如何搭建一个WEB服务器项目(五)—— Controller返回JSON字符串
从服务器获取所需数据(JSON格式)
观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟。欢迎各位大佬来评论区提出问题或者是指出错误,分享宝贵经验。先谢谢了( ̄▽ ̄)"!
虽然说可以利用session会话来进行传值,但是使用json字符串这么一种通用的数据格式或许更方便一点,具体做法也不困难,分步骤来看看吧!
服务器端:
首先在pom.xml里添加如下依赖:
1 <!--阿里FastJson--> 2 <dependency> 3 <groupId>com.alibaba</groupId> 4 <artifactId>fastjson</artifactId> 5 <version>1.2.55</version> 6 </dependency>
然后就可以使用了,还是以用户实体类为例,方便起见可以只保留三个属性:姓名、密码和头像,类型均为varchar(在第二期中有代码)。这里只贴出本期内容涉及到的关键部分代码,Controller的编写如下:
1 package dolphin.controller; 2 3 import com.alibaba.fastjson.JSON; 4 import dolphin.entity.*; 5 import dolphin.service.*; 6 import dolphin.utils.Singleton; 7 import org.springframework.stereotype.Controller; 8 import org.springframework.web.bind.annotation.RequestMapping; 9 import org.springframework.web.bind.annotation.ResponseBody; 10 11 import javax.servlet.http.HttpServletRequest; 12 import java.util.List; 13 14 /** 15 * @description :数据展示控制层 16 * @author :郭小柒w 17 * @date :2020/3/26 16:02 18 * @version :1.0 19 */ 20 @Controller 21 public class ShowController { 22 private UserService userService = (UserService) Singleton.GetApplicationContext().getBean("UserServiceImpl"); 23 /** 24 * @Description :展示全部用户信息 25 * @return :java.lang.String 26 **/ 27 @RequestMapping("value="/showUser", produces="text/html;charset=UTF-8") 28 @ResponseBody 29 public String showUser(HttpServletRequest request){ 30 List<UserEntity> list = userService.getAll(); 31 String users = JSON.toJSONString(list); 32 return users; 33 } 34 }
其中produce=“text/html;charset=UTF-8”是为了防止出现中文乱码,注解@ResopnseBody则表明返回的是数据,不是页面。
客户端:
首先添加依赖:implementation 'com.alibaba:fastjson:1.2.55',然后编写对应XML、Fragment和Adapter代码,如下:
用户fragment的XML布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="vertical" 5 android:layout_width="match_parent" 6 android:layout_height="170dp" 7 android:background="#fff"> 8 9 <TextView 10 android:id="@+id/text" 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:gravity="center" 14 android:text="用户数据适配展示" 15 android:textSize="25sp" /> 16 17 <GridView 18 android:id="@+id/gv_user" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:numColumns="1" 22 /> 23 24 </LinearLayout>
具体的每个用户信息的布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_gravity="center" 6 android:orientation="vertical" > 7 8 <ImageView 9 android:id="@+id/head" 10 android:layout_width="70dp" 11 android:layout_height="70dp" 12 android:layout_marginTop="5dp" 13 android:src="@mipmap/ic_launcher_round" 14 /> 15 <TextView 16 android:id="@+id/name" 17 android:layout_width="100dp" 18 android:layout_height="30dp" 19 android:layout_toRightOf="@+id/head" 20 android:layout_gravity="center" 21 android:textColor="#000000" 22 android:text="姓名" 23 /> 24 <TextView 25 android:id="@+id/key" 26 android:layout_width="100dp" 27 android:layout_height="30dp" 28 android:layout_toRightOf="@+id/head" 29 android:layout_below="@+id/name" 30 android:layout_gravity="center" 31 android:textColor="#000000" 32 android:text="密码" 33 /> 34 35 </RelativeLayout>
用户fragment:
1 package com.example.dolphin.user; 2 3 import android.util.Log; 4 import android.view.Gravity; 5 import android.view.View; 6 import android.widget.GridView; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import com.alibaba.fastjson.JSON; 11 import com.bumptech.glide.Glide; 12 import com.example.dolphin.R; 13 import com.example.dolphin.base.BaseFragment; 14 import com.example.dolphin.bean.Product; 15 import com.example.dolphin.bean.User; 16 import com.example.dolphin.home.HomeFragmentAdapter; 17 import com.example.dolphin.utils.Constants; 18 import com.zhy.http.okhttp.OkHttpUtils; 19 import com.zhy.http.okhttp.callback.StringCallback; 20 21 import java.util.List; 22 23 import butterknife.BindView; 24 import butterknife.ButterKnife; 25 import butterknife.Unbinder; 26 import okhttp3.Call; 27 28 /** 29 * 用户Fragment 30 */ 31 public class UserFragment extends BaseFragment { 32 33 private final static String TAG = UserFragment.class.getSimpleName(); 34 private List<User> users; 35 private GridView gv; 36 37 @Override 38 public View initView() { 39 Log.e(TAG,"用户页面的Fragment的UI被初始化了"); 40 View view = View.inflate(mContext, R.layout.fragment_user,null); 41 gv = (GridView)view.findViewById(R.id.gv_user); 42 return view; 43 } 44 45 @Override 46 public void initData() { 47 super.initData(); 48 Log.e(TAG,"用户页面的Fragment的数据被初始化了"); 49 new Thread(()->getDataFromNet()).start(); 50 } 51 52 private void getDataFromNet() { 53 //请求服务器端的数据接口 54 String url = Constants.BASE_URL + "/showUser"; 55 OkHttpUtils 56 .get() 57 .url(url) 58 .build() 59 .execute(new StringCallback() 60 { 61 62 /** 63 * 请求失败的时候回调 64 * @param call 65 * @param e 66 * @param id 67 */ 68 @Override 69 public void onError(Call call, Exception e, int id) { 70 Log.e(TAG,"首页请求失败=="+e.getMessage()); 71 } 72 73 /** 74 * 当请求成功的时候回调 75 * @param response 请求成功数据 76 * @param id 77 */ 78 @Override 79 public void onResponse(String response, int id) { 80 Log.e(TAG,"首页请求成功=="+response); 81 //解析数据 82 processData(response); 83 } 84 }); 85 } 86 87 private void processData(String json) { 88 //使用FastJson去解析Json数据,将json字符串转换成一个UserBean对象 89 users = JSON.parseArray(json, User.class); 90 //设置对应的数据适配器 91 UserFragmentAdapter adapter = new UserFragmentAdapter(mContext, users); 92 gv.setAdapter(adapter); 93 } 94 }
fragment对应的数据适配器:
1 package com.example.dolphin.user; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import com.bumptech.glide.Glide; 11 import com.example.dolphin.R; 12 import com.example.dolphin.bean.User; 13 import com.example.dolphin.utils.Constants; 14 15 import java.util.List; 16 17 /** 18 * @author :created by 郭小柒w 19 * 时间 2020/5/8 19 20 */ 21 class UserFragmentAdapter extends BaseAdapter { 22 23 private List<User> users; 24 private Context mContext; 25 26 public UserFragmentAdapter(Context mContext, List<User> list) { 27 this.mContext = mContext; 28 this.users = list; 29 } 30 31 @Override 32 public int getCount() { 33 return users.size(); 34 } 35 36 @Override 37 public Object getItem(int position) { 38 return null; 39 } 40 41 @Override 42 public long getItemId(int position) { 43 return 0; 44 } 45 46 @Override 47 public View getView(int position, View convertView, ViewGroup parent) { 48 ViewHolder viewHolder; 49 if (convertView == null){ 50 convertView = View.inflate(mContext, R.layout.item_user,null); 51 viewHolder = new ViewHolder(); 52 viewHolder.head = (ImageView) convertView.findViewById(R.id.head); 53 viewHolder.name = (TextView) convertView.findViewById(R.id.name); 54 viewHolder.key = (TextView) convertView.findViewById(R.id.key); 55 convertView.setTag(viewHolder); 56 }else { 57 viewHolder = (ViewHolder) convertView.getTag(); 58 } 59 //根据位置得到相对应的数据 60 User user = users.get(position); 61 //设置头像 62 Glide.with(mContext).load(Constants.HEAD_URL + user.getHeadImage()).error(R.mipmap.ic_launcher_round).into(viewHolder.head); 63 //设置姓名 64 viewHolder.name.setText("姓名:"+user.getUserName()); 65 //设置密码 66 viewHolder.key.setText("密码:"+user.getUserKey()); 67 return convertView; 68 } 69 70 static class ViewHolder{ 71 private TextView name; 72 private TextView key; 73 private ImageView head; 74 } 75 }
好了,我们来看一看最终效果如何:
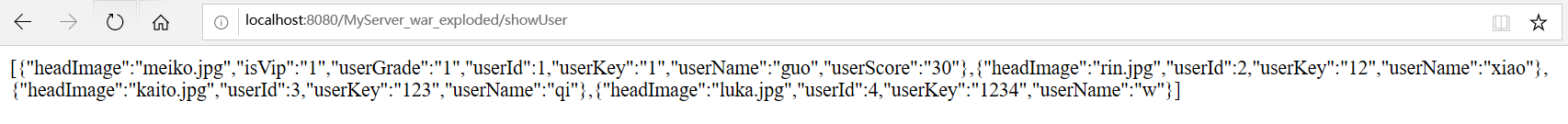
网页上访问的效果如下,已经变成了JSON字符串:

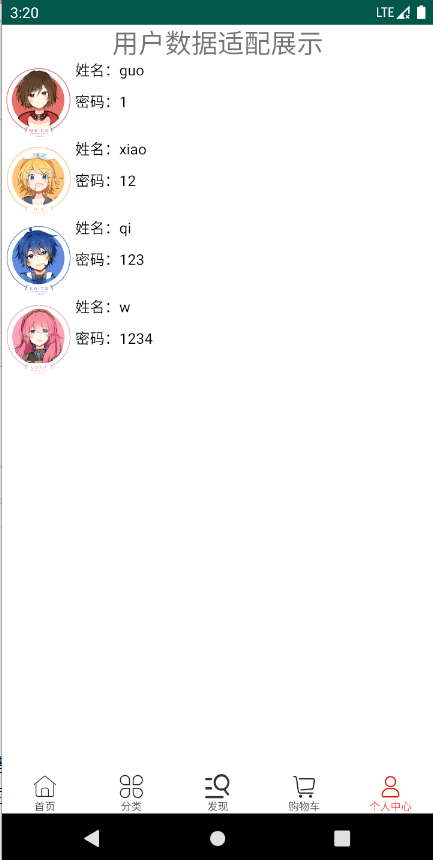
客户端的效果如下,字符串被正确解析并赋值给对应控件:

方便起见,我还是把用到的头像图片贴在这里,有需要的可以直接取走(我也算个伪V家粉吧,差一张公主殿下的就不贴了~( ̄▽ ̄)~*):




—————————————我———是———分———割———线————————————
我是一名(合格的鸽子)周更博主!
今天差那么一丢丢就断更了(终于赶上了),跟同学出去聚餐回来真是颓废,什么都不想干😣(玩游戏除外😀)。可是……,王者荣耀真的是美好心情终结者,搞不明白为什么又下了回来然后乐此不疲地排位🙃。虽然时间匆忙但并不想就这么断更,挤一挤写篇文章的时间还是有的。不过这期的内容可能会稍微水了点,毕竟我目前的工作进度也就到这个地方,实在没有太多东西能拿出来写了(抱歉>﹏<)。如果你觉得还可以的话,记得每周五来转一转,说不定会有新发现😜。好的,我们下期再见👉

