vue3-组合式api-teleport
teleport是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去,最常见的例子就是模态框。
<template>
<div>
<!-- 弹窗 -->
<myModal></myModal>
</div>
</template>
<script>
import myModal from "./myModal.vue";
export default {
components: {
myModal,
},
setup() {
return {};
},
};
</script>
myModal组件
<template>
<div>
<button @click="modalOpen = true">弹出一个模态窗口</button>
<!-- Teleport 提供了一种干净的方法,允许我们控制在 DOM 中哪个父节点下渲染了 HTML,而不必求助于全局状态,
to="body" 挂载到body标签下-->
<teleport to="body">
<div v-if="modalOpen" class="modal">
<h3>这是一个弹窗,我的父元素是body</h3>
<button @click="modalOpen = false">关闭</button>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const modalOpen = ref(false);
return {
modalOpen,
};
},
};
</script>
<style scoped>
.modal {
position: fixed;
top: 20%;
left: 20%;
height: 200px;
width: 400px;
background-color: pink;
}
</style>
运行项目界面效果如下

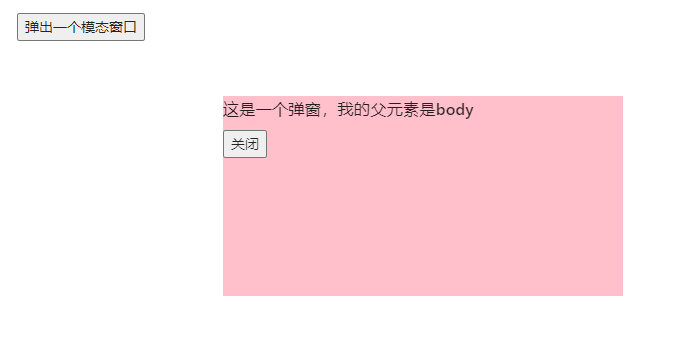
点击弹出一个模态窗口按钮,弹窗会显示

出 处:https://www.cnblogs.com/xiao-wo-niu/
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!