html复习六---CSS学习1----基本
 CSS学习1----基本
CSS学习1----基本
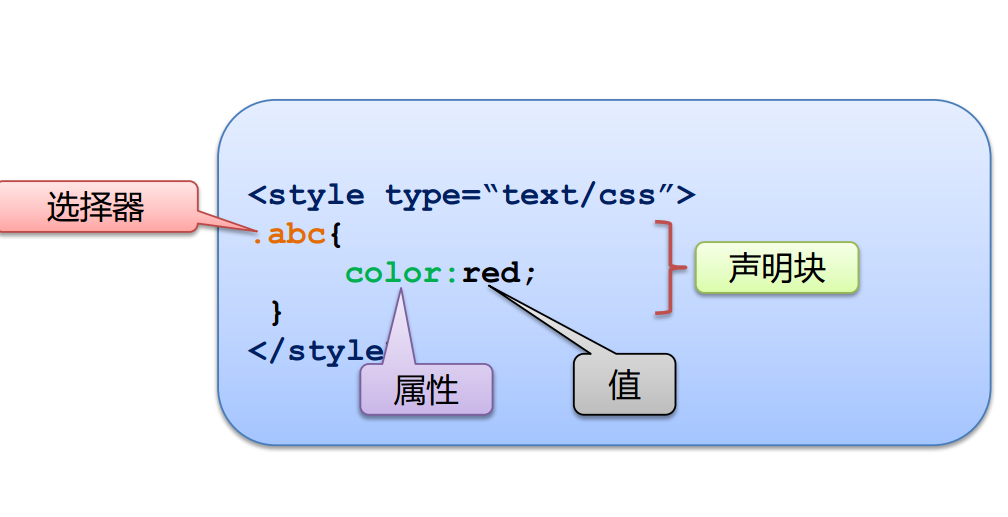
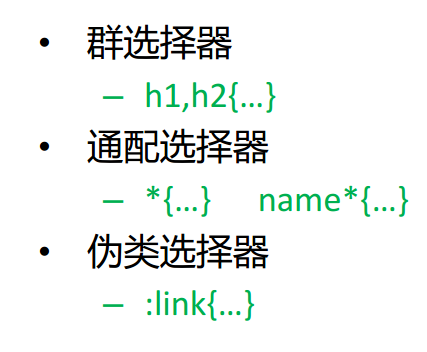
7.CSS常用的选择器:★
说明:
1.类选择器和ID选择器的显示效果是一样的,但是开发中要求ID必须是唯一的!!
2.通配选择器我们使用的比较少!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
下面是常用的属性和值:★(这里写的都是常用的!)
CSS中唯一的注释为:/* */
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
1.选择字体:
eg.
p{
font-family:"宋体",“微软雅黑”;→快捷键为:ff
/*说明:可以写一种字体,或同时写几种字体!*/
}
2.文字的颜色:
color:red;(或color:#fe8400;)
3.改变字体大小:
font-size:13px; → 快捷键:fz
((默认的是16px;网页中常用的3中字号是:12px 14px 16px)
4.斜体:
font-style:italic; → 快捷键:fs:i
或
font-style:oblique;(一般不用) → 快捷键:fs:o
font-style:normal; → 表示费斜体!!
5.粗体:
font-weight:bold; → 快捷键:fw:b
font-weight:normal; → 快捷键:fw:n
6.大小写:
大写:text-transform:uppercase; → 快捷键:tt:u
小写:text-transform:lowercase; → 快捷键:tt:l
正常:text-transform:none; → 快捷键:tt:n
7.装饰:
下划线:text-decoration:underline; → 快捷键:td:u
上划线:text-decoration:overline; → 快捷键:td:o
删除线:text-decoration:line-through; → 快捷键:td:l
无线 :text-decoration:none; → td:n
组合:text-decoration:underline overline linethrough;
8.字母和字的间距:
letter-spacing:10px;
9.单词间距:
word-spacing:5px;
10.行间距:☆
line-height:20px; → lh
(说明:一个行的高度大于16px;)
line-height:1.5; → 表示行高是文字大小的1.5倍。
11.对齐方式:
左对齐(默认):text-align:left; → ta:l
右对齐: text-align:right; → ta:r
居中对齐:text-align:center; → ta:c
12.首行缩进:
text-indent:2em; → ti
(说明:2em表示是行长的2倍。)
13.首字母,首行样式(伪类选择器)→时尚杂志,时尚网站用的多
p:first-letter{
font-size:32px;
}
p:first-line{
color:#997788;
}
14.给列表定义样式:不分ul,ol了!!★
<1>.列表的符号类型有以下几种:
disc → 实心圆项目符合
circle → 空心圆项目符号
square → 实心方型符号
<2>.6中数字方案:
decimal → 十进制
decimal-leading-zero → 十进制前面置0
upper-alpha → 大写字母
lower-alpha → 小写字母
upper-roman → 大写罗马字母
lower-roman → 小些罗马字母
eg.
<ul class="myclass">
<li>xx</li>
</ul>
.myclass {
list-style-type:square;/*设定项目符号,由上面知有10种可用!*/
list-style-position:outside; /*设定项目符号在文本框外;如果是inside,在文本框内*/
list-style-image:url(a.gif); /*设定某图片为项目符号!url中是图片的路径*/
list-style-type:none; /*去掉项目符号*/
}
注:www.findicons.com → 可以用来找图标的网站;