uni-app插件开发指南汇总
插件作者制作插件时,需注意以下几点:
- 前端建议使用scss预处理并引用uni.scss中的变量定义,保持各插件风格统一,方便插件使用者通过搭积木的方式开发整体风格一致的App
- 遵循插件目录规范,其中比较重要的是确定插件使用名称,详细解释下方。
- 插件包中不需要包含 unpackage 目录
- 插件包中不应该包含版本控制相关文件和目录,如 .git,.svn 等。
插件使用名称命名规范:
- 格式为:‘作者ID-插件名称’,示例:‘xiaoming-tag’,其中作者ID和插件名称只能包含英文、数字
- 作者ID由插件作者自定义,不能使用’DCloud’、'uni’等关键字,长度要求至少2位字符
- 插件名称需直观表达插件的作用,例如:tag、button等
前端组件
我们以小明开发的tag组件(插件使用名称为:xiaoming-tag)为例,上传插件市场时,目录结构要求如下:

为保证代码简洁,上传插件时仅需包含必需的文件及目录。
若组件依赖三方组件,则需将三方组件一起打包上传;假设"xiaoming-tag"依赖小红开发的icon组件(xiaohong-icon),则发布"xiaoming-tag"插件时,目录结构要求如下:

Tips:
- 通用组件、nvue组件、目录结构要求相同
- 小程序组件的一级目录,名字需从 components 变更为 wxcomponents ,其它结构要求相同
- 不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
模板
1、vue/nvue 页面模板
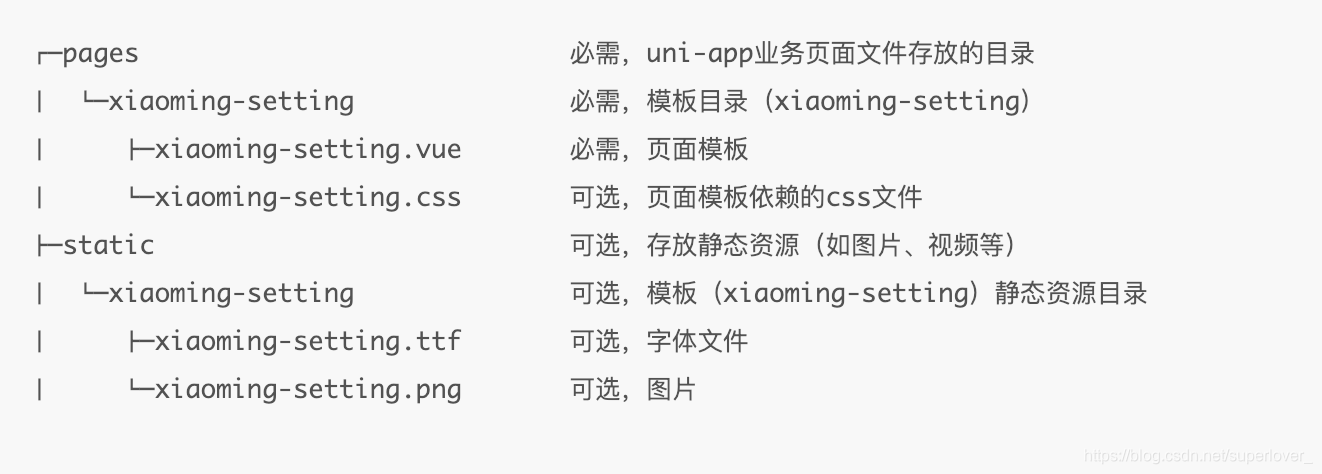
我们以小明开发的设置模板(xiaoming-setting)为例,上传插件市场时,目录结构要求如下:

若页面模板依赖其它组件,则需将依赖组件一起打包;假设"xiaoming-setting"依赖小红开发的list组件(xiaohong-list),则发布"xiaoming-setting"页面模板时,目录结构要求如下:

Tips:
- vue 页面模板和 nvue 页面模板目录结构要求相同。
- 页面模板打包时需要包含 manifest.json、pages.json 等文件。
2、项目模板
项目模板无特殊要求,注意满足 uni-app 项目目录结构要求即可,详情
Tips:
- 项目模板打包时不需要包含 unpackage 目录;
- 项目模板打包时需要包含 manifest.json 文件。manifest.json 里不允许有 appid,包括 DCloud appid 或微信等三方 appid;
JS SDK
开发JS SDK时,对目录结构无特殊要求,仅需将js文件命名为插件使用名称即可,例如:xiaoming-md5.js。
Tips:
- 不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
原生sdk
uni-app原生插件(native plugin)开发指南:https://ask.dcloud.net.cn/article/35428
Android开发参考:https://ask.dcloud.net.cn/article/35416
iOS开发参考:https://ask.dcloud.net.cn/article/35415
压缩包格式要求:打开zip后根目录需为插件id目录,二级目录是ios、android子目录及package.json。




