JavaScript DOM 编程艺术
最近把JavaScript DOM 编程艺术这本书看完了,觉得这本书很好 深入浅出地展示了渐进增强、平稳退化、结构和样式分离等编程思想,我对书中重要的知识进行了梳理总结。
一.网页

二.JavaScript

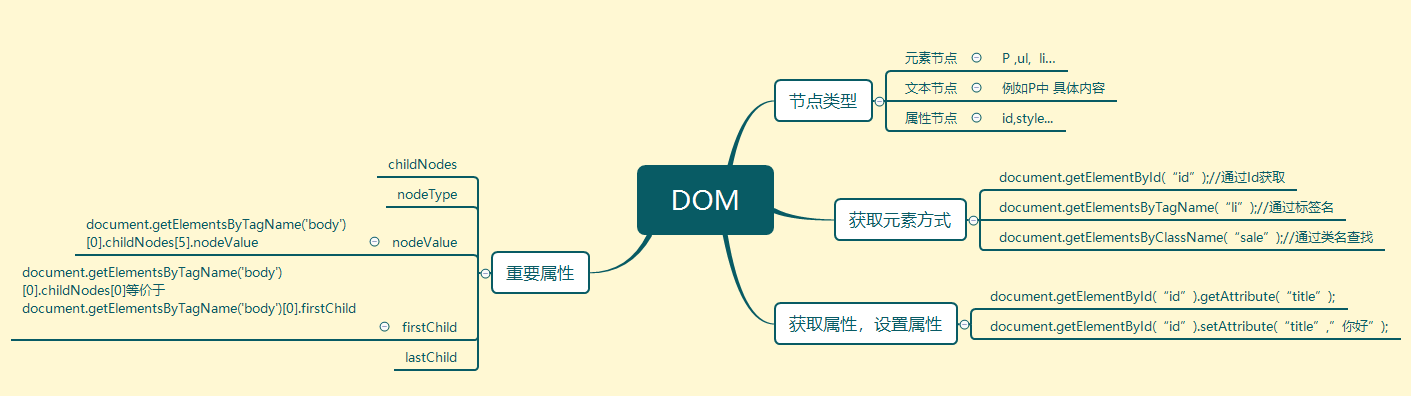
三.DOM

四.重要知识点
1.innerHTML (html属性,只有web文档支持)
(1)读取
<div id="testdiv"><p>This is <em>my</em>content</p></div>
var testdiv = document.getElementById("testdiv");
testdiv.innerHTML 为 <p>This is <em>my</em>content</p>
(2)写入
<div id="testdiv"></div>
var testdiv = document.getElementById("testdiv");
testdiv.innerHTML = "<p>This is <em>my</em>content</p>";
2.appendChild
<div id="testdiv"></div>
var testdiv = document.getElementById("testdiv");
var para = document.createElement("p");
para.innerHTML = "This is <em>my</em>content";
testdiv.appendChild(para);
3.createTextNode
<div id="testdiv"></div>
var testdiv = document.getElementById("testdiv");
var para = document.createElement("p");
testdiv.appendChild(para);
var txt= document.createTextNode("Hello world");
para.appendChild(txt);
4. insertBefore
<div id="testdiv">你好</div>
var para = document.createElement("p");
var txt = document.createTextNode("Hello world");
para.appendChild(txt);
var testdiv = document.getElementById("testdiv");
testdiv.parentNode.insertBefore(para, testdiv);
结果:
<p>Hello world</p>
<div id="testdiv">你好</div>
5.DOM中没有提供insertAfter函数,但是可以自己实现
<div id="testdiv">你好</div>
var para = document.createElement("p");
var txt = document.createTextNode("Hello world");
para.appendChild(txt);
var testdiv = document.getElementById("testdiv");
var parent = testdiv.parentNode;
if (parent.lastChild == testdiv) {
parent.appendChild(para);
} else {
parent.insertBefore(para, testdiv.nextSibling);
}
结果:
<div id="testdiv">你好</div>
<p>Hello world</p>
6.html里的样式,在DOM中用驼峰命名法
获取
<p id="example" style="color:#999999;font-family:'Arial',sans-serif"></p>
var para = document.getElementById("example");
alert(para.style.fontFamily);
设置
para.style.fontFamily=”normal”;
7.设置类名
<p id="example" style="color:#999999;font-family:'Arial',sans-serif"></p>
var para = document.getElementById("example");
para.className = "exampleClass";
获取类名
document.getElementsByClassName("exampleClass")[0].style.fontFamily;
8.定时器setTimeout
<p id="message">Whee!</p>
window.onload = function () {
var elem= document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "100px";
movement = setTimeout("moveMessage()", 5000); //5秒后执行moveMessage()
}
function moveMessage()
{
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "200px";
elem.style.top = "100px";
}
取消定时器
ClearTimeout(movement);
9.javaScript实现动画效果
<p id="message">Whee!</p>
<p id="message2">Whoa!</p>
window.onload = function () {
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "100px";
moveElement("message", 125, 60, 30);
var elem2 = document.getElementById("message2");
elem2.style.position = "absolute";
elem2.style.left = "50px";
elem2.style.top = "50px";
moveElement("message2", 125, 125, 30);
}
function moveElement(elementID,final_x,final_y,interval) {
var elem = document.getElementById(elementID);
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if (xpos == final_x && ypos == final_y) {
return true;
}
if (xpos < final_x) {
xpos++;
}
if (xpos > final_x) {
xpos--;
}
if (ypos < final_y) {
ypos++;
}
if (ypos > final_y) {
ypos--;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
movement = setTimeout(repeat, interval);
}
10.juery
(1)
var items = document.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
alert(typeof items[i]);
}
等价于
$('li').each(function (i) {
alert(typeof this);
});
(2)
<input id="name"/>
赋值
$("#name").attr("value", "张三");
取值
$("#name").attr("value") ;
(3)把div追加到body里
$('<div id="example">hello</div>').appendTo(document.body);
(4)初始化函数
$(function ()
{
});
(5)a标签单击事件
<a href="#">hello</a>
$('a').click(function (event) {
window.open("HtmlPage1.html");
});
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本