ureport2自己加双击可编辑
其实他是有配置可开启双击编辑的,在ReportTable.js里有readonly属性置为false即可,但是我没弄明白怎么拿编辑后的值,就自己加了双击事件
选择了在特殊一点的数据集处理代码中去加双击操作

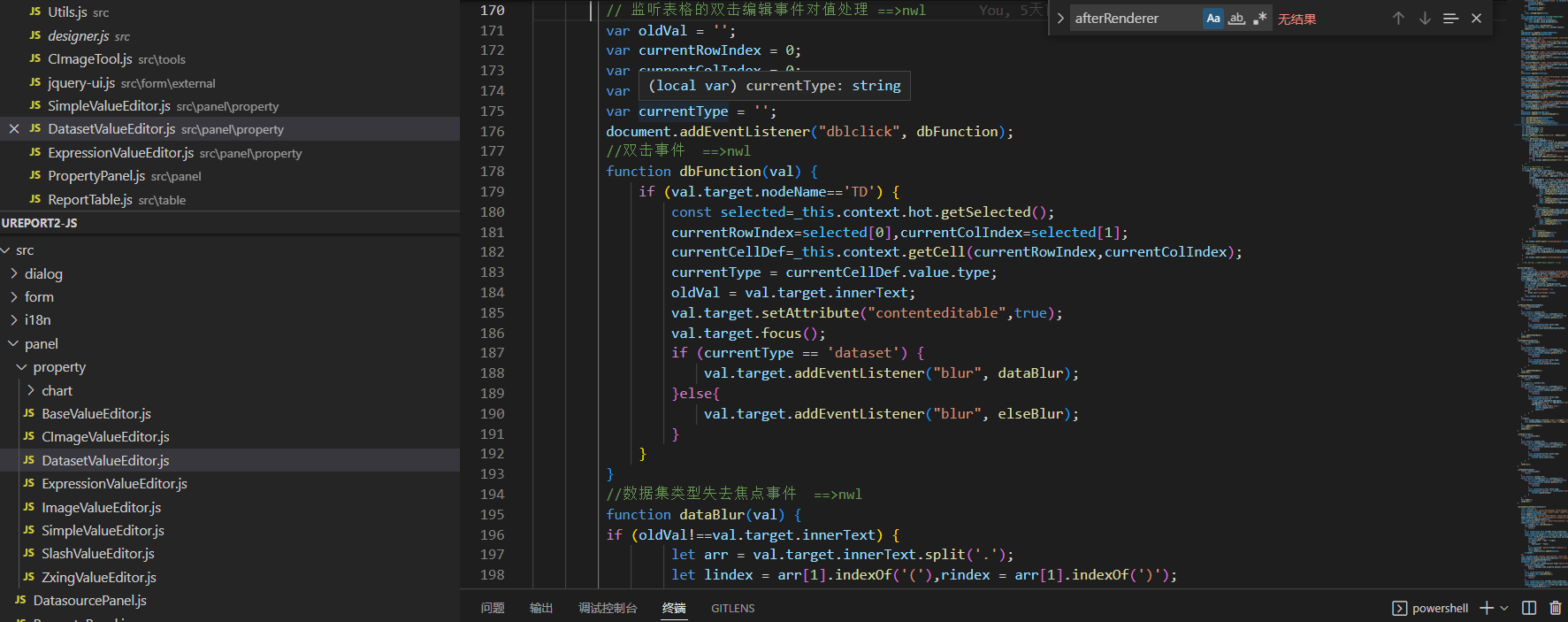
// 监听表格的双击编辑事件对值处理 ==>nwl
var oldVal = '';
var currentRowIndex = 0;
var currentColIndex = 0;
var currentCellDef = {};
var currentType = '';
document.addEventListener("dblclick", dbFunction);
//双击事件 ==>nwl
function dbFunction(val) {
if (val.target.nodeName=='TD') {//如果是td表格类型的话
const selected=_this.context.hot.getSelected();
currentRowIndex=selected[0],currentColIndex=selected[1];
currentCellDef=_this.context.getCell(currentRowIndex,currentColIndex);
currentType = currentCellDef.value.type;
oldVal = val.target.innerText;
val.target.setAttribute("contenteditable",true);
val.target.focus();
if (currentType == 'dataset') {
val.target.addEventListener("blur", dataBlur);
}else{
val.target.addEventListener("blur", elseBlur);
}
}
}
//数据集类型失去焦点事件 ==>nwl
function dataBlur(val) {
if (oldVal!==val.target.innerText) {
let arr = val.target.innerText.split('.');
let lindex = arr[1].indexOf('('),rindex = arr[1].indexOf(')');
var _dataset = arr[0], _aggregate = arr[1].substring(0,lindex), _property = arr[1].substring(lindex+1,rindex);
var allAggregates = ['select','group','customgroup','sum','count','max','min','avg'];//所有聚合方式
var allDatasets = _this.context.reportDef.datasources[0].datasets;//数据集
if (allDatasets.find((item)=>item.title == _dataset)) {//判断数据集
let allPropertys = allDatasets.find((item)=>item.title == _dataset).fields;//对应数据集下的属性
if (allAggregates.indexOf(_aggregate)>-1) {//判断聚合方式
if (allPropertys.find((item)=>item.title == _property)) {//判断属性
_this._setDatasetName(allDatasets.find((item)=>item.title == _dataset).name);
_this._setProperty(allPropertys.find((item)=>item.title == _property).name);
_this._setAggregate(allAggregates[allAggregates.indexOf(_aggregate)]);
}else{
//属性错误的话
_this._setDatasetName(allDatasets.find((item)=>item.title == _dataset).name);
_this._setProperty(null);
_this._setAggregate(allAggregates[allAggregates.indexOf(_aggregate)]);
}
}else{
//聚合方式错误的话
if (allPropertys.find((item)=>item.title == _property)) {//判断属性
_this._setDatasetName(allDatasets.find((item)=>item.title == _dataset).name);
_this._setProperty(allPropertys.find((item)=>item.title == _property).name);
_this._setAggregate(null);
}else{
//属性错误的话
_this._setDatasetName(allDatasets.find((item)=>item.title == _dataset).name);
_this._setProperty(null);
_this._setAggregate(null);
}
}
}else{
//数据集错误的话
_this._setDatasetName(null);
_this._setProperty(null);
_this._setAggregate(null);
}
}
val.target.setAttribute("contenteditable",false);
}
//不是数据集的类型
function elseBlur(val) {
if (oldVal!==val.target.innerText) {
currentCellDef.value.value=val.target.innerText;
_this.context.hot.setDataAtCell(currentRowIndex,currentColIndex,val.target.innerText);
setDirty();
}
val.target.setAttribute("contenteditable",false);
}
// 监听表格的双击编辑事件对值处理结束 ==>nwl
本人小白,各位想踏入前端的,我们可以一起学习,欢迎程序员大佬的指点





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律