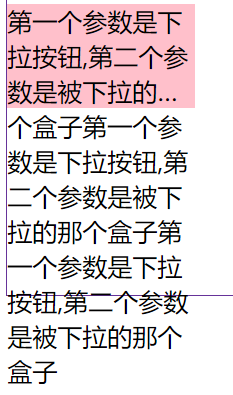
p:first-child {
background-color: pink;
width: 150px;
line-height: 28px;
font-size: 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p:last-child {
background-color: pink;
width: 150px;
line-height: 28px;
font-size: 20px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp:3;
//这里其实是让第三行末尾显示为省略号罢了,如果去掉overflow: hidden;
}