html复习 二
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://hanchaohan.blog.51cto.com/2996417/927222
声明:具体的内容请参考: http://www.w3school.com.cn/
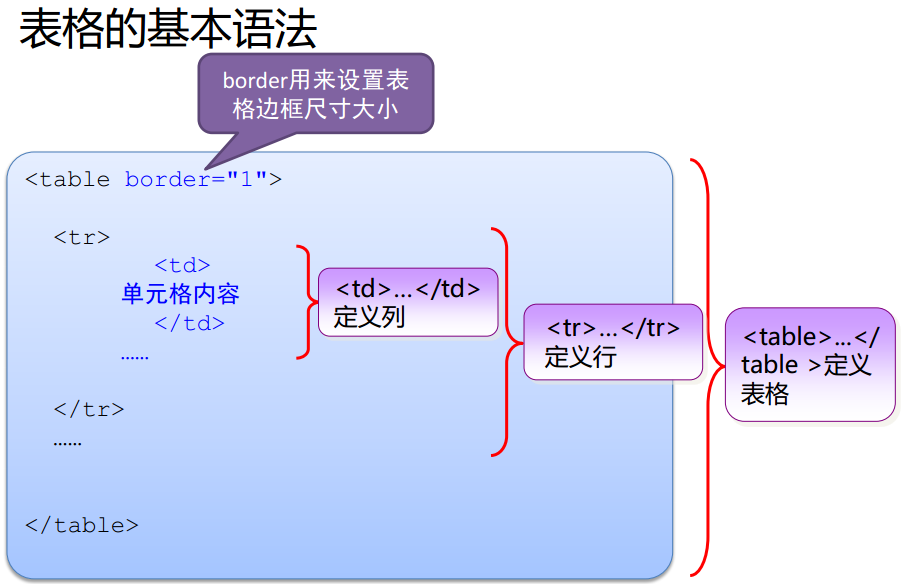
表格的基本语法:
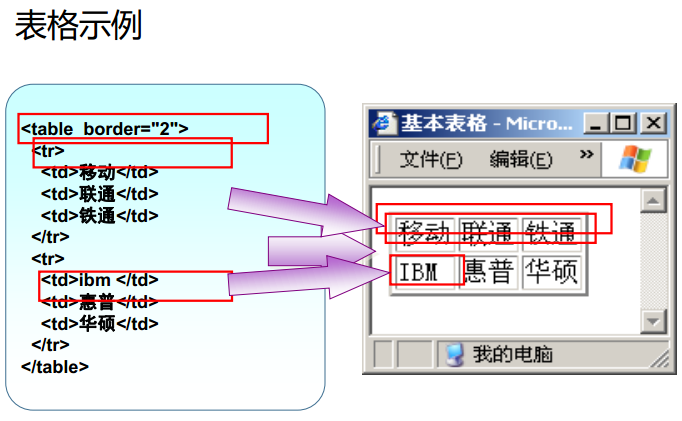
例子:
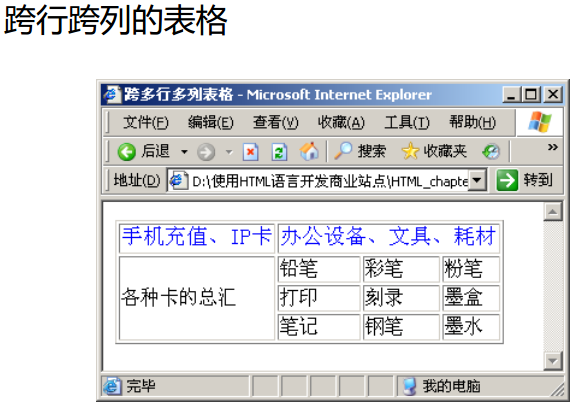
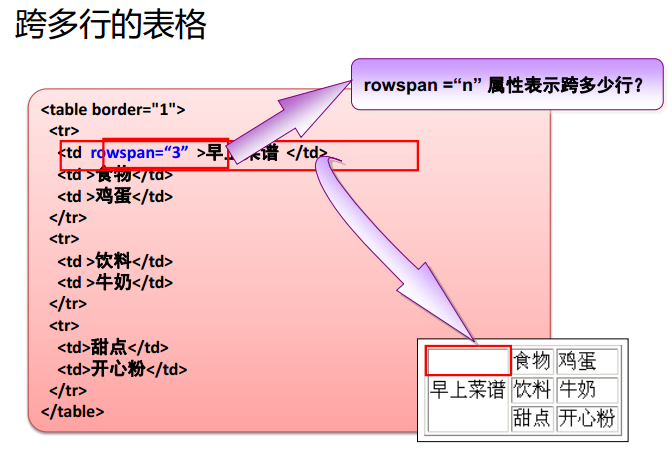
跨行跨列的表格:
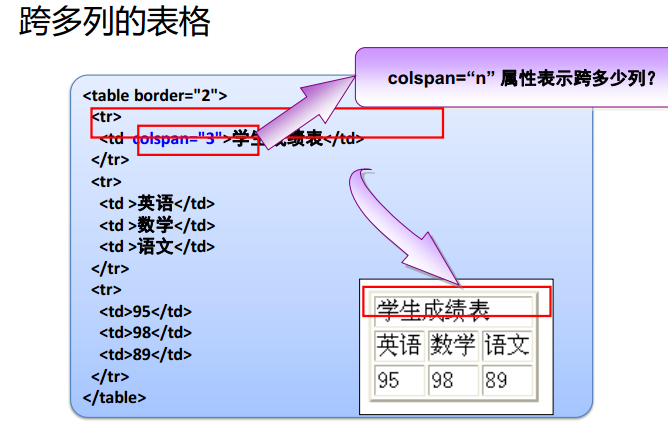
如何实现跨多列:★
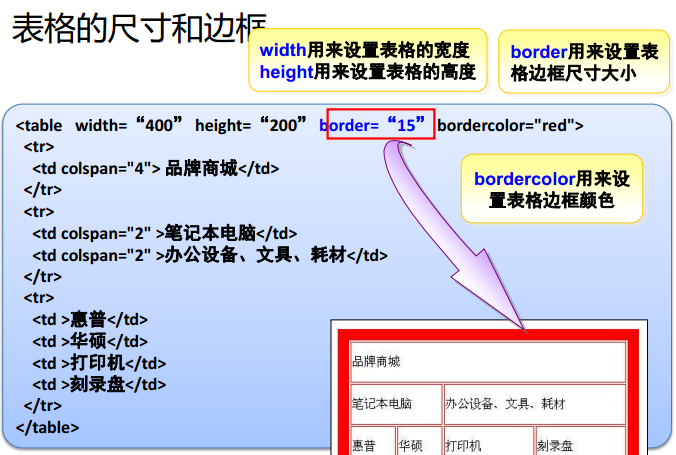
表格的尺寸和边框设置:
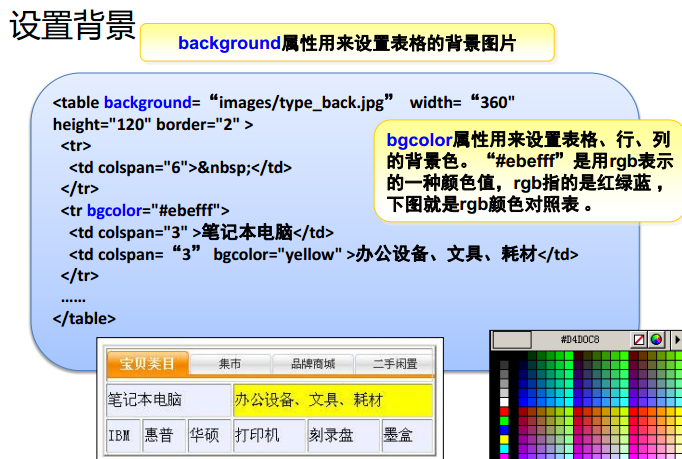
设置背景:注意background只能针对图片啊!!它可以用在table中,也可以用在tr中,也可以用在td中!!!★
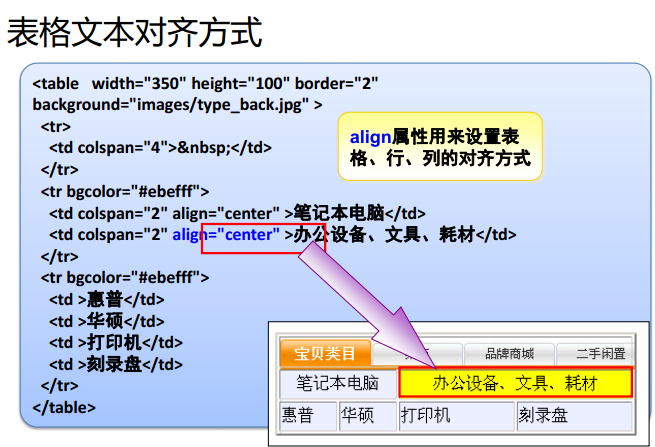
设置表格中文本的对其方式:
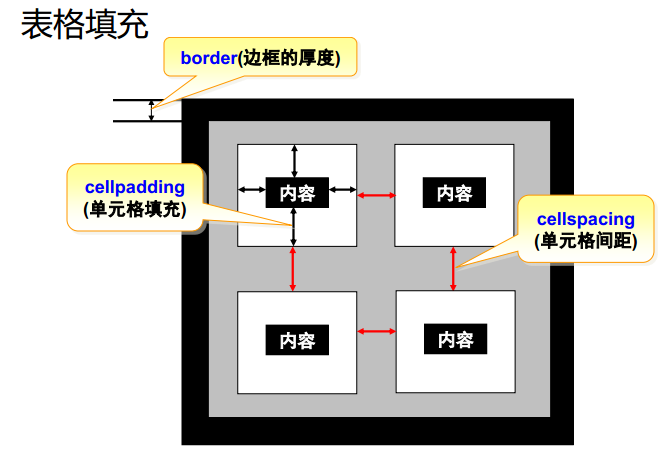
表格的填充:
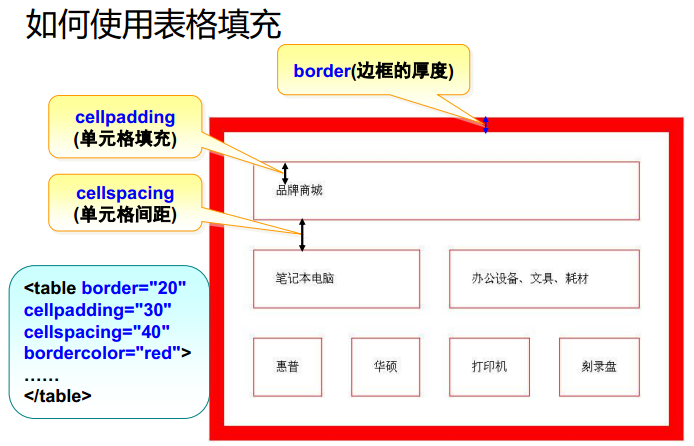
如何使用表格的填充:
★在表格的使用过程中,我们常需要使用1像素的表格,但是有时候你可能不知道如何实现,下面我介绍两种方法去实现1像素的表格:
1.边框为1像素的表格实现方式一:
<table bgcolor="#" cellspacing="1" >
<tr bgcolor="#fffff">
</tr>
</table>
2.边框为1像素的表格实现方式二:
<table cellspacint="0" >
</table>
在css中要有下面的属性:
table{
border-collapse:collapse;
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
补充知识:
1.如何设置某一行的高:<tr height="100">
2.表头,我们可以使用
<tr>
<th> 内容</th> → 居中,文字加粗
</tr>
3.让某一列加宽:<td width="100">