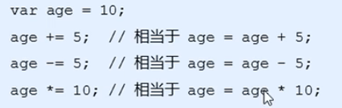
赋值运算符:
概念:用来把数据赋值给变量的运算符


运算符优先级-----一元运算符里面的逻辑非优先级很高;逻辑与比逻辑或优先级高

JavaScript流程控制
流程控制就是来控制我们的代码按照什么结构顺序来执行。
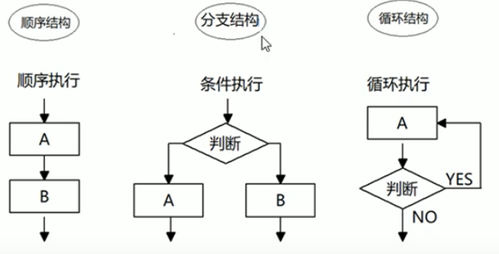
流程控制主要有三种结构,分别是顺序结构,分支结构和循环结构,这三种结构代表三种代码执行的顺序。

顺序流程控制:
程序会按照代码的先后顺序,依次执行。
分支流程控制if语句
由上到下执行代码的过程中,会判断条件,走不同的路。
If语法

语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
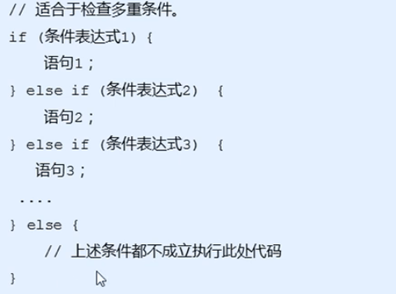
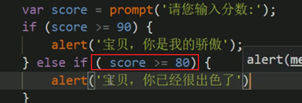
If else语句:

If else if语句是多分支语句
语法规范:---注意直接的逻辑区域,最好是从大到小去判断


三元表达式:
三元表达式也能做一些简单的条件选择,有三元运算符组成的式子我们称为三元表达式。
语法结构:条件表达式 ?表达式1 :表达式2;

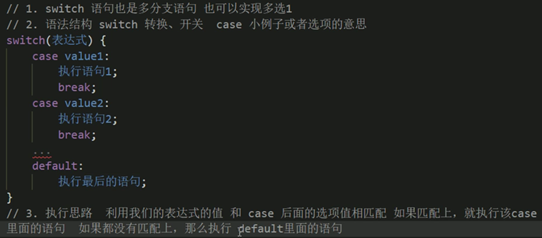
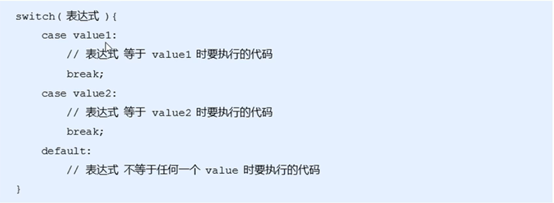
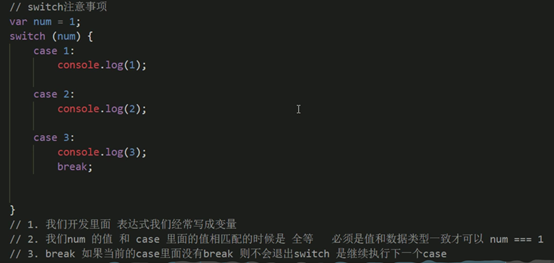
Switch分支语句:switch语句也是多分支语句,他用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。



Switch语句与if else if语句的区别:
主要是switch适合用于已经知道值得判断。
循环:
for循环:在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件,由循环体及循环的终止条件组成的语句,被称之为循环语句。
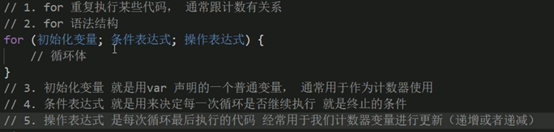
For重复执行某些代码,通常跟计数有关系。
语法结构:


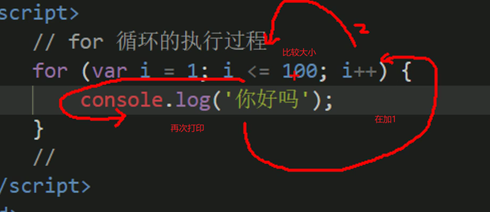
For循环执行过程


1, 首先执行里面的计数器变量 var I = 1,但是这句话在for 里面只执行一次,index(i的意思)
2, 去i<=100来判断是否满足条件,如果满足条件,就去执行 循环体,不满足条件退出循环。
3, 最后去执行i++ ,i++是单独写的代码递增,第一轮结束
4, 接着去执行i<=100 如果满足条件,就去执行循环体,不满足条件退出循环,第二轮。
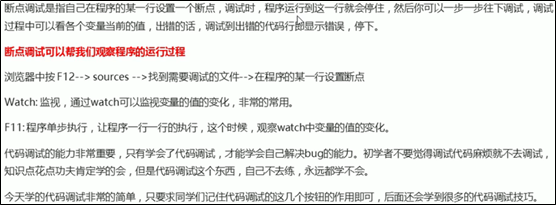
断点调试:

分析比写代码更重要
一些核心算法想不到,但是要学会,分析它执行过程。
While循环
While语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结果循环。
While语句的语法结构如下:

执行思路:
先执行条件表达式,如果结果为true,则执行循环体代码,如果为false,则退出循环,执行后面代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为false时,整个循环过程才会结束。

While适合做判断条件比较复杂的情况,相比于for循环。
Do while循环
Do..while语句其实是while语句的一个变体,该循环会执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
语法结构:
do{
循环体
} while(条件表达式){
}
执行思路:跟while不同的地方在于do while先执行一次循环体,在判断条件,如果条件表达式结果为真,则继续执行循环体,否则退出循环。例子:
var i = 1;
do {
console.log('how are you');
i++;
} while (i <= 100)
Do..while循环体至少执行一次。

Continue关键字
Continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
也就是遇到continue退出本次循环,继续执行剩余次数循环
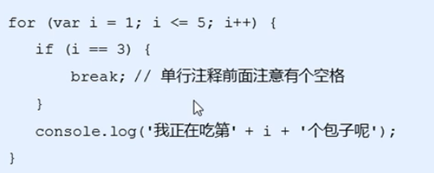
Break关键字
Break关键字用于立即跳出整个循环(循环结束)。
JavaScript命名规范以及语法格式
1, 标识符命名规范
变量,函数的命名必须要有意义
变量的名称一般用名词
函数的名称一般用动词。
2, 操作符规范

3, 单行注释规范

JavaScript数组
数组的概念:数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素,数组是一种将一组数据存储在单个变量名下的方式。

创建数组:数组中可以存放任意类型的数据
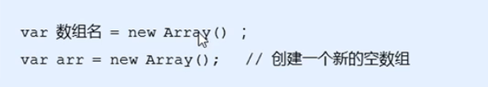
利用new创建数组
利用数组字面量创建数组
1,利用new创建数组

2, 利用数组字面量创建数组—注意数组里面的数据一定用逗号分隔

获取数组中的元素
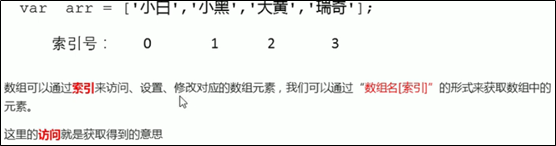
1, 数组的索引
索引(下标):用来访问数组元素的序号(数组下标从0开始)。

如果索引数超过数组中的元素个数,那么会输出undefined。
遍历数组---获取数组中的元素
数组的长度
使用“数组名.length”可以访问数组元素的数量。
Console.log(数值,数值);使用逗号分隔可以输出多个数值。
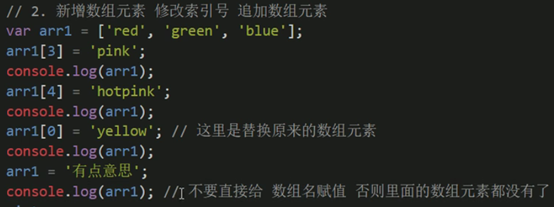
数值中新增元素
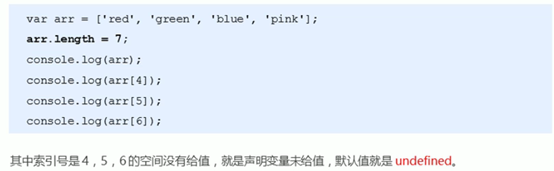
可以通过修改length长度以及索引号增加数组元素
1, 通过修改length长度新增数组元素
可以通过修改length长度来实现数组扩容的目;Length属性是可读写的.

2,通过修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素
不能直接给数组名赋值,否则会覆盖掉以前的数据。

注意:一下产生的结果
var arr = ['red', 'grenn', 'blue']; arr[4] = 'pink'; console.log(arr);// ["red", "grenn", "blue", empty, "pink"]
数组排序:----算法就是观察变化,找出规律,然后用代码实现。
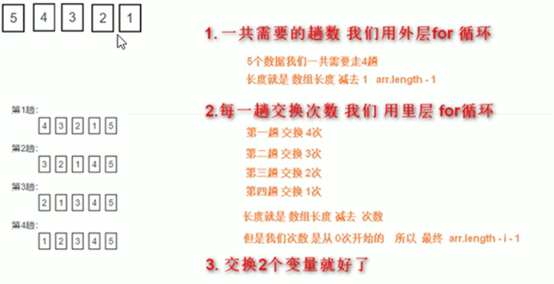
冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。它重复地走访过要排序的数列,以此比较两个元素,如果他们的顺序错误就把他们交换过来,走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排列完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。

var arr = [5, 4, 3, 2, 1]; for (var i = 0; i <= arr.length - 1; i++) { for (var j = 0; j <= arr.length - i - 1; j++) { //内部交换2个变量的值 前一个和后一个数组元素比较 if (arr[i] > arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } }
JavaScript函数
函数的概念:在js里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。虽然for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用js中的函数。
函数就是封装了一段可以重复执行调用的代码块。
函数的使用:声明函数和调用函数
声明函数:

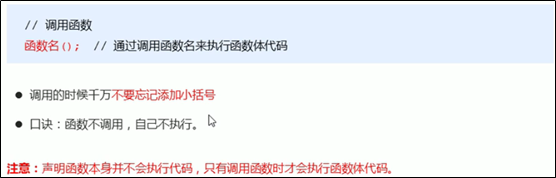
调用函数

函数的封装:
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口。
函数的参数:函数的参数可以有,也可以没有,个数不限
形参和实参----形参是接受实参的
function 函数名(形参....){//在声明函数的小括号里面是形参(形式上的参数) } 函数名(实参....);//在函数调用的小括号里面是实参(实际的参数)
函数形参和实参个数不匹配问题

注意:在js中,形参的默认值是undefined。
函数的返回值
return语句:函数值返回给调用者
function 函数名(){ return 需要返回的结果; } 函数名();
return终止函数:return语句之后的代码不再执行。
return的返回值:return只能返回一个值,如果用逗号隔开多个值,以最后一个为准。
但是可以把多个数值放在数组里

函数没有return返回undefined
Break,continue,return的区别
Break:结束当前的循环体
Continue:跳出本次循环,继续执行下次循环
Return:不仅可以退出循环,还能够返回return语句中的值,同时还可以结束当前的函数体内的代码。
Arguments的使用---只有函数才用arguments对象,是函数的内置对象
当我们不确定有多少个参数传递的时候,可以用arguments来获取,在js中,arguments实际上它是当前函数的一个内置对象,所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
Arguments展示形式是一个伪数组,因此可以进行遍历伪数组具有以下特点:
具有length属性
按索引方式储存数据
不具有数组的push,pop等方法

注意:这个arguments直接用在函数体里面,放在形参位置,反而变成了普通变量。
function fn(arguments) { var sum = arguments; return arguments; } var re = fn(1, 2, 3); console.log(re); // ------------------------ function fn() { console.log(arguments); } fn(1, 2, 3)
函数可以调用另外一个函数
函数的2中声明方式
1, 利用函数关键字自定义函数(命名函数)
Function fn () {
}
fn();
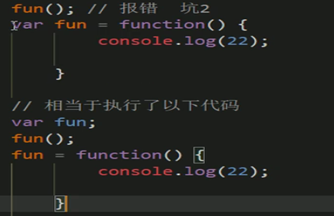
2, 函数表达式(匿名函数)---这个函数是没有名字的,var定义的是变量名。
Var 变量名= function(){};
两者的区别:函数表达式也可以传递参数。

JavaScript作用域
作用域:通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。-----就是代码名字(变量)在某个范围内起作用和效果。
Js的作用域(es6)之前:全局作用域,局部作用域。
全局作用域:整个script标签,或者是一个单独的js文件。
局部作用域(函数作用域):在函数内部,就是局部作用域。
变量的作用域:
在js中,根据作用域的不同,变量可以分为两种:
全局变量:在全局作用域下的变量,在全局下都可以使用。
注意:如果在函数内部,没有声明,直接赋值的变量也属于全局变量。
function fun(){ var num1 =10; num2 = 20; } func(); console.log(num2);//会打印出20
局部变量:在局部作用域下的变量,只能在函数内部使用。
注意:函数的形参也可以看做是局部变量。
全局变量和局部变量的区别
1, 从执行效率上看
1) 全局变量只有浏览器关闭的时候才会销毁,比较占用资源
2) 局部变量当我们程序执行完毕就会销毁,比较节约内存资源
JS没有快级作用域----现阶段没有块级作用域,在es6的时候新增的快级作用域
快级作用域 {} ---用”{}”包含的就是快级作用域。
作用域链:内部函数访问外部函数的变量,采取的是链式查找的方式(一层一层查找,就近原则),来决定取那个值,这种结构我们称为作用域链。
JavaScript预解析
预解析:js代码是由浏览器中的js解析器来执行的。Js解析器在运行js代码的时候分为两步:预解析和代码执行。
1)预解析:js引擎会把js里面所有的var 还有function提升到当前作用域的最前面。
2)代码执行:按照代码书写的顺序从上往下执行。
预解析分为:变量预解析(变量提升)和函数预解析(函数提升)
1) 变量提升:就是把所有的变量声明提升到当前的作用域最前面,但不提升赋值操作


2)函数提升:就是把所有的函数声明提升到当前作用域的最前面,但不调用函数
fn(); function fn() { console.log(11); }
函数表达式:调用必须写在函数表达式的下面
案例测试—预解析
预测试案例分析 var num = 10; fun(); function fun() { console.log(num); var num = 20; } 执行顺序------------------分析 var num; function fun() { var num; console.log(num); num = 20; } num = 10; fun();
很优秀的案例
f1(); console.log(c); console.log(b); console.log(a); function f1() { var a = b = c = 9; console.log(a); console.log(b); console.log(c); } 执行顺序------------- function f1() { var a; a = b = c = 9; // 相当于 var a=9;b=9;c=9; b和c直接赋值,没有var声明,当全局变量看 console.log(a); console.log(b); console.log(c); } f1(); console.log(c); console.log(b); console.log(a);
JavaScript对象
对象:是一个具体的事物
在js中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象。
对象是由属性和方法组成的
属性:事物的特征,在对象中用属性来表示(常用名词)。
方法:事物的行为,在对象中用方法来表示(常用动词)。

为什么需要对象:
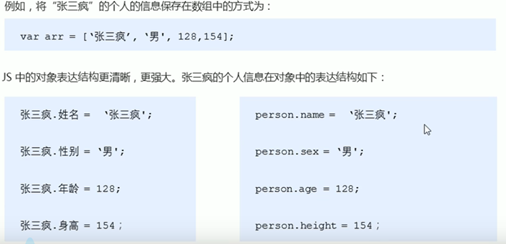
保存一个值时,可以使用变量,保存多个值时,可以使用数组,如果要保存一个人的完整信息呢?

创建对象的三种方式:
在js中,现阶段我们可以采用三种方式创建对象(object):
利用字面量创建对象
利用new Object创建对象
利用构造函数创建对象
1) 利用字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法。
var obj = {};//创建了一个空的对象
// 创建对象--利用字面量 var obj = { nname: '张三丰', age: 18, sex: '男', sayHi: function () { //方法 console.log('hi~'); } } // 1) 里面的属性或者方法我们采取键值对的形式 键 属性值: // 2)多个属性或者方法中间用逗号隔开 // 3)方法冒号后面跟的是一个匿名函数 // 使用对象 // 1) 调用对象的属性,我们采取 对象名.属性名 console.log(obj.nname); // 2)调用属性还有一种方法 对象名['属性名'] console.log(obj['age']); // 3)调用对象的方法 sayHi 对象名.方法名 千万不要忘记添加() obj.sayHi();
变量,属性,函数,方法的区别
变量和属性
相同点:他们都是用来存储数据的
不同点:变量,单独声明并赋值,使用的时候直接写变量名,单独存在
属性,在对象里面的不需要声明的,使用的时候必须是 对象.属性
函数和方法:
相同点:都是实现某种功能,做某件事
不同点:
函数,是单独声明,并且调用的,函数名() 单独存在的
方法,在对象里面,调用的时候,对象.方法()
2) 利用new Object创建对象
var obj = new Object(); obj.uname = '张三丰'; obj.age = 18; obj.sex = '男'; obj.sayHi = function () { console.log('hi~'); } // 1)利用等号 =赋值的方法 添加对象的属性和方法 // 2)每个属性和方法之间用 分号结束 console.log(obj.uname); console.log(obj[‘uname’]); obj.sayHi();
3) 利用构造函数创建对象
为什么需要使用构造函数创建对象:就是因我们前面两种创建对象的方式以此只能创建一个对象。为此可以利用函数的方法,重复这些相同的代码,这个函数我们称为构造函数。
但是里面封装的不是普通代码,而是对象。与new运算符一起使用。
// 构造函数的语法格式 function 构造函数名(){ this.属性 = 值; this.方法=function(){} } new 构造函数名();
例子:
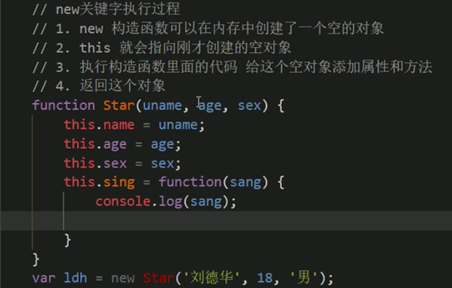
function Star(uname, age, sex) { this.uname = uname; this.age = age; this.sex = sex; this.sing=function(sang){ console.log(sang); } } var ldh = new Star('刘德华', 18, '男');//调用函数返回的是一个对象 console.log(typeof ldh); console.log(ldh.name); console.log(ldh['sex']); ldh.sing(‘冰雨’); // 1)构造函数名字首字母要大写---规范 // 2)构造函数不需要return就可以返回结果 // 3)我们调用构造函数,必须使用 new // 4)我们只要new Star() 调用函数就创建一个对象 // 5)我们属性和方法前面必须添加this
注意:方法的传参,需要利用对象传,而不是在new里,new里传不进去。
function Game(uname, feature, hp, attack) { this.name = uname; this.feature = feature; this.hp = hp; this.at = function (attack) { console.log(attack); } } var lp = new Game('廉颇', '力量型', 500, '近战');-----错误的 lp.at(); //---------------------------- function Game(uname, feature, hp) { this.name = uname; this.feature = feature; this.hp = hp; this.at = function (attack) { console.log(attack); } } var lp = new Game('廉颇', '力量型', 500); lp.at('近战');
构造函数和对象


New关键字执行过程
New在执行时会做四件事情
1, 在内存中创建一个新的空对象
2, 让this指向这个新的对象
3, 执行构造函数里面的代码,给这个新对象添加属性和方法
4, 返回这个新对象(所以构造函数里面不需要return)

遍历对象属性
for …in语句用于对数组或者对象的属性进行循环操作。
语法结构:
for(变量 in 对象){ }
举例说明
var obj = { name: 'pink老师', age: 18, sex: '男' } for (var k in obj) { console.log(k); //k变量输出的是变量名 console.log(obj[k]);//得到的是属性值 console.log(obj.k);//这个得到的值是 undefined,所以不要用 } 我们使用for in里面的变量,我们喜欢写k 或者key.
JavaScript内置对象
内置对象
Js中的对象分为3种,自定义对象,内置对象,浏览器对象
前面两种对象是js基础内容,属于ECMAScript;第三个浏览器对象属于我们js独有的,在API讲解
内置对象就是指js语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或者最基本二必要的功能-属性和方法----帮助快速开发。
查文档
通过MDN/W3C来查询
Mozilla开发者网站(MDN)提供了有关开放网络技术(Open Web)的信息,包括HTML,CSS和万维网及HTML5应用的API。
MDN:https://developer.mozilla.org/zh-CN/
Math对象
Math对象不是构造函数,他具有数据常数和函数的属性和方法,跟数学相关的运算,可以使用math中的成员
Math.PI;
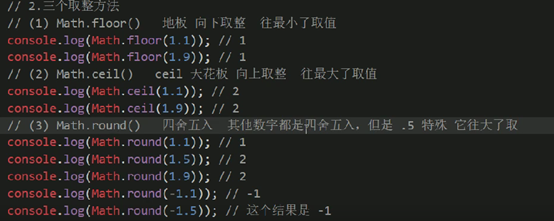
Math.floor() //向下取整 往最小了取值
Math.ceil() //向上取整 往最大了取值 ceil天花板
Math.round() //四舍五入 就近取整,注意-3.5 结果是-3
Math.abs() //绝对值
Math.max()/Math.min() //求最大和最小值
注意:
Console.log(Math.abs(‘-1’));隐式转换,会把字符串型 -1转换为数字型

随机数方法random
Math.random()里面不跟参数,返回一个随机的小数[0,1).
得到两个数之间的随机整数,并且包含这2个整数
function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } getRandom(1,10);
日期对象
Data()日期对象,是一个构造函数,必须使用new来调用创建我们的日期对象
var arr = new Array(); //创建一个数组对象
var arr = new Array(); //创建一个数组对象 var obj = new Object(); //创建了一个对象实例 var date = new Date(); //创建date,如果没有参数,返回当前系统的当前时间 // console.log(date); // 参数常用的写法 数字型 2021, 4, 22 或者是 字符串型 '2021-4-22 8:8:8' var date1 = new Date(2019, 10, 1); console.log(date1); //返回的月份,是11月,注意 var date2 = new Date('2019-10-1 8:8:8'); console.log(date2);

var date = new Date(); console.log(date.getFullYear()); console.log(date.getMonth()); //返回的比本月小1 因为他的计算时从0-11范围算的 console.log(date.getDate()); //返回几号 console.log(date.getDay()); //返回 周几;周一返回的是1,周日返回的是0; var year = date.getFullYear(); var month = date.getMonth() + 1; var dates = date.getDate(); var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六',] console.log('今天是:' + year + '年' + month + '月' + dates + '日' + arr[day]);
获取日期的总的毫秒形式----时间戳
Date对象是基于1970年1月1日(世界标准时间)起的毫秒数
1,通过 valueOf() getTime()获得。
var date = new Date(); console.log(date.getTime()); console.log(date.valueOf());
2, 简单的写法—最常用的方法
var date1 = +new Date(); console.log(date1);
3, H5新增的获得总的毫秒数—这个低版本浏览器不支持
console.log(Date.now());
倒计时案例:

代码:------重点
function countDown(time) { var nowTime = +new Date();//返回的是当前时间总的毫秒数 var inputTime = +new Date(time)//返回的是用户输入时间总的毫秒数 var times = (inputTime - nowTime) / 1000; //1秒等于1000毫秒 var d = parseInt(times / 60 / 60 / 24); d = d < 10 ? '0' + d : d; var h = parseInt(times / 60 / 60 % 24); h = h < 10 ? '0' + h : h; var m = parseInt(times / 60 % 60); m = m < 10 ? '0' + m : m; var s = parseInt(times % 60); s = s < 10 ? '0' + s : s; return d + '天' + h + '时' + m + '分' + s + '秒'; } console.log(countDown('2021-5-22 18:00:00'));
数组对象
1,创建数组对象的两种方式
字面量 ----------- var arr = [1,2,3];
New Array() ------ var arr1 = new Array();
var arr = new Array(2); //这个2 表示数组的长度,里面是2个空的数组元素 var arr1 = new Array(2,3);//等价于[2,3] 这样写表示 里面有2个数组元素
检测是否为数组
1,instanceof 运算符:可以用来检测是否为数组
var arr = []; var obj = {}; console.log(arr instanceof Array); console.log(obj instanceof Array);
2, Array.isArray(参数) --H5新增的方法 ie9以上版本才支持
var arr = []; console.log(Array.isArray(arr));
添加删除数组元素的方法

增加数组元素:
push
var arr = [1, 2, 3]; arr.push(4, '呵呵'); // console.log(arr.push(4,'呵呵')); //返回的是新增后数组的长度 console.log(arr);
unshift
var arr = [1,2,3]; arr.unshift('red');
数组排序

// 1,翻转数组 var arr = ['pink', 'red', 'blue']; arr.reverse(); console.log(arr); // 2,数组排序(冒泡排序) var arr1 = [2, 4, 7, 1]; arr1.sort(); console.log(arr1);
注意:
var arr1 = [13, 4, 77, 1, 7]; arr1.sort(); console.log(arr1); //注意sort方法只能处理个位数,如果十位及以上的就会出错 //解决办法-----记住这个方法 var arr1 = [13, 4, 77, 1, 7]; arr1.sort(function (a, b) { return a - b; //按照升序的顺序排列 return b - a; //按照降序顺序排列 });
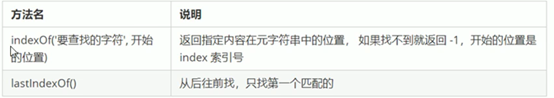
数组索引方法

var arr = ['red', 'green', 'blue', 'pink', 'blue']; console.log(arr.indexOf('blue')); //注意,只返回第一个满足条件的索引号 console.log(arr.lastIndexOf('blue')); //返回的是4,他的序号还是按照0-4来排序的


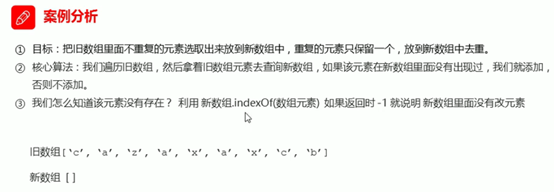
var arr = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']; function unique(arr) { var newArr = []; for (var i = 0; i < arr.length; i++) { if (newArr.indexOf(arr[i]) == -1) { newArr.push(arr[i]); } } return newArr; } var demo = unique(arr); console.log(demo);
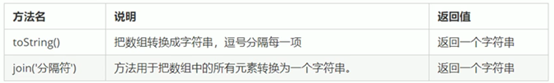
数组转换为字符串


字符串对象
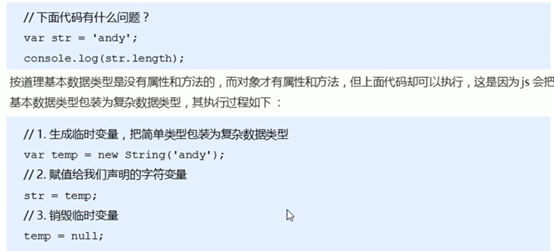
1, 基本包装类型
为了方便操作基本数据类型,js还提供了三个特殊的引用类型:string,number和boolean.
基本包装类型就是把简单数据类型包装称为复杂数据类型,这样基本数据类型就有了属性和方法。

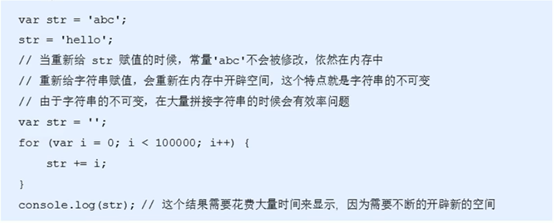
2, 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中心开辟了一个内存空间。
因为字符串的不可变所以不要大量的拼接字符串。

3,根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变得),操作完成会返回一个新的字符串。

//字符串对象,根据字符返回位置 str.indexOf('要查找的字符',[起始的位置]) []代表这个参数可写可不写----数组也可以这样使用 var str = '改革春风吹满地'; console.log(str.indexOf('春')); console.log(str.indexOf('春', 3)); //从索引号是3的位置往后去查找

var str = 'abcoefoxyozzopp'; var index = str.indexOf('o'); var num = 0; while (index !== -1) { console.log(index); num++; index = str.indexOf('o', index + 1); } console.log('o出现的次数是:' + num + '');
4, 根据位置返回字符

// 1,charAt根据位置返回字符 var str = 'andy'; console.log(str.charAt(3)); //遍历所有的字符 for (var i = 0; i < str.length; i++) { console.log(str.charAt(i)); } // 2,charCodeAt(index) 返回相应索引号的字符ASCII值 目的:判断用户按下了那个键 console.log(str.charCodeAt(0)); //97 // 3,str[index] H5新增的 console.log(str[0]);

//有一个对象,来判断是否有该属性 对象['属性名'] var obj = { age: 18 } if (o['sex']) { console.log('里面有该属性'); } else { console.log('没有该属性'); }

var str = 'abcoefoxyozzopp'; var o = {}; for (var i = 0; i < str.length; i++) { var chars = str.charAt(i); if (o[chars]) { o[chars]++; } else { o[chars] = 1; } } console.log(o); var max = 0; var ch = ''; for (var k in o) { if (o[k] > max) { max = o[k]; ch = k; } } console.log(max); console.log('最多的字符是:' + ch);
字符串操作方法

replces的使用
// 1,替换字符 replace('被替换的字符','替换为的字符')--只会替换第一个字符 var str = 'andy'; console.log(str.replace('a', 'b')); // 有一个字符串'abcoefoxyozzopp'要求把里面所有的o替换为*; var str = 'abcoefoxyozzopp'; var str1 = ''; for (var i = 0; i < str.length; i++) { if (str.charAt(i) == 'o') { str = str.replace(str[i], '*'); } } console.log(str);
另一种写法:
var str = 'abcoefoxyozzopp'; while (str.indexOf('o') !== -1) { str = str.replace('o', '*'); } console.log(str);
split的使用
//字符转换为数组 split('分隔符') 前面我们学过 join把数组转换为字符串 var str2 = 'red,pink,blue'; console.log(str2.split(',')); var str3 = 'red&pink&blue'; console.log(str3.split('&'));

JavaScript简单类型与复杂类型
1, 简单类型与复杂类型
简单类型有叫基本数据类型或者值类型,复杂类型又叫做引用类型。
l 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型----string,number,Boolean null,undefined
注意:
// 简单数据类型 null 返回的是一个空的对象 object var timer = null; console.log(typeof timer); //如果有个变量我们以后打算存储为对象,暂时没有想好放什么,这个时候就给null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型,通过new关键字创建的对象(系统对象,自定义对象),如object,array,date等。
2, 堆和栈
堆栈空间分配区别:
1) 栈(操作系统):由操作系统自动分配释放存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2) 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机回收,复杂数据类型存放到堆里面

注意:js中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
3, 简单类型的内存分配
值类型(简单数据类型):string,number,Boolean,undefined,null
值类型变量的数据直接存放在变量(栈空间)中
4, 复杂类型的内存分配
引用类型:通过new关键字创建的对象,Object,Array,Date
引用类型变量里存放的是地址,真正的对象实例存放在堆空间中

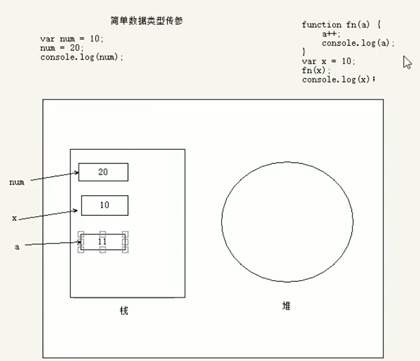
1, 简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量的栈空间里的值赋值了一份给形参,那么在方法内部对形参做任何修改,都不会影响到外部变量。

上面的话意思就是a的值不会影响x的值
function fn(a) { var b = a++; console.log(b); console.log(a); } var x = 10; fn(x); console.log(x);
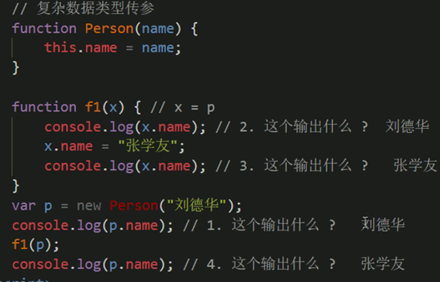
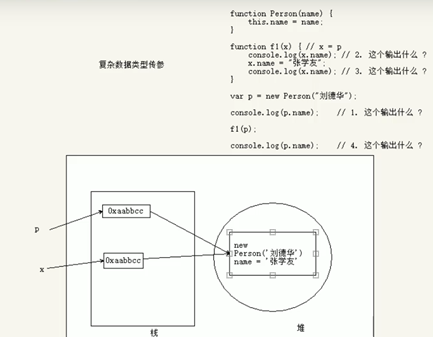
6, 复杂类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。